ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryで要素に子ノードがあるかどうかを確認する方法
jqueryで要素に子ノードがあるかどうかを確認する方法
- 青灯夜游オリジナル
- 2022-05-25 13:52:592796ブラウズ
方法: 1. 要素の下にあるすべての子ノードを取得するには、children() を使用します。構文「element object.children()」は、子ノードを含む jQ オブジェクトを返します。2. length を使用して、数を検出します。子ノードの数。数値が 0 かどうか、構文は "object.length==0" です。数値が 0 の場合は子ノードは存在しません。数値が 0 の場合は、子ノードは存在します。

このチュートリアルの動作環境: Windows7 システム、jquery3.6.1 バージョン、Dell G3 コンピューター。
要素に子ノードがあるかどうかを判断するための jquery メソッド
1. Children() を使用して、要素の下にあるすべてのサブセットを取得しますElement
children() メソッドは、選択した要素の直接の子をすべて返します。
$(selector).children()
は、すべての子ノードを含む jQuery オブジェクトを返します
2。子ノードの数が 0
であるかどうかを判断するには、length 属性を使用します。 length 属性は、指定された jQuery オブジェクト内の要素の数を取得できます。
取得した子ノードの数が 0
jQuery对象.length==0
であるかどうかを判断するだけで済みます。子ノードの数が 0 です。その場合、子ノードは存在しません。
子ノードの数が 0 ではない場合、子ノードは存在します。
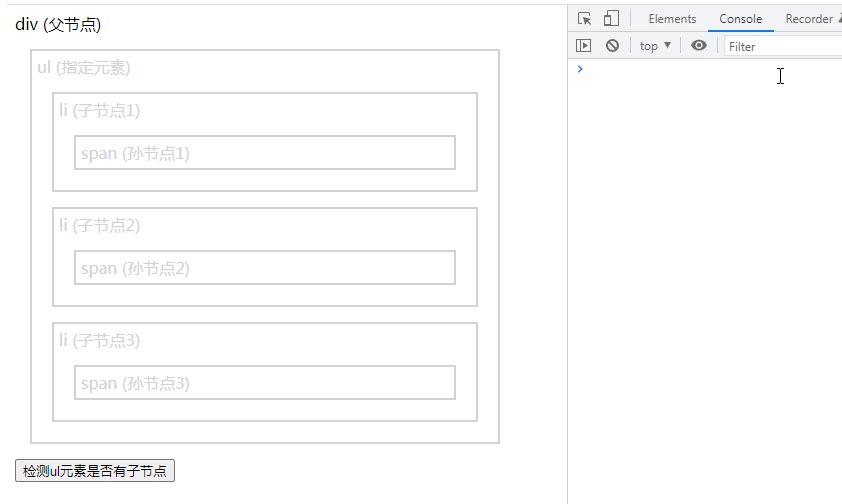
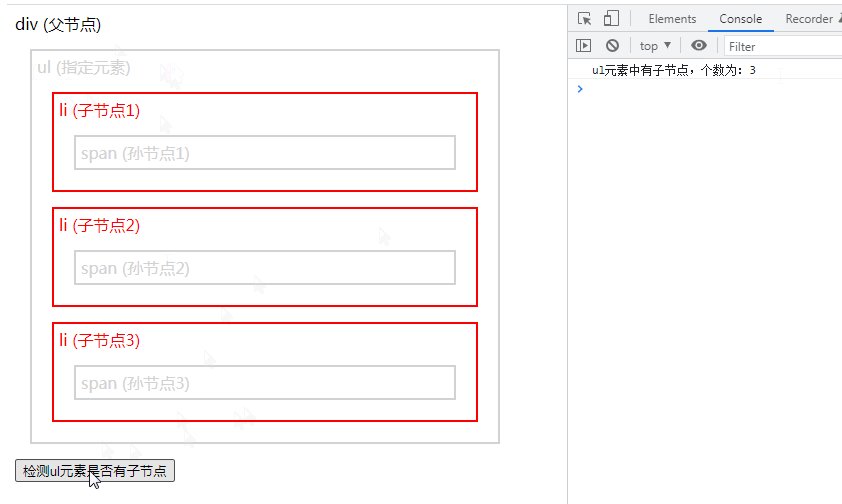
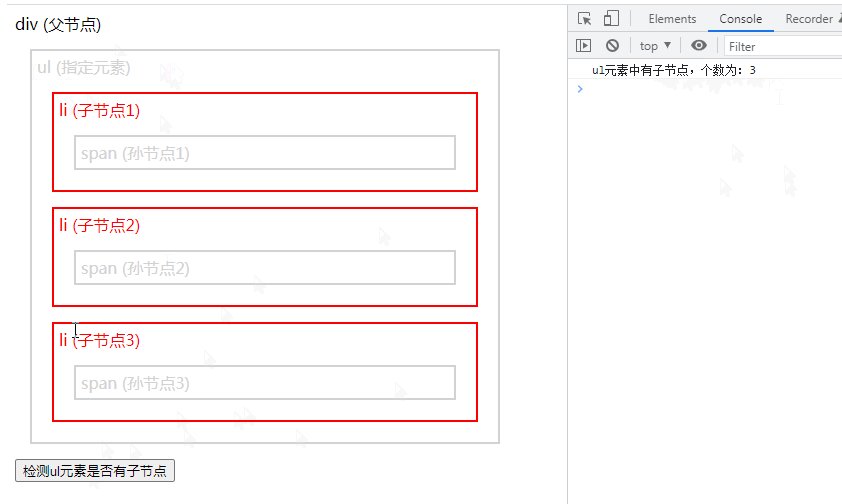
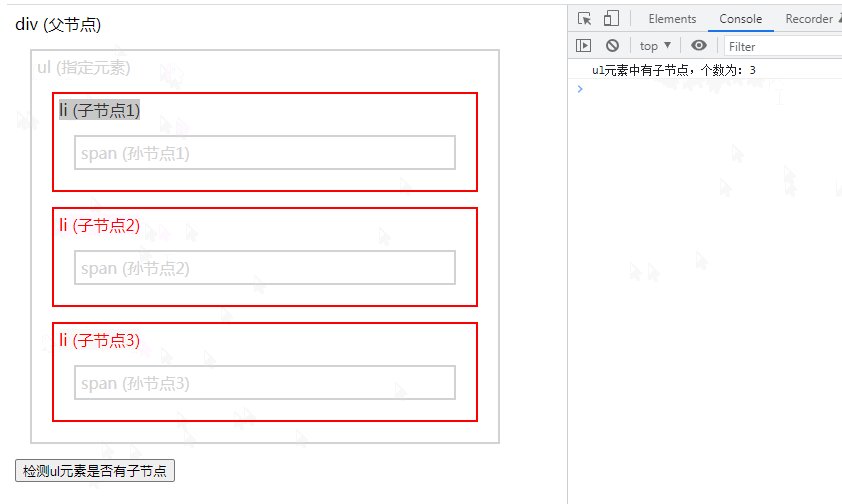
実装例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
var len=$("ul").children().length;
console.log("ul元素中有子节点,个数为:"+len);
$("ul").children().css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li>li (子节点1)
<span>span (孙节点1)</span>
</li>
<li>li (子节点2)
<span>span (孙节点2)</span>
</li>
<li>li (子节点3)
<span>span (孙节点3)</span>
</li>
</ul>
</div>
<button>检测ul元素是否有子节点</button>
</body>
</html> 
【推奨学習: jQuery ビデオ チュートリアル 、Web フロントエンド ビデオ ]
以上がjqueryで要素に子ノードがあるかどうかを確認する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

