ホームページ >ウェブフロントエンド >フロントエンドQ&A >なぜ反応は合成イベントを使用するのでしょうか?
なぜ反応は合成イベントを使用するのでしょうか?
- 青灯夜游オリジナル
- 2022-07-14 19:19:413249ブラウズ
React は、次の 3 つの主な目的で合成イベントを使用します: 1. ブラウザーの互換性を実現し、より優れたクロスプラットフォームを実現するため、React が提供する合成イベントを使用して、異なるブラウザー イベント オブジェクト間の差異を平滑化し、異なるものを組み合わせることができます。プラットフォーム イベントは合成イベントをシミュレートします。 2. ガベージ コレクションを回避します。React イベント オブジェクトは解放されませんが、配列に保存されます。イベントがトリガーされると、頻繁な作成と破棄 (ガベージ コレクション) を避けるために配列からポップアウトされます。 3. 統合されたイベント管理とトランザクション メカニズムを促進します。

#このチュートリアルの動作環境: Windows7 システム、react18 バージョン、Dell G3 コンピューター。
1. 合成イベントとは
React 合成イベント (SyntheticEvent) は、React がネイティブ DOM のすべての機能をシミュレートするイベント オブジェクトです。イベント、つまりネイティブ ブラウザ イベントのクロスブラウザ ラッパーです。 W3C 仕様に従って合成イベントを定義し、すべてのブラウザと互換性があり、ブラウザのネイティブ イベントと同じインターフェイスを備えています。
React では、すべてのイベントは合成であり、ネイティブ DOM イベントではありませんが、DOM イベントは e.nativeEvent プロパティを通じて取得できます。例:
const button = <button>react 按钮</button> const handleClick = (e) => console.log(e.nativeEvent); //原生事件对象
新しい知識を学ぶときは、なぜそのテクノロジーが登場するのかを知る必要があります。
では、なぜ React は合成イベントを使用するのでしょうか?これには 3 つの主な目的があります:
-
ブラウザの互換性を有効にし、より優れたクロスプラットフォームを実現します
React は、トップレベルのイベント プロキシ メカニズムを使用して、バブルのリスクを確保します。一貫性があり、ブラウザ間で実装できます。 React によって提供される合成イベントは、さまざまなブラウザ イベント オブジェクト間の差異を平滑化し、さまざまなプラットフォーム イベントからの合成イベントをシミュレートするために使用されます。
-
ガベージ コレクションを回避する
イベント オブジェクトは頻繁に作成およびリサイクルされる可能性があるため、React ではイベント プール内のイベント オブジェクトを取得または解放するためのイベント プールが導入されています。つまり、React イベント オブジェクトは解放されず、配列に格納され、イベントがトリガーされると、頻繁な作成と破棄 (ガベージ コレクション) を避けるために配列からポップアウトされます。
- #統一されたイベント管理とトランザクション メカニズムの利便性
本文不介绍源码啦,对具体实现的源码有兴趣的朋友可以查阅:《React SyntheticEvent》 。 https://github.com/facebook/react/blob/75ab53b9e1de662121e68dabb010655943d28d11/packages/events/SyntheticEvent.js#L62
2. ネイティブ イベントのレビュー
