ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSの複合セレクターとは何ですか?
CSSの複合セレクターとは何ですか?
- 青灯夜游オリジナル
- 2022-05-18 14:59:017261ブラウズ
複合セレクターには 7 種類あります: 1. カンマで接続された複数のセレクターで構成され、複数の要素に同じ CSS スタイルを定義するときに使用される共用セレクター、2. 子孫セレクター、構文は " E F"、要素または要素グループの子孫を選択できます。 3. サブ要素セレクター、構文 "E>F"、要素のサブ要素である要素を選択できます。 4. 疑似クラス セレクターなど。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
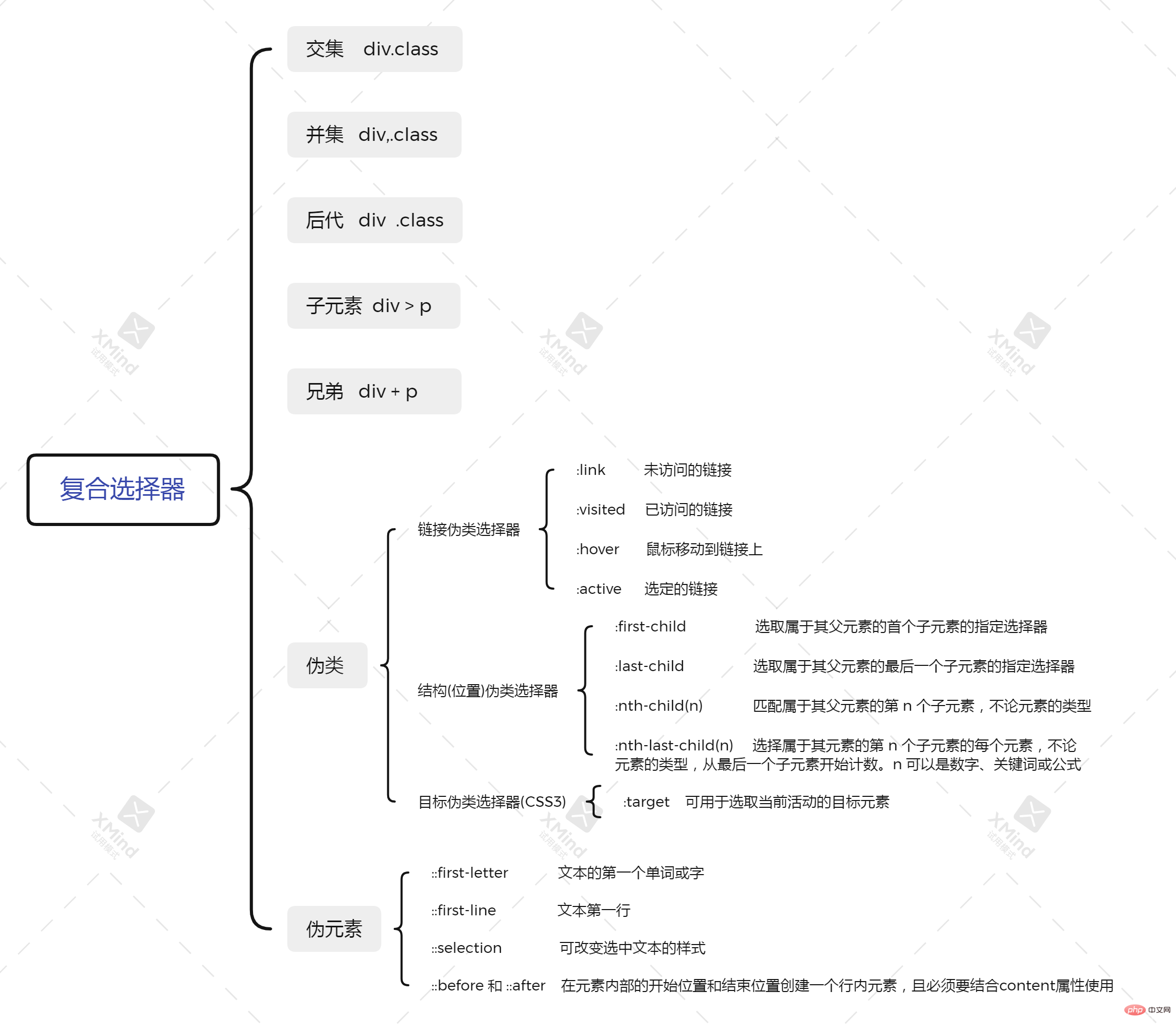
CSS は、交差セレクター、共用体セレクター、子孫セレクター、子要素セレクター、隣接兄弟セレクター、疑似クラス セレクター、疑似要素セレクターの 7 種類の複合セレクターを提供します。
CSS 複合セレクター
複合セレクターは、より正確で詳細なターゲットを選択できるようにするために、さまざまな方法で組み合わせられた 2 つ以上の基本セレクターで構成されます。要素のラベル。 
交差点セレクター
交差点セレクターは 2 つのセレクターで構成され、最初のセレクターはラベル選択セレクター、 2 番目のセレクターはクラス セレクター (または ID セレクター) です。h3.special など、2 つのセレクターの間にスペースを入れることはできません。
思い出のヒント:
Intersection セレクターは、およびを意味します。つまり... と... は
を意味します。例:
p.one 选择的是: 类名为 .one 的 段落标签
は比較的まれに使用されるため、推奨されません。
ユニオン セレクター
ユニオン セレクター (CSS セレクター グループ化) は、渡される各セレクターです comma 接続されている、任意の形式のセレクター(ラベル セレクター、クラス セレクター、ID セレクターなどを含む) は、共用体セレクターの一部として使用できます。一部のセレクターで定義されたスタイルがまったく同じ、または部分的に同じである場合は、ユニオン セレクターを使用してそれらに同じ CSS スタイルを定義できます。
メモリー ヒント:
ユニオン セレクターは、カンマで区切られている限り、すべてのセレクターが次のスタイルを実行することを意味します。
たとえば、
.one, p , #test {color: #F00;} は、.one、p、#test が赤色の 3 つのセレクターを実行することを意味します。 . . 通常、集団宣言に使用されます。
子孫セレクター
子孫セレクターは包含セレクターとも呼ばれ、要素または要素の子孫を選択するために使用されます。書き方は、外側のラベルを前に、内側のラベルを後ろにスペースで区切って書きます。タグがネストされている場合、内側のタグは外側のタグの子孫になります。
将来の世代はこの選択をすることができます。つまり、含まれているタグを選択できます。
子要素セレクター
子要素セレクターは、要素の子である要素のみを選択できます。書き方は、親タグを前に、子タグを後ろに書き、真ん中で>で結びますが、シンボルの左右にはスペースが入るので注意してください。
俗語: ここでの息子とは、孫やひ孫などを除く、実の息子を指します。
例:
.demo > h3 {color: red;}説明: h3 は demo の実子である必要があります; demo 要素には # が含まれています##h3 。
#隣接兄弟セレクター
別の要素の直後にある要素を選択でき、両方とも同じ親要素を持つh1 要素の直後に表示される段落を選択します。h1 要素と p 要素には同じ親要素があります:
h1 + p {margin-top:50px;}#疑似クラス セレクター疑似クラス セレクターは、特定のセレクターに特殊効果を追加するために使用されます。たとえば、1 番目と n 番目の要素を選択できます。
Class.one
クラス セレクターはドットです疑似クラス:link
Link 疑似クラス セレクター
:link /* 未訪問のリンク*/
