ホームページ >ウェブフロントエンド >フロントエンドQ&A >高階関数の反応の定義は何ですか
高階関数の反応の定義は何ですか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-28 10:26:572233ブラウズ
react では、高階関数の定義は、指定された関数によって受け取られたパラメーターが別の関数である場合、または呼び出しの戻り値が依然として関数である場合、指定された関数は高階関数として呼び出されます。 -order function ; 一般的な高階関数には、Promise、setTimeout、「arr.map()」などが含まれます。

このチュートリアルの動作環境: Windows 10 システム、react17.0.1 バージョン、Dell G3 コンピューター。
react における高階関数の定義とは何ですか。
高階関数: 関数が次の 2 つの仕様のいずれかを満たしている場合、その関数は高階関数です。
1. 関数 A が受け取るパラメータが関数の場合、A は高階関数と呼ぶことができます。
2. 関数 A の戻り値が依然として関数である場合、A は高階関数と呼ぶことができます。
一般的な高階関数には、Promise、setTimeout、arr.map() などが含まれます。
例は次のとおりです。
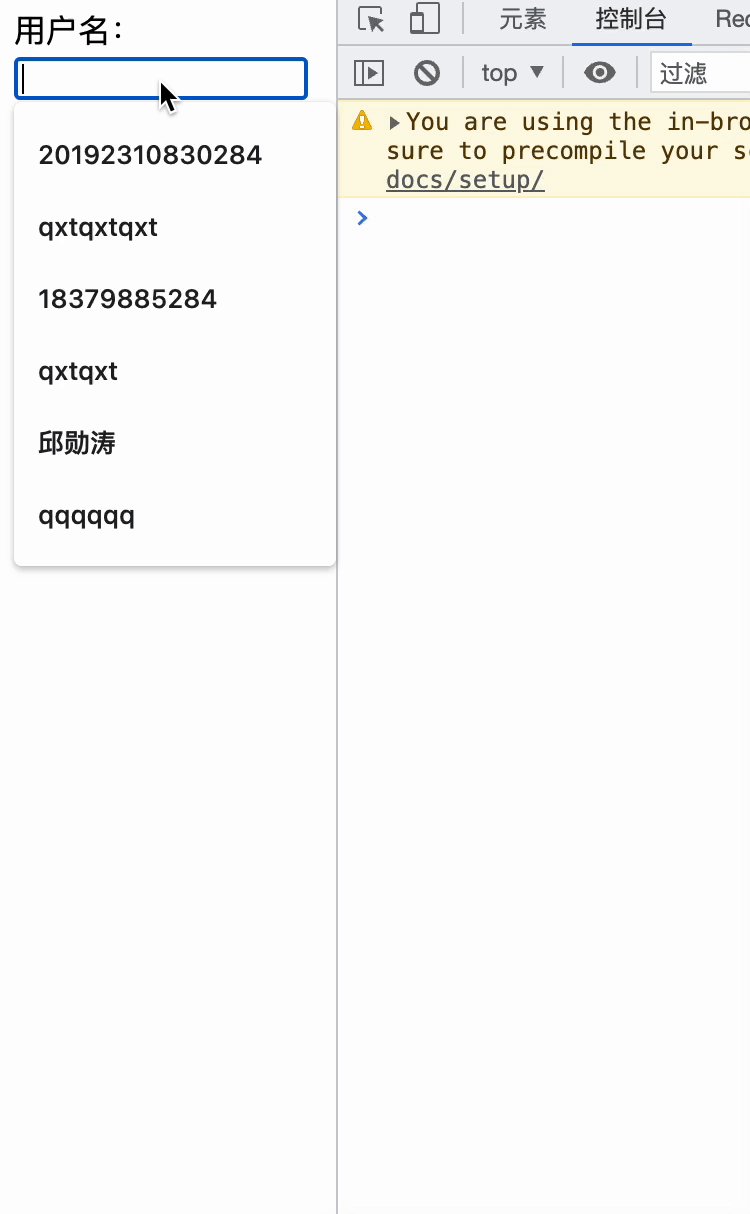
次のケースは高階関数です。
saveFormData = (event)=>{
return ()=>{
console.log('@');
}
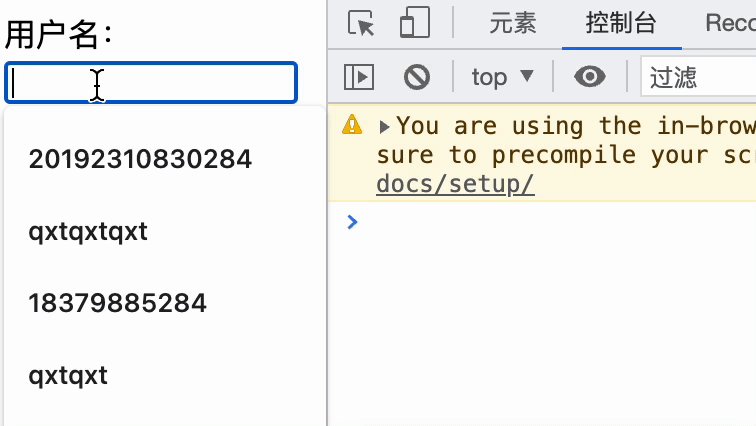
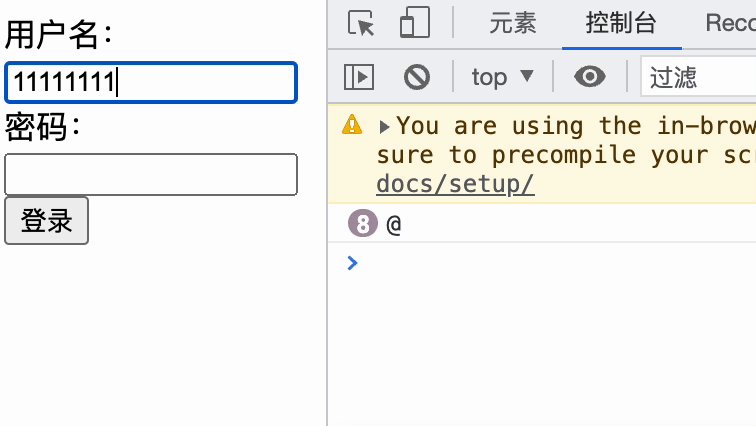
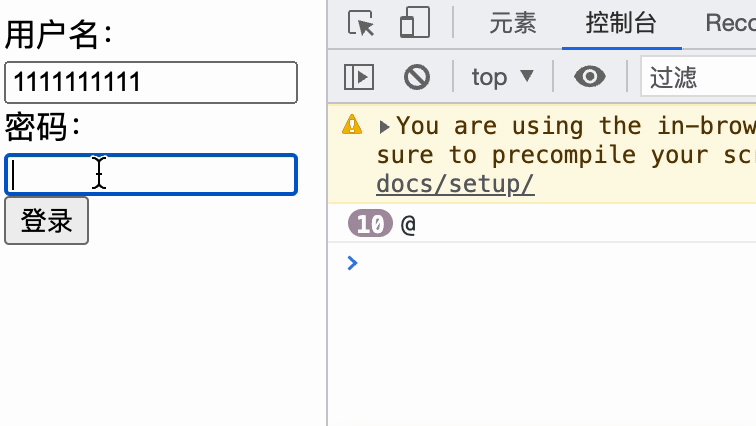
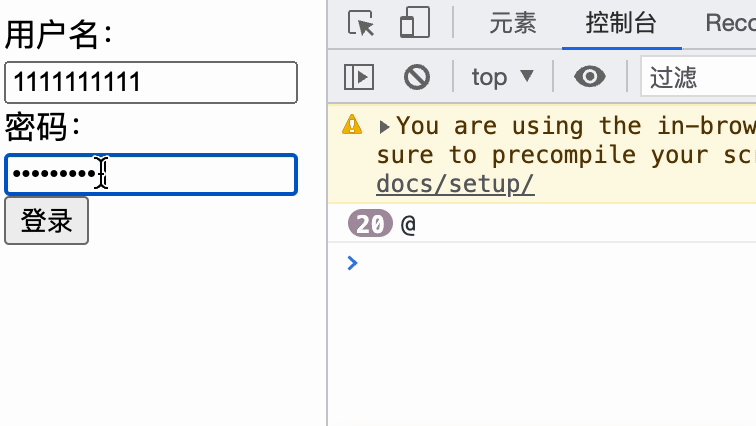
}<form onSubmit={this.handleSubmit}>
用户名:<input onChange={this.saveFormData('username')} type="text" name="username"/>
密码:<input onChange={this.saveFormData('password')} type="password" name="password"/>
