ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでタグ値を変更する方法
jqueryでタグ値を変更する方法
- 青灯夜游オリジナル
- 2022-05-25 15:59:333176ブラウズ
変更メソッド: 1. a タグを選択すると、構文 "$("selector")" は a タグを含む jQuery オブジェクトを返します; 2. text() または html() を使用して、指定された内容を変更しますタグ オブジェクトのコンテンツ値。構文は「a 要素 object.text("新しいコンテンツ値") または「a 要素 object.html("新しいコンテンツ値")」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery でタグ値を変更する方法
1. タグを選択します
構文:
$("选择器")Example
$("a")では、要素セレクターを使用して a タグを選択します。これにより、a タグを含む jQuery オブジェクトが返されます。
2. text() または html() を使用してタグの内容を変更します
text() メソッドは、タグのテキストの内容を書き換えることができます。一致するすべての要素。
html() メソッドは、選択した要素 (innerHTML) のコンテンツを書き換えます。
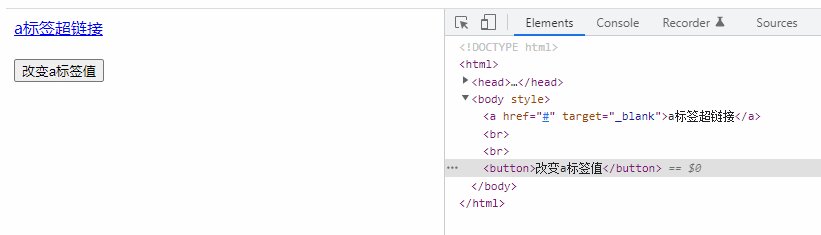
例:
<script>
$(document).ready(function() {
$("button").click(function() {
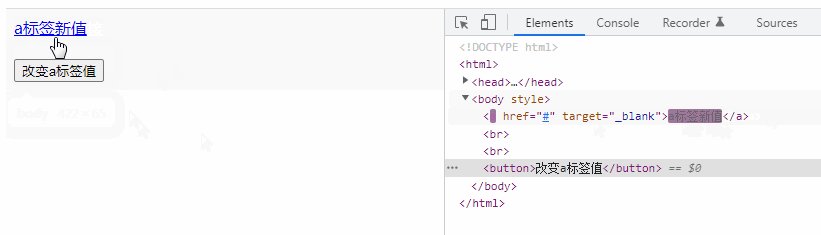
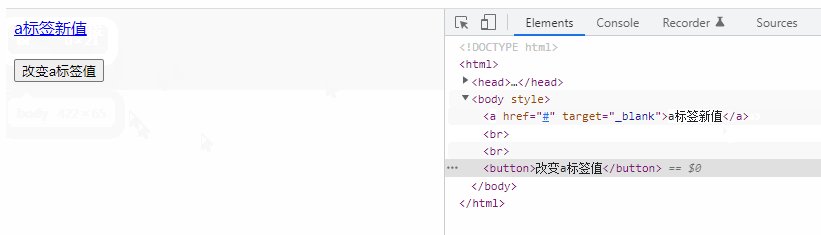
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
a标签超链接

[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryでタグ値を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

