ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3でのメディアメディアクエリの使用法は何ですか
CSS3でのメディアメディアクエリの使用法は何ですか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-04-28 15:45:222200ブラウズ
CSS3 では、メディア メディア クエリを使用して、さまざまなメディア タイプまたはデバイスにさまざまなスタイルを定義します。さまざまな画面サイズまたは解像度にさまざまなスタイルを設定できます。構文は、「@media not|only media Type and ( ...){CSS スタイル コード}"。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 でのメディア メディア クエリの使用法とは何ですか
@media クエリを使用すると、さまざまなメディア タイプにさまざまなスタイルを定義できます。
@media は、さまざまな画面サイズに応じてさまざまなスタイルを設定できます。特に応答性の高いページを設定する必要がある場合、@media は非常に便利です。
ブラウザのサイズをリセットすると、ブラウザの幅と高さに基づいてページも再レンダリングされます。
メディア クエリは、次のような多くのことを確認するために使用できます。
ビューポートの幅と高さ
デバイスの幅と高さ 高さ
向き (携帯電話またはタブレットは横向きモードですか、それとも縦向きモードですか?)
-
解像度
構文は
@media not|only mediatype and (mediafeature and|or|not mediafeature) {
CSS-Code;
}not のみで、and キーワードの意味は次のとおりです。
not: not キーワードの意味です。とにかくメディアクエリ全体の。
only: この唯一のキーワードにより、メディア属性を含むメディア クエリをサポートしていない古いブラウザが指定されたスタイルを適用できなくなります。最新のブラウザには影響しません。
and: and キーワードは、メディア プロパティをメディア タイプまたは他のメディア プロパティとグループ化します。
<link rel="stylesheet" media="screen and (min-width: 900px)" href="widescreen.css"> <link rel="stylesheet" media="screen and (max-width: 600px)" href="smallscreen.css">例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style>
body {
background-color:lightgreen;
}
@media screen and (max-width: 300px) {
body {
background-color:lightblue;
}
}
</style>
</head>
<body>
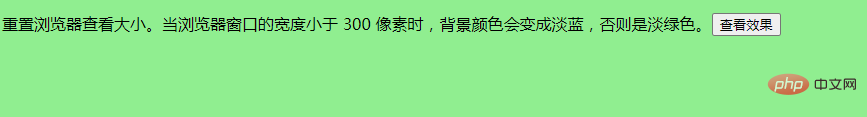
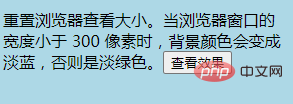
<p>重置浏览器查看大小。当浏览器窗口的宽度小于 300 像素时,背景颜色会变成淡蓝,否则是淡绿色。<input type="button" onclick="resize_window()" value="查看效果"></p>
<SCRIPT>
<!--
function resize_window() {
window.open ('http://www.runoob.com/try/demo_source/trycss3_media_example1.htm','newwindow','height=299,width=299,top=0,left=0,toolbar=no,menubar=no,scrollbars=no, resizable=no,location=no, status=no')
}
//写成一行
-->
</SCRIPT>
</body>
</html>出力結果: 
 #(学習ビデオ共有:
#(学習ビデオ共有:
以上がCSS3でのメディアメディアクエリの使用法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