- :visited /* 訪問済みのリンク*/
#:hover /* マウスをリンクに移動します*/
:active /* 選択されたリンク*/
記述するときは、順序を逆にせず、lvha-
##構造 (位置) 疑似クラス セレクター (CSS3)
##:first-child 親要素の最初の子要素に属する指定されたセレクターを選択します。
- :last-child
- に属する指定されたセレクターを選択します。その親要素 親要素の最後の子要素の指定されたセレクター
- は、タイプに関係なく、その親要素に属する N 番目の子要素と一致します。 the element
- セレクターは、要素のタイプに関係なく、最後の子要素から数えて、その要素の N 番目の子要素であるすべての要素と一致します。 。
n には数値、キーワード、または数式を指定できます。 -
ターゲット疑似クラス セレクター (CSS3)
使用可能現在アクティブなターゲット要素を選択するには 伪元素选择器(CSS3) 在E元素内部的开始位置和结束位置创建一个元素,该元素为 E:after、E:before 在旧版本里是伪元素,CSS3的规范里 之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。 注意 伪元素:before和:after添加的内容默认是inline元素;这两个伪元素的 :first-child与:first-of-type区别 :first-child 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素。 :first-of-type 匹配的是在其父元素的所有子元素中 该类型元素的第一个元素 伪类与伪元素的区别:target {
color: red;
font-size: 30px;
}
E::first-letter 文本的第一个单词或字E::first-line 文本第一行E::selection 可改变选中文本的样式E::before 和 E::after行内元素,且必须要结合content属性使用。div::befor {
content:"开始";
}
div::after {
content:"结束";
}“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。content属性,表示伪元素的内容,设置:before和:after时必须设置其content属性,否则伪元素就不起作用。<p>结构上的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<h1>Welcome to My Homepage</h1> <!-- h1:first-of-type -->
<p>This paragraph is not the first child of its parent.</p>
<div> <!-- div:first-of-type -->
<p>父div的第一个p元素</p> <!-- p:first-child --> <!-- p:first-of-type -->
<p>第二个</p>
</div>
<p>
<b>注意:</b> :first-child作用于 IE8以及更早版本的浏览器, DOCTYPE必须已经声明.
</p>p:first-child // 匹配的是其父元素的第一个子元素,可以说是结构上的第一个子元素
h1:first-child // 匹配不到,h1的父元素的第一个子元素是p,不是h1
div:first-child // 匹配不到,div的父元素的第一个子元素是p,不是div
p:first-of-type // 匹配其父元素的所有p元素中的第一个元素
h1:first-of-type // 匹配其父元素的所有h1元素中的第一个元素
div:first-of-type // 匹配其父元素的所有div元素中的第一个元素
语法
功能
同一个元素可用个数
伪类
:
选择DOM树上元素不同的状态(:visited :link)
DOM上无法用简单选择器选择的元素(:first-child)可同时使用多个伪类
伪元素
::
创建不在DOM树中的虚拟容器并添加样式
只能用一个伪元素,且只能出现在末尾
以上がCSSの複合セレクターとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