JavaScriptのイベントモデルは、主にオリジナルイベントモデル(DOM0)、DOM2イベントモデル、IEイベントモデルの3種類に分かれます。1.DOM0 イベント モデル
は、オリジナル イベント モデルとも呼ばれます。このモデルでは、イベントは伝播しません。つまり、イベント フローの概念はありません。 。イベント バインディングのリスニング関数は比較的単純で、次の 2 つの方法があります://HTML代码种直接绑定:
<button></button>
//通过JS代码指定属性值:
var btn = document.getElementById('.test');
btn.onclick = fun;
//移除监听函数:
btn.onclick = null; 長所: 強力な互換性によりすべてのブラウザをサポート 短所: ロジックと表示の間に分離がなく、同じものをリスニングする関数イベントは 1 つだけバインドでき、同じタイプの後で登録されたイベントは以前に登録されたイベントを上書きします。
2.DOM2 イベント モデル
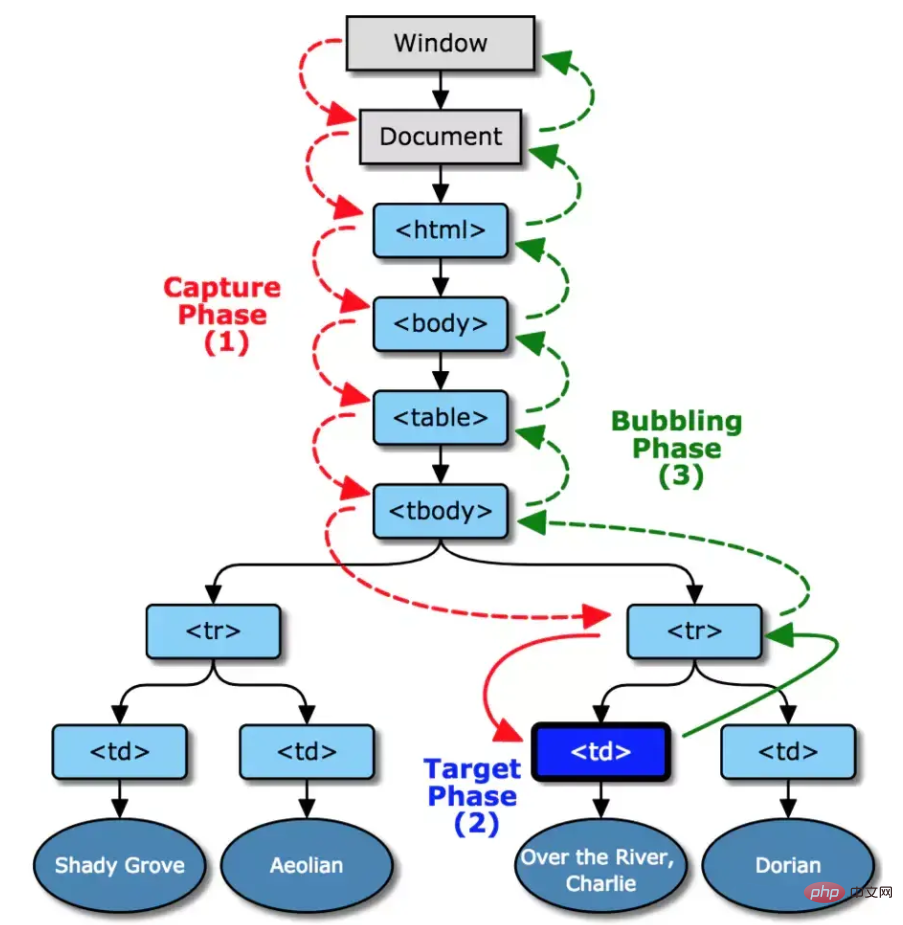
W3C によって策定された標準モデルで、最新のブラウザ (IE6 ~ 8 を除くブラウザ) はこのモデルをサポートしています。このイベント モデルでは、イベントに対して次の 3 つのプロセスがあります: イベント キャプチャ フェーズ (キャプチャ フェーズ)。イベントはドキュメントからターゲット要素まで伝播し、通過するノードがイベント リスニング関数にバインドされているかどうかを確認し、バインドされている場合は実行します。 イベント処理フェーズ (ターゲット フェーズ)。イベントがターゲット要素に到達すると、ターゲット要素の listen 関数がトリガーされます。 イベントバブリングフェーズ (バブリングフェーズ)。イベントはターゲット要素からドキュメントにバブルし、通過するノードがイベント リスニング関数にバインドされているかどうかを確認し、バインドされている場合は実行します。//事件绑定监听函数的方式如下: addEventListener(eventType, handler, useCapture) //事件移除监听函数的方式如下: removeEventListener(eventType, handler, useCapture)
3.IE イベント モデル
IE イベント モデルには、イベント処理フェーズ (ターゲット フェーズ) の 2 つのプロセスがあります。イベントがターゲット要素に到達すると、ターゲット要素の listen 関数がトリガーされます。 イベントバブリングフェーズ (バブリングフェーズ)。イベントはターゲット要素からドキュメントにバブルし、通過するノードがイベント リスニング関数にバインドされているかどうかを確認し、バインドされている場合は実行します。//事件绑定监听函数的方式如下: attachEvent(eventType, handler) //事件移除监听函数的方式如下: detachEvent(eventType, handler)
4. イベント フロー

- イベント キャプチャ要素がイベント (onclick など) をトリガーすると、トップレベルのオブジェクト ドキュメントがイベント ストリームを生成し、 DOM ツリーは、実際にイベントが発生したターゲット要素に到達するまで、ターゲット要素ノードに向かって移動します。このプロセス中、イベントの対応するリスニング機能はトリガーされません。
- イベント対象対象要素に到達すると、対象要素のイベントに対応する処理関数が実行されます。リスニング関数がバインドされていない場合、その関数は実行されません。
- イベントのバブリング
