ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の辞書とコレクション (概要の共有)
JavaScript の辞書とコレクション (概要の共有)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-07-28 15:37:472608ブラウズ
この記事では、JavaScript の辞書とコレクションの詳細な説明を中心に、javascript に関する関連知識を紹介します。コレクションは、順序付けされておらず、繰り返しのない要素のグループで構成されます。セットは特別な種類の配列と考えることができます。その特別な特徴は、順序付けされておらず、繰り返しがないことです。つまり、添字を介してアクセスすることはできず、セット内に重複する要素は存在しません。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
辞書
辞書とは
辞書というと、最初に思い浮かぶのは新華辞典です。実際、これは次のようなものです。プログラミングにおける辞書 と は 1 対 1 に対応する (yi yi dui ying)、または は に対応するという特徴があります。
辞書は通常、**[キー, 値]** ペアで保存されます。これらはキーと値のペアの形式で保存されるため、value# から までを取得する方が便利です。 key
##たとえば、ユーザー情報の保存:
{
'username': '一碗周',
'age': 18
}
JavaScript の辞書
JavaScript では、オブジェクトには辞書があるようです すべての機能ですが、ES6 では辞書を表すMap が追加されています ここでのマップはマップに変換されるのではなく、マッピングに変換されます。
サンプル コードは次のとおりです。
// 创建一个字典
const map = new Map()
// 往字典中存储信息
map.set('username', '一碗周')
map.set('age', 18)
console.log(map) // Map(2) { 'username' => '一碗周', 'age' => 18 }辞書の適用リンク リストを学習していたときに、アルゴリズムの質問をしました。正しい質問番号を取得するために最善を尽くしました。20 件の質問です。タイトルは次のとおりです: 有効な括弧 . 質問の主な目的は、指定された文字列内の括弧が一致するかどうかを判断することです。一致する場合は true が返され、一致しない場合は false が返されます。
文字列の長さが偶数かどうかを判断し、偶数でない場合は、括弧があるため、直接
- false
- が返されます これらはすべてペアで表示されます;
新しいスタックを作成します; - 文字列を走査し、各項目を走査するときに、次の場合左括弧の場合はスタックにプッシュし、右括弧の場合はスタックの先頭と比較し、一致する場合はスタックをポップし、一致しない場合は false
- を返します。
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if (s.length % 2 !== 0) return false
const stack = []
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
if (c === '(' || c === '[' || c==='{') {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (
(t === '(' && c === ')') ||
(t === '[' && c === ']') ||
(t === '{' && c === '}')
) {
stack.pop()
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
}; 上記のコードでは、条件判定の判定条件が非常に長いため、辞書を使用して最適化することができます。この書き方の
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
// 1. 判断字符串的长度是否为偶数,不为偶数直接返回false,因为括号都是成对出现的;
if (s.length % 2 !== 0) return false
const stack = []
const map = new Map() // 将所有括号的对应关系存储在字典中
map.set('(', ')')
map.set('[', ']')
map.set('{', '}')
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
// 判断是否存在 key 也就是左括号,如果存储,将左括号存储在栈中
if (map.has(c)) {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (map.get(t) === c) { // 获取最后一个左括号,判断是否与右括号匹配
stack.pop() // 出栈
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
}; このコードでは、
文の判定条件を最適化しています。 。
セットとは
セットとは、
順序付けされておらず、繰り返しのない#のセットです。 ## 要素で構成されます。セットは特別な配列と考えることができます。その特別な特徴は、順序付けされておらず、繰り返しがないことです。つまり、添字を介してアクセスすることはできず、セット内に重複はありません。要素; Set in JS
は、JavaScript のコレクションのデータ構造、つまり MDN の Set,
を提供します。Set
1 回のみ出現しますコレクションには主に次のシーン操作があります:つまり、Set 内の要素は一意です。
コレクション内の操作
コレクションに要素を追加します。 ;
セット内の要素を削除;- 要素がセット内にあるかどうかを判断;
- セットをクリア;
- 交差、和集合、を検索
- ##最後の Set
- オブジェクトを除いて、対応するメソッドが提供されます。 サンプル コードは次のとおりです:
const arr = [1, 2, 3, 2, 3, 4, 5] // 利用set实现去重 const set = new Set(arr) // [1, 2, 3, 4, 5] // 往集合中添加元素 set.add(3) // [1, 2, 3, 4, 5] 添加失败,集合中不允许出现重复元素 set.add(6) // [1, 2, 3, 4, 5, 6] // 判断元素是否在集合中 set.has(2) // true set.has(7) // false // 删除集合中的元素 set.delete(1) // [2, 3, 4, 5, 6] // 清空集合 set.clear()
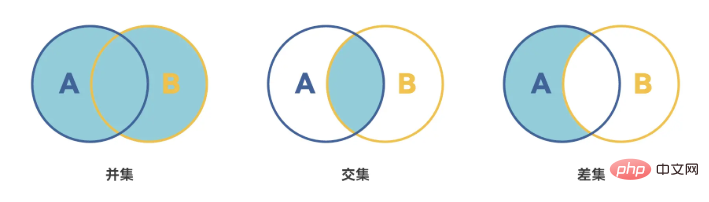
交差と和集合、差集合のカプセル化まず、交差、和集合、差集合とは何かを理解する必要があります。
Union: 指定された 2 つのセットについて、両方のセットのすべての要素を含む新しいセットを返します。
- Intersection:指定された2 つのセットの場合、2 つのセットに共通する要素を含む新しいセットを返します。
- 差分セット: 指定された 2 つのセットについて、存在するすべての要素を含む新しいセットを返します。 新しい要素のセット最初のセットには存在し、2 番目のセットには存在しないもの #次の図は、共通部分、和集合、および差分が何であるかをよりよく説明しています。
カプセル化されたコードは次のとおりです:
// 求两个集合的并集
export function union(setA, setB) {
let _union = new Set(setA)
for (let elem of setB) {
_union.add(elem) // 因为集合中不存在重复元素
}
return _union
}
// 求两个集合的交集
export function intersection(setA, setB) {
let _intersection = new Set()
for (let elem of setB) {
if (setA.has(elem)) {
_intersection.add(elem)
}
}
return _intersection
}
// 求两个集合的差集
export function difference(setA, setB) {
let _difference = new Set(setA)
for (let elem of setB) {
_difference.delete(elem)
}
return _difference
} 3 つのカプセル化されたメソッドはすべて、コレクションを繰り返すことができないという機能を利用しています。 。
3 つのカプセル化されたメソッドはすべて、コレクションを繰り返すことができないという機能を利用しています。 。
【関連する推奨事項: JavaScript ビデオ チュートリアル 、
Web フロントエンド]
以上がJavaScript の辞書とコレクション (概要の共有)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

