ホームページ >ウェブフロントエンド >フロントエンドQ&A >vueとreactのデータフローの違いは何ですか?
vueとreactのデータフローの違いは何ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-28 16:04:433372ブラウズ
vue と React データ フローの違いは次のとおりです: vue は応答性の高い双方向データ バインディング システム、つまり双方向バインディング データ フローです。データが変更されると、ビューも変更されます。ビューが変更されるとき変更が変更されると、データも同期的に変更されます。react は一方向のデータ フローですが、双方向のバインディングはなく、データは主に親コンポーネントから子コンポーネントに流れます。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
vue と React のデータ フローの違いは何ですか
Vue は、ユーザー インターフェイスを構築するための進歩的なフレームワークです。他の強力なフレームワークとは異なり、Vue はボトムアップのインクリメンタル開発設計を採用しており、そのコア ライブラリはビュー層のみに焦点を当てており、学習や他のライブラリや既存のプロジェクトとの統合が非常に簡単です。一方、Vue は、Vue エコシステムによってサポートされる単一ファイルのコンポーネントとライブラリを使用して開発された複雑な単一ページ アプリケーションを駆動する能力を十分に備えています。
ReactJS は Facebook によって構築された JavaScript Web ライブラリのセットであり、主に高性能で応答性の高いユーザー インターフェイスを構築するために使用されます。 React は、他の JavaScript フレームワークが直面する一般的な問題、つまり大規模なデータ セットの処理を解決します。 React は、仮想 DOM を使用し、変更が発生したときにパッチ インストール メカニズムを使用して DOM のダーティな部分のみを再レンダリングできるため、他のフレームワークよりもはるかに高速なパフォーマンスを実現できます。
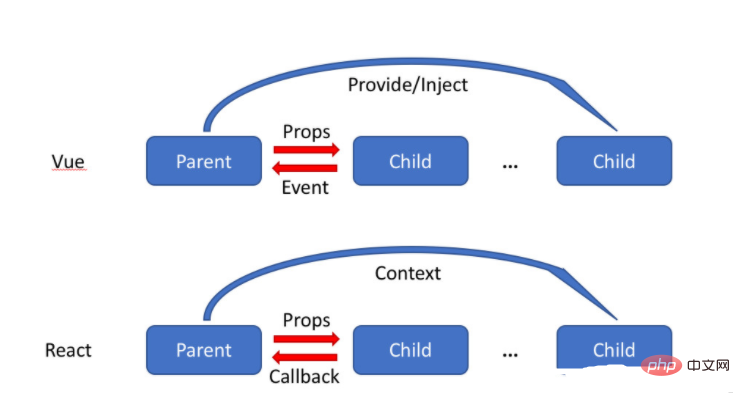
Vue は応答性の高い双方向データ バインディング システムですが、react は双方向バインディングを持たない一方向のデータ フローです。
双方向データ バインディングとは何ですか?
データ モデルとビュー間の双方向バインディング。
データが変更されると、ビューも変更されます。ビューが変更されると、データも同期的に変更されます。ビューに対するユーザーの変更は自動的にデータ モデルに同期されると言えます。データモデルも同様に変更されます。
双方向データ バインディングの利点: 一方向データ バインディングのような CRUD (作成、取得、更新、削除) 操作を実行する必要はありません。双方向データ バインディングはフォームで最も一般的に使用されます。そのため、ユーザーがフロントエンド ページで入力を完了したとき、ユーザーが入力したデータは既に取得されており、何も操作せずにデータ モデルに入力されています。
React は一方向のデータ フローであり、データは主に親ノードから子ノードに (props を介して) 渡されます。
トップレベル (親) プロパティの 1 つが変更されると、React はすべての子ノードを再レンダリングします。
React では、データは親コンポーネントから子コンポーネントへの一方向にのみ流れます。兄弟コンポーネント間でデータが共有される場合、データは親コンポーネントに保存され、データを必要とする両方の子コンポーネントに渡される必要があります。
知識を広げる:
vue と React の主な違い
2. 構文vue は比較的シンプルで小規模なプロジェクトの作成に適していますが、react は大規模なアプリケーションを中心とした Web アプリやネイティブ アプリの開発に適しています。
3. Vue はレンダリング速度が速く、サイズが小さいのに対し、React はより大きなエコシステムを備えており、より多くのツールをサポートできます。
3. テンプレートのレンダリング方法の違い

表面上、テンプレートの構文は異なりますが、React は JSX を通じてテンプレートをレンダリングします。 Vue は拡張された HTML 構文を使用してレンダリングしますが、実際にはこれは表面的な現象にすぎず、結局のところ、React は JSX に依存する必要はありません。
深いレベルでは、テンプレートの原則が異なります。これが本質的な違いです: React は、コンポーネント JS コードのネイティブ JS を通じて、補間、条件、ループなどの共通構文をテンプレートに実装します。は、より純粋でネイティブな JS 構文を通じて実装されます。 Vue は、コンポーネント JS コードから分離された別個のテンプレート内の命令を通じて実装されます。たとえば、条件ステートメントでは、これを実現するために v-if が必要です。このアプローチは少し独特で、HTML が混乱する可能性があります。
React の利点を説明する例を挙げます。react の render 関数はクロージャ機能をサポートしているため、インポートしたコンポーネントを render で直接呼び出すことができます。しかし、Vue では、テンプレートで使用したデータを転送するためにこれに掛ける必要があるため、コンポーネントをインポートした後、再度コンポーネント内で宣言する必要があります。これは明らかに非常に奇妙ですが、実行する必要があります。
【関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がvueとreactのデータフローの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