从目标元素开始,往顶层元素传播。途中如果有节点绑定了相应的事件处理函数,这些函数都会被触发一次。如果想阻止事件起泡,可以使用
e.stopPropagation()或者e.cancelBubble=true(IE)来阻止事件的冒泡传播。 -
事件委托/事件代理
简单理解就是将一个响应事件委托到另一个元素。 当子节点被点击时,click 事件向上冒泡,父节点捕获到事件后,我们判断是否为所需的节点,然后进行处理。其优点在于减少内存消耗和动态绑定事件。
三、React合成事件原理
React合成事件的工作原理大致可以分为两个阶段:
事件绑定
事件触发
在React17之前,React是把事件委托在document上的,React17及以后版本不再把事件委托在document上,而是委托在挂载的容器上了,本文以16.x版本的React为例来探寻React的合成事件。当真实的dom触发事件时,此时构造React合成事件对象,按照冒泡或者捕获的路径去收集真正的事件处理函数,在此过程中会先处理原生事件,然后当冒泡到document对象后,再处理React事件。举个栗子:
import React from 'react';
import './App.less';
class Test extends React.Component {
parentRef: React.RefObject<any>;
childRef: React.RefObject<any>;
constructor(props) {
super(props);
this.parentRef = React.createRef();
this.childRef = React.createRef();
}
componentDidMount() {
document.addEventListener(
'click',
() => {
console.log(`document原生事件捕获`);
},
true,
);
document.addEventListener('click', () => {
console.log(`document原生事件冒泡`);
});
this.parentRef.current.addEventListener(
'click',
() => {
console.log(`父元素原生事件捕获`);
},
true,
);
this.parentRef.current.addEventListener('click', () => {
console.log(`父元素原生事件冒泡`);
});
this.childRef.current.addEventListener(
'click',
() => {
console.log(`子元素原生事件捕获`);
},
true,
);
this.childRef.current.addEventListener('click', () => {
console.log(`子元素原生事件冒泡`);
});
}
handleParentBubble = () => {
console.log(`父元素React事件冒泡`);
};
handleChildBubble = () => {
console.log(`子元素React事件冒泡`);
};
handleParentCapture = () => {
console.log(`父元素React事件捕获`);
};
handleChileCapture = () => {
console.log(`子元素React事件捕获`);
};
render() {
return (
<p>
</p>
<p>
事件处理测试
</p>
);
}
}
export default Test;</any></any>
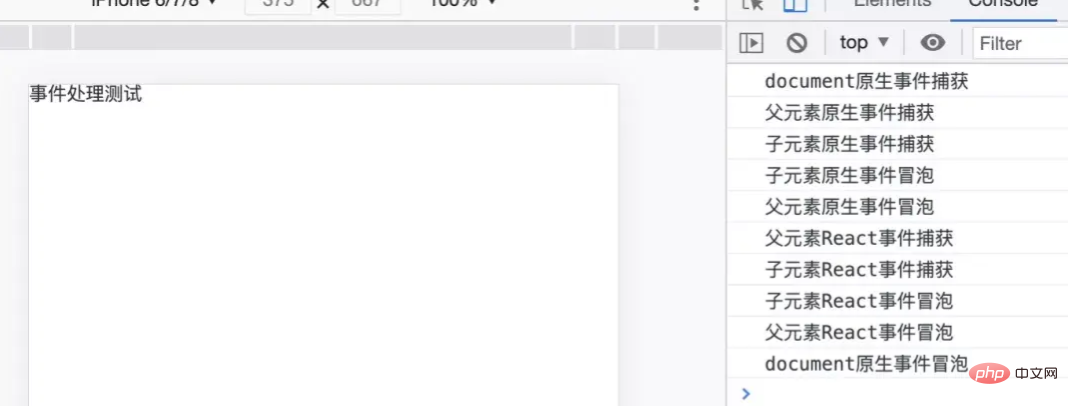
