ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3でのrotate3dメソッドの使い方
CSS3でのrotate3dメソッドの使い方
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-06-08 16:03:525086ブラウズ
CSS3 では、rotate3d() メソッドは、要素の 3D 変換を定義するために使用されます。このメソッドは、要素を変形せずに固定軸の周りに移動します。移動量は、指定された角度によって定義されます。パラメータが正の数値に設定されている場合、要素は時計回りに移動します。パラメータが負の数値に設定されている場合、要素は反時計回りに移動します。構文は「transform:rotate3d(x,y,z,angle)」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 でのrotate3d メソッドの使用方法
rotate3d() CSS 関数は、要素を変形せずに固定軸の周りに移動する変換を定義します。動きの量は指定された角度によって定義されます。正の場合は時計回りに、負の場合は反時計回りに動きます。
3D 空間では、回転には回転軸を表す 3 つの自由次元があります。回転軸は [x, y, z] ベクトルのセットによって定義され、変換の原点を通過します (つまり、CSS の変換元のプロパティによって定義されます)。これらのベクトルに非標準値が割り当てられた場合、つまり 3 つの座標値の二乗和が 1 に等しくない場合、内部で暗黙的に正規化されます。 null や [0, 0, 0] などの非標準ベクトルは回転に影響を与えませんが、CSS プロパティ全体の他の効果には影響しません (翻訳者注: トランスフォームでの複数の変換など)。
平面回転とは対照的に、3D 回転の組み合わせは一般に可換ではありません。これは、回転ルールを定義する値の順序が厳密に制御されることを意味します。
Syntax
rotate3d(x, y, z, a)
Value
x
タイプ。0 から 1 までの値で、オブジェクトの X 座標方向を示します。回転軸ベクトル。 y
タイプ。回転軸の Y 座標方向のベクトルを表す 0 から 1 までの値を指定できます。 z
タイプ。回転軸の Z 座標方向のベクトルを表す 0 から 1 までの値を指定できます。 回転角度を示す
タイプ。正の角度値は時計回りの回転を表し、負の値は反時計回りの回転を表します。
#例は次のとおりです:
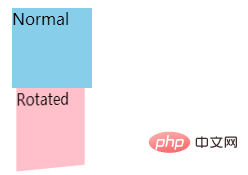
Y 軸を中心に回転
HTML<div>Normal</div> <div class="rotated">Rotated</div> Copy to ClipboardCSS
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(0, 1, 0, 60deg);
background-color: pink;
}
Copy to Clipboard効果

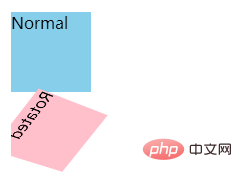
カスタム軸を中心に回転
HTML<div>Normal</div> <div class="rotated">Rotated</div> Copy to ClipboardCSS
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(1, 2, -1, 192deg);
background-color: pink;
}
Copy to Clipboard効果

cssビデオチュートリアル)
以上がCSS3でのrotate3dメソッドの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