<button>登录</button>
</form>a. This.saveFormData('username') は、コールバックとして saveFormData ではなく、saveFormData の戻り値を onChange のコールバックとして使用します
b. If this.saveFormData('username' ) が使用されている場合、saveFormData 割り当て関数は onChange に Give things を返し、saveFormData 割り当て関数の戻り値 (返された関数) をコールバック
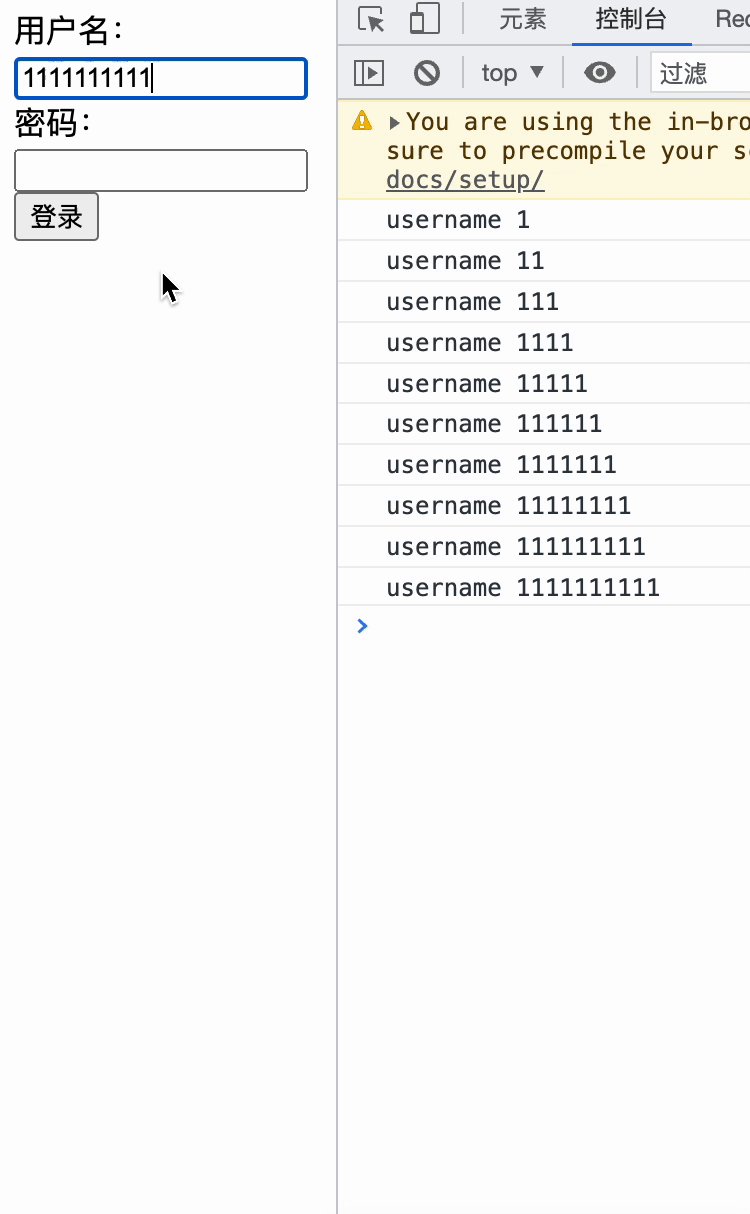
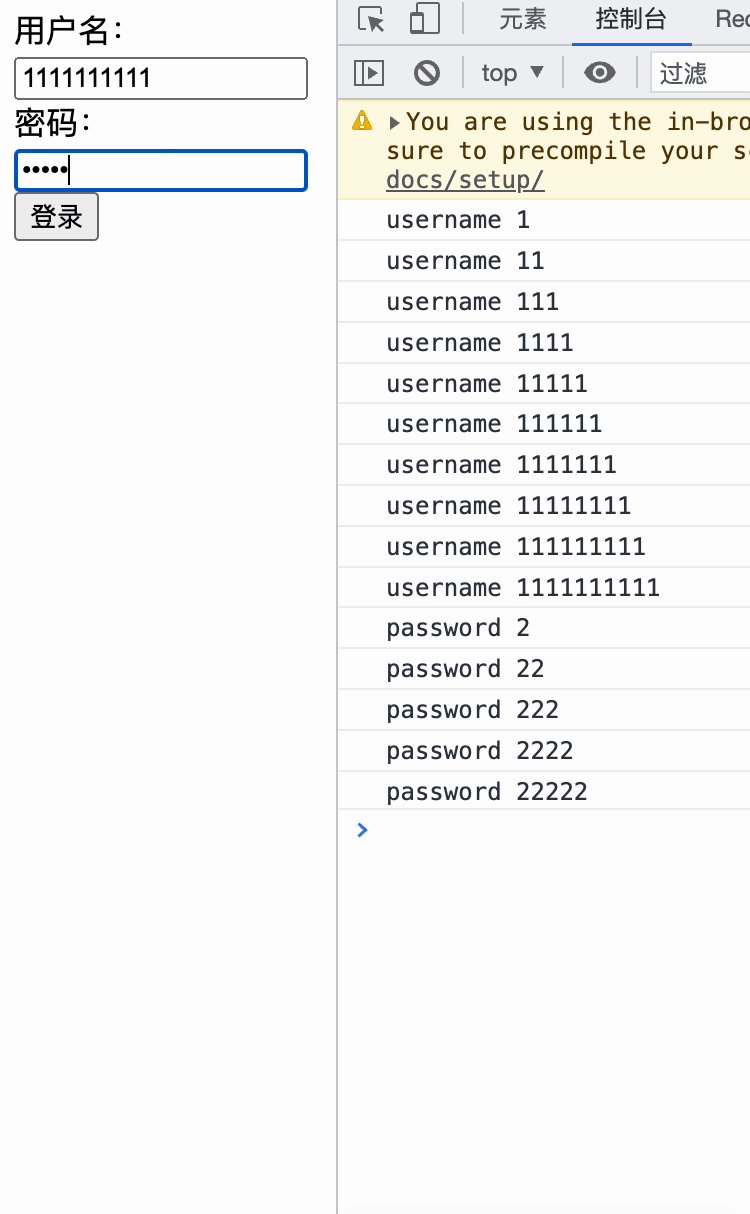
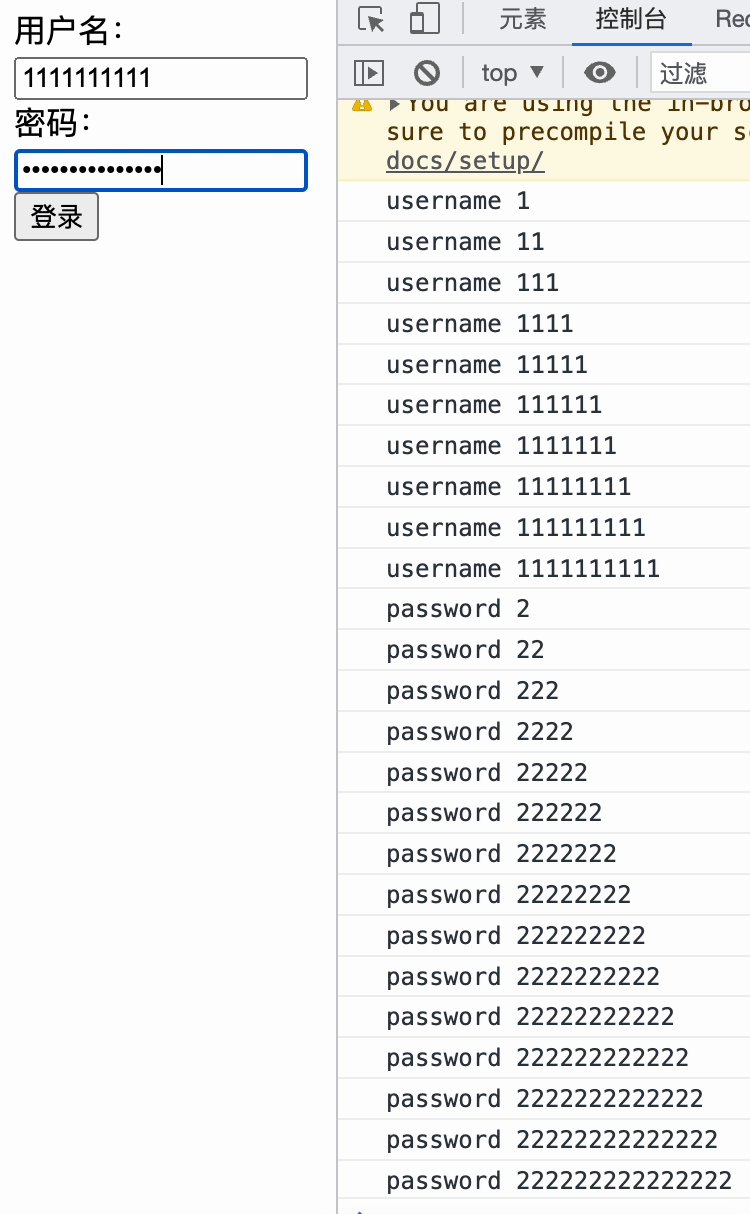
c として onChange に渡す必要があります。そのため、'@' 記号を次のように出力します。 saveFormData の return 関数を実行すると、出力される値は Return to onChange となり、入力ボックスに入力中に @ 記号

d を出力します。実際にはユーザー名とパスワード
eを入力しています。呼び出し時には、return 関数は実際のコールバックである必要があります。React は、コールバック時にイベントを渡すのに役立ちます。event.target.value を通じて、値を取得できます。
saveFormData = (dataType)=>{
// console.log(dataType);
return (event)=>{
// console.log('@');
console.log(dataType,event.target.value);
}
}
f を出力します。setState を使用して、コンテンツを状態に保存できます。
this.setState({[dataType]:event.target.value})[関連する推奨事項: JavaScript ビデオ チュートリアル、ウェブ フロントエンド]
以上が高階関数の反応の定義は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

