この記事では、CSS3 の新機能 object-view-box 属性を深く理解し、新しい属性の役割と使用法について説明します。皆様のお役に立てれば幸いです。

開発中、私は常に、画像をトリミングして必要な方向に配置できるネイティブ CSS 方法があればいいのにと思っていました。これは、後で説明するように、追加の HTML 要素とさまざまな CSS プロパティを使用することで実現できます。
この記事では、今年の初めに Jake Archibald によって提案された新しい CSS プロパティ object-view-box について説明します。これにより、 や <video></video> など、置換された HTML 要素を切り取ったりサイズ変更したりすることができます。 [推奨される学習: css ビデオ チュートリアル ]
質問
以下の例には、トリミングする必要がある画像があります。画像の特定の部分のみが必要であることに注意してください。

現時点では、次のいずれかの方法でこの問題を解決できます。
-
<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="CSS3 の新しい属性 object-view-box について 1 つの記事で学習します" >を使用し、追加の要素でラップします。 - 画像を
background-imageとして使用し、位置と位置を変更します。 size
追加の要素でラップされています
これは、この問題を解決する一般的な方法です。手順は次のとおりです:
- 画像を別の要素で囲みます (この場合は
<figure></figure>)。 - 追加
position:relativeとoverflow:hidden - 画像に
position:absoluteを追加し、配置を変更しましたこの結果を達成するためにサイズ値が調整されました。
<figure>
<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}画像を背景として配置
このソリューションでは、 それは問題ありませんが、上記の内容を 属性 CSS 仕様による (https://drafts.csswg.org/css-images-4/#the-object-view-box) この属性の値は この問題に戻りましょう。 これはどのように行われますか?下を見てみましょう。 固有サイズは、デフォルトの画像の幅と高さです。作業している画像サイズは です。上記の CSS を使用すると、画像のレンダリング サイズは inset() inset() inset オブジェクト ビュー ボックスに戻る 25%、20%、15% 如果图像的尺寸是正方形的,那么裁剪后的结果将是变形的。 这可以使用 我们可以使用 我们也可以用一个负的 想象一下,这对于能够缩放图像是多么有用,而不需要用一个额外的元素来包装它。 地址:https://codepen.io/shadeed/pen/yLvXJRd 期待这个新的属于尽快来了! 作者:ishadeed 来源:ishadeed 原文:https://ishadeed.com/article/css-object-view-box/ (学习视频分享:web前端)<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
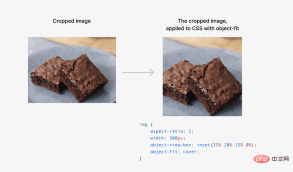
}<img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="CSS3 の新しい属性 object-view-box について 1 つの記事で学習します" > に適用したい場合はどうすればよいでしょうか?それが object-view-box の機能です。 Object-View-Box の紹介
object-view-box Chrome 104 でサポートされる可能性があります。 Chrome Canary で利用できるようになりました。
object-view-box 属性は、要素のコンテンツをズームまたはパンする <svg viewbox></svg> 属性と同様に、要素の「ビュー ボックス」を指定します。 <basic-shape-rect> = <inset> | <rect> | <xywh></xywh></rect></inset></basic-shape-rect> 。この記事のデモでは、inset() の使用法に焦点を当てます。 object-view-box を使用すると、inset を使用して 4 つの側面 (上、右、下、左) から長方形を描画し、object-fit を適用できます。変形を避けるために をカバーしてください。 <img src="/static/imghwm/default1.png" data-src="img/brownies.jpg" class="lazy" alt="">
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}画像の固有サイズ
1194 × 1194 px.img {
aspect-ratio: 1;
width: 300px;
}300×300px になります。 
values を使用します。 inset の使用
値は元の画像の幅と高さに基づくため、トリミングされた画像になります。画像。これは、margin または padding の処理と同様に、埋め込み四角形を描画し、4 つのエッジを制御するのに役立ちます。 値はインセット四角形を定義します。 margin または padding で行ったのと同じように、4 つのエッジを制御できます。以下の例では、カードのすべての端に 20px のインセットがあります。 
:img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}上記の背後にあるもの、値は次のとおりです。 、0% はそれぞれ上辺、右辺、下辺、左辺を表します。 
修复图像失真

object-fit 属性来解决。img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
放大或缩小
inset 来放大或缩小图像。根据我的测试,过渡或动画不能与object-view-box工作。
inset 值来缩小。
事例
以上がCSS3 の新しい属性 object-view-box について 1 つの記事で学習しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Google Fontsをタグ付けし、Goofonts.comを作成する方法Apr 12, 2025 pm 12:02 PM
Google Fontsをタグ付けし、Goofonts.comを作成する方法Apr 12, 2025 pm 12:02 PMGoofontsは、開発者妻とデザイナーの夫によって署名されたサイドプロジェクトであり、どちらもタイポグラフィの大ファンです。 Googleにタグを付けています
 時代を超越したWeb開発記事Apr 12, 2025 am 11:44 AM
時代を超越したWeb開発記事Apr 12, 2025 am 11:44 AMPavithra Kodmadは、彼らが変化したWeb開発に関する最も時代を超越した記事のいくつかであると考えていることについて、人々に推奨事項を求めました
 graphQlの練習JavaScript APIでクエリをクエリしますApr 12, 2025 am 11:33 AM
graphQlの練習JavaScript APIでクエリをクエリしますApr 12, 2025 am 11:33 AMGraphQL APIの構築方法を学ぶことは非常に挑戦的です。ただし、10分でGraphQL APIを使用する方法を学ぶことができます!そして、それは私が完璧になったことがあります
 円にタイプを設定します...オフセットパス付きApr 12, 2025 am 11:00 AM
円にタイプを設定します...オフセットパス付きApr 12, 2025 am 11:00 AMここでは、Yuanchuanからの合法的なCSSの策略があります。このCSSプロパティオフセットパスがあります。むかしむかし、それはモーションパスと呼ばれ、その後改名されました。私


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ドリームウィーバー CS6
ビジュアル Web 開発ツール

WebStorm Mac版
便利なJavaScript開発ツール











