ホームページ >ウェブフロントエンド >フロントエンドQ&A >css3にはどのような配置がありますか
css3にはどのような配置がありますか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-30 11:08:021916ブラウズ
css3 の位置決めタイプ: 1. 相対位置決め、構文は「Element {position:relative;}」です。 2. 絶対位置決め、構文は「Element {position:absolute;}」です。 3. 固定Positioning の場合、構文は「element {position:fixed;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 にはどのような配置がありますか
#配置:- 相対配置
- 絶対配置
- 固定配置
配置とは何ですか?
配置とは、指定された要素を任意の位置に配置することを指しますページ上に要素を配置できます。要素は位置決めによって任意に配置できます。要素の位置決めは、position 属性を使用して設定します。
- static デフォルト値、要素の位置決めはオンになりません。 #relative 要素の相対位置決めをオンにします
- #absolute 要素の絶対位置決めをオンにします。 Positioning
- #fixed: 要素の固定位置決めをオンにします (これも、絶対位置決めの一種です)
- ##例は次のとおりです。
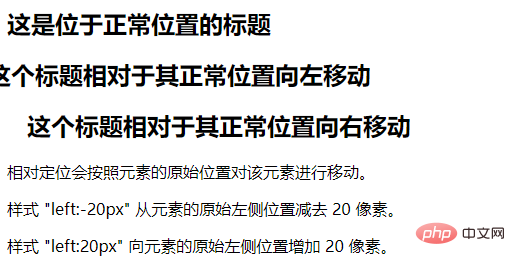
相対位置:
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>出力結果:
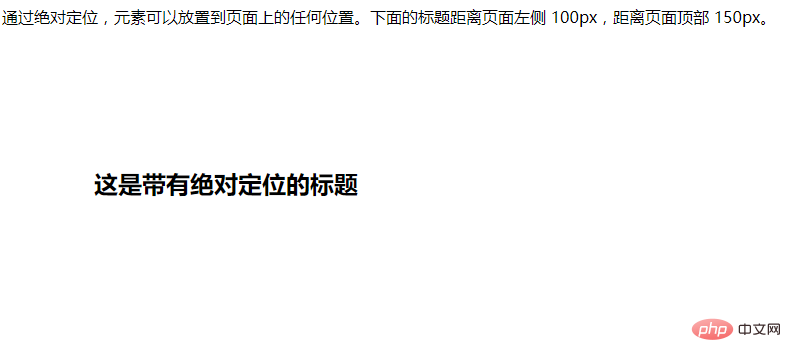
 絶対配置:
絶対配置:
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>出力結果:
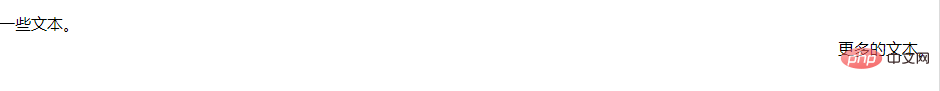
 固定配置:
固定配置:
<html>
<head>
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
</body>
</html>出力結果:
(学習ビデオ共有:  css ビデオチュートリアル
css ビデオチュートリアル
以上がcss3にはどのような配置がありますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

