ホームページ >ウェブフロントエンド >フロントエンドQ&A >フレックスレイアウトはcss3に属しますか?
フレックスレイアウトはcss3に属しますか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-29 15:29:362967ブラウズ
Flex レイアウトは css3 に属します。flex は「Flexible Box」の略語で、「柔軟なレイアウト」を意味します。ボックス モデルに最大限の柔軟性を提供するために、2009 年に W3C によって提案された CSS Web ページ レイアウト スキームです。 . 、任意のコンテナを Flex レイアウトとして指定できます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
フレックス レイアウトは css3 に属しますか?
フレックス レイアウトは css3 に属し、Web ページ レイアウト (レイアウト) は CSS の主要なアプリケーションです。
2009 年、W3C は、さまざまなページ レイアウトを簡単、完全、応答性良く実現できる新しいソリューションである Flex レイアウトを提案しました。
1. Flex レイアウトとは何ですか?
Flex は Flexible Box の略語で、「柔軟なレイアウト」を意味し、箱型モデルに最大限の柔軟性を提供するために使用されます。
任意のコンテナを Flex レイアウトとして指定できます。
.box{
display: flex;
}インライン要素でも Flex レイアウトを使用できます。
.box{
display: inline-flex;
}Webkit コアを搭載したブラウザでは、-webkit プレフィックスを追加する必要があります。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}Flex レイアウトに設定すると、子要素の float、clear、vertical-align 属性が無効になることに注意してください。
2. 基本概念
Flex レイアウトを採用した要素を Flex コンテナ (フレックス コンテナ)、または略して「コンテナ」と呼びます。そのすべての子要素は自動的に、「アイテム」と呼ばれる Flex アイテム (フレックス アイテム) と呼ばれるコンテナ メンバーになります。
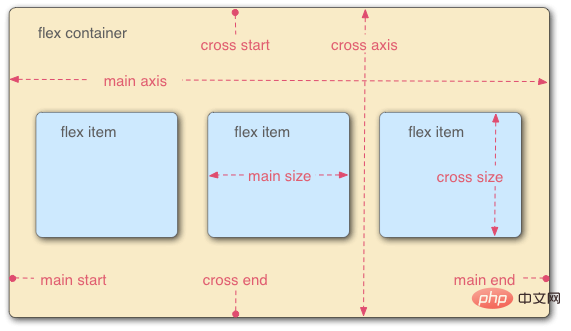
コンテナにはデフォルトで 2 つの軸があります。水平主軸 (主軸) と垂直交差軸 (クロス軸) です。主軸の開始位置(境界線との交点)をメインスタート、終了位置をメインエンド、交差軸の開始位置をクロススタート、終了位置をクロスエンドといいます。
項目はデフォルトで主軸に沿って配置されます。 1 つのアイテムが占める主軸のスペースをメイン サイズと呼び、1 つのアイテムが占める横軸のスペースをクロス サイズと呼びます。

(学習ビデオ共有: css ビデオ チュートリアル)
以上がフレックスレイアウトはcss3に属しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