上面案例打印的结果为:

注:React17中上述案例的执行会有所区别,会先执行所有捕获事件后,再执行所有冒泡事件。
1、事件绑定
通过上述案例,我们知道了React合成事件和原生事件执行的过程,两者其实是通过一个叫事件插件(EventPlugin)的模块产生关联的,每个插件只处理对应的合成事件,比如onClick事件对应SimpleEventPlugin插件,这样React在一开始会把这些插件加载进来,通过插件初始化一些全局对象,比如其中有一个对象是registrationNameDependencies,它定义了合成事件与原生事件的对应关系如下:
{
onClick: ['click'],
onClickCapture: ['click'],
onChange: ['blur', 'change', 'click', 'focus', 'input', 'keydown', 'keyup', 'selectionchange'],
...
}
registrationNameModule对象指定了React事件到对应插件plugin的映射:
{
onClick: SimpleEventPlugin,
onClickCapture: SimpleEventPlugin,
onChange: ChangeEventPlugin,
...
}
plugins对象就是上述插件的列表。在某个节点渲染过程中,合成事件比如onClick是作为它的prop的,如果判断该prop为事件类型,根据合成事件类型找到对应依赖的原生事件注册绑定到顶层document上,dispatchEvent为统一的事件处理函数。
2、事件触发
当任意事件触发都会执行dispatchEvent函数,比如上述事例中,当用户点击Child的p时会遍历这个元素的所有父元素,依次对每一级元素进行事件的收集处理,构造合成事件对象(SyntheticEvent–也就是通常我们说的React中自定义函数的默认参数event,原生的事件对象对应它的一个属性),然后由此形成了一条「链」,这条链会将合成事件依次存入eventQueue中,而后会遍历eventQueue模拟一遍捕获和冒泡阶段,然后通过runEventsInBatch方法依次触发调用每一项的监听事件,在此过程中会根据事件类型判断属于冒泡阶段还是捕获阶段触发,比如onClick是在冒泡阶段触发,onClickCapture是在捕获阶段触发,在事件处理完成后进行释放。SyntheticEvent对象属性如下:
boolean bubbles boolean cancelable DOMEventTarget currentTarget boolean defaultPrevented number eventPhase boolean isTrusted DOMEvent nativeEvent // 原生事件对象 void preventDefault() boolean isDefaultPrevented() void stopPropagation() boolean isPropagationStopped() void persist() DOMEventTarget target number timeStamp string type
dispatchEvent伪代码如下:
dispatchEvent = (event) => {
const path = []; // 合成事件链
let current = event.target; // 触发事件源
while (current) {
path.push(current);
current = current.parentNode; // 逐级往上进行收集
}
// 模拟捕获和冒泡阶段
// path = [target, p, body, html, ...]
