ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで要素を追加・削除する方法
jqueryで要素を追加・削除する方法
- 青灯夜游オリジナル
- 2022-05-24 16:07:332643ブラウズ
要素を追加する方法: 1. append() または prepend() を使用して、指定された要素内にサブ要素を追加します; 2. after() または before() を使用して兄弟要素を追加します。削除方法: 1. 選択した要素とサブ要素を削除するには、remove() を使用します。 2. サブ要素を削除し、選択した要素を保持するには、empty() を使用します。

このチュートリアルの動作環境: Windows7 システム、jquery3.2.1 バージョン、Dell G3 コンピューター。
jQuery で要素を追加する 4 つの方法:
1. append() は、選択した要素の末尾にコンテンツを追加します。
append() メソッドを使用して、子要素を div 要素内の「end」に追加します。
構文:
$(A).append(B)
は、A の最後に B を挿入することを意味します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").append(newp);
})
})
</script>
</head>
<body>
<div style="background-color: #FF0000;">
<p>第一段文本</p>
<p>第二段文本</p>
<p>第三段文本</p>
</div>
<input id="btn" type="button" value="插入" />
</body>
</html>
2. prepend() は、選択した要素の先頭にコンテンツを追加します。
prepend() メソッドは、div 要素内の「先頭」に子要素を追加できます。
構文:
$(A).prepend(B)
は、A の先頭に B を挿入することを意味します。
例:
$(function () {
$("#btn").click(function () {
var newp = "<p>一个新段落</p>";
$("div").prepend(newp);
})
})
3. after() は要素を選択し、要素の後にコンテンツを挿入します。
$(A).after(B) は、A の外側の後に B を挿入することを意味します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").after("这是往div后面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div后面增加内容</button>
</body>
</html>
4. before() は要素を選択し、その要素にコンテンツを挿入します。
$(A).before(B) は、A の外側の前に B を挿入することを意味します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").before("这是往div前面增加的新文本内容");
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个p段落。</p>
</div><br>
<button>往div前面增加内容</button>
</body>
</html>
jQuery で要素を削除する方法 2 つの方法:
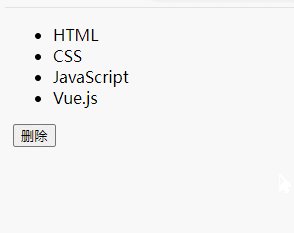
Remove() メソッドは、選択した要素とサブ要素を同時に削除できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("li:nth-child(4)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
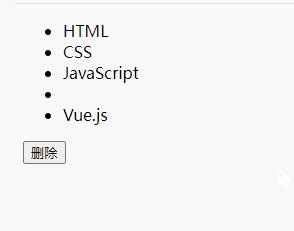
empty() を使用すると、選択した要素の子要素が削除されますが、選択した要素は削除されません。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$("ul li:nth-child(4)").empty();
});
})
</script>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Vue.js</li>
</ul>
<input id="btn" type="button" value="删除" />
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryで要素を追加・削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

