ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3 で 3D 効果を作成できますか?
CSS3 で 3D 効果を作成できますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-15 17:50:121651ブラウズ
css3 は 3D 効果を作成できます。方法: 1. 要素を X 軸を中心に指定度回転するように設定できる、rotateX() メソッドを使用します。構文は「Element {transform:rotateX (X 軸を中心に度数回転)」です。 ;}"; 2.rotateY( ) メソッドを使用します。このメソッドは、要素を Y 軸の周りで指定された角度で回転するように設定できます。構文は、「Element {transform:rotateY (Y 軸の周りを回転数だけ回転)」です。度);}"。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 による 3D 効果
CSS3 を使用すると、3D 変換を使用して要素をフォーマットできます。
3D 変換メソッド:
rotateX()
rotateX() メソッドは、X 軸を中心に要素を指定された角度で回転します。
例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateX 方法.</p>
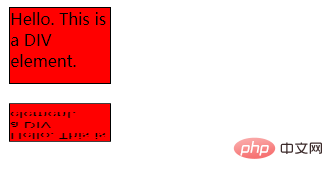
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>出力結果:

##rotateY()
rotateY () メソッドは、Y 軸を中心に要素を指定された度だけ回転します。 例は次のとおりです:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateY方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>出力結果:
css ビデオ チュートリアル ,htmlビデオチュートリアル)
以上がCSS3 で 3D 効果を作成できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:%はcss3の単位でしょうか?次の記事:%はcss3の単位でしょうか?