for (let i = path.length - 1; i >= 0; i--) {
const targetHandler = path[i].onClickCapture;
targetHandler && targetHandler();
}
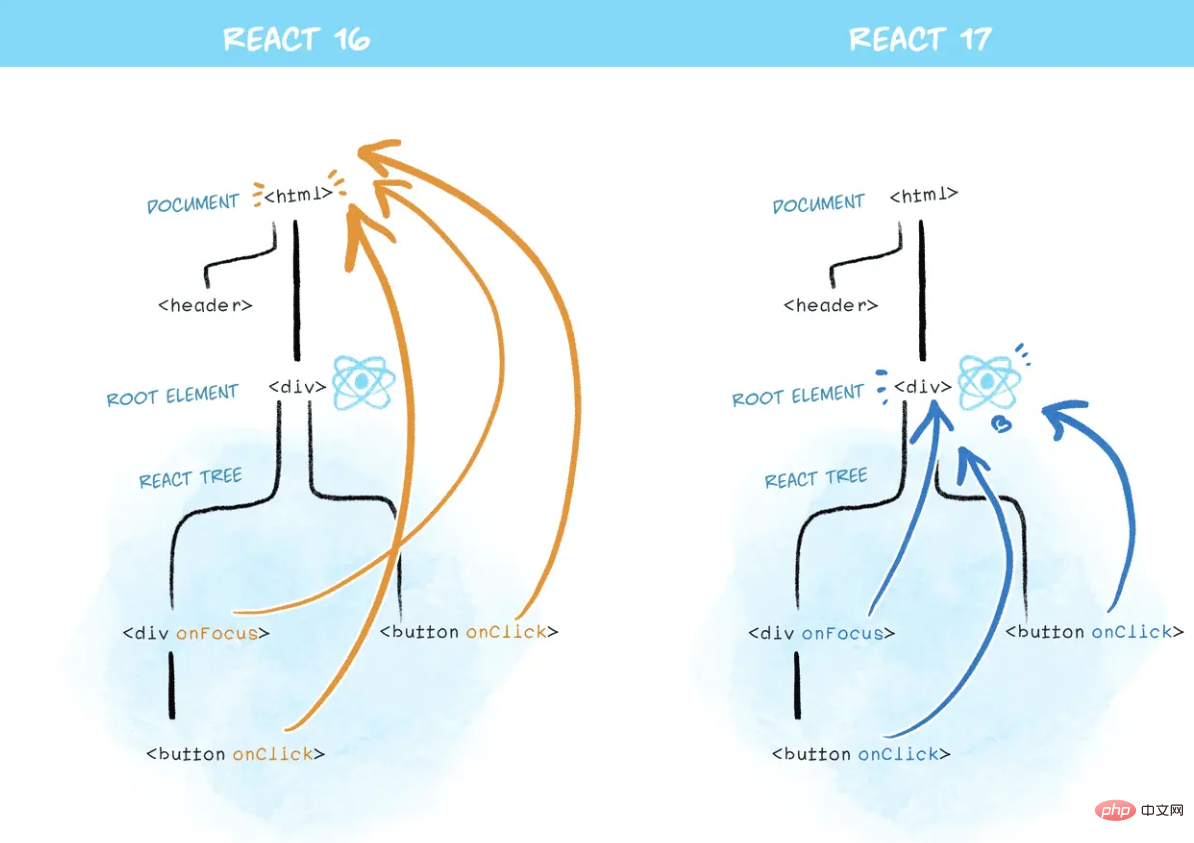
for (let i = 0; i <p><strong>3、更改事件委托(React v17.0)</strong></p><p>自React发布以来, 一直自动进行事件委托。当 document 上触发 DOM 事件时,React 会找出调用的组件,然后 React 事件会在组件中向上 “冒泡”。但实际上,原生事件已经冒泡出了 document 级别,React 在其中安装了事件处理器。</p><p>但是,这就是逐步升级的困难所在。</p><p>在 React 17 中,React 将不再向 document 附加事件处理器。而会将事件处理器附加到渲染 React 树的根 DOM 容器中:</p><pre class="brush:php;toolbar:false">const rootNode = document.getElementById('root');
ReactDOM.render(<app></app>, rootNode);在 React 16 或更早版本中,React 会对大多数事件执行 document.addEventListener()。React 17 将会在底层调用 rootNode.addEventListener()

四、注意
由于事件对象可能会频繁创建和回收在React16.x中,合成事件SyntheticEvent采用了事件池,合成事件会被放进事件池中统一管理,这样能够减少内存开销。React通过合成事件,模拟捕获和冒泡阶段,从而达到不同浏览器兼容的目的。另外,React不建议将原生事件和合成事件一起使用,这样很容易造成使用混乱。
バージョン 17 でのイベント委任の変更により、React ツリーの新旧バージョンのネストがより安全になりました。これが機能するには、両方のバージョンが 17 以降である必要があることに注意してください。そのため、React 17 以降にアップグレードすることを強くお勧めします。
[関連する推奨事項: Redis ビデオ チュートリアル ]
以上がなぜ反応は合成イベントを使用するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

