ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3でフォントが折り返されないようにする方法
CSS3でフォントが折り返されないようにする方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-29 15:10:492712ブラウズ
CSS3 では、「white-space」属性を使用して、フォントの折り返しを防ぐことができます。この属性は、要素内の空白を処理するために使用されます。属性値が「nowrap」に設定されている場合、フォント テキストは折り返されません。改行タグが見つかるまで同じ行を続けます。構文は「white-space:nowrap」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 でフォントを折り返さないようにする方法
CSS では、white-space 属性を使用してテキストを折り返さないように強制できます。通常は、white-space:nowrap を使用して強制的にテキストを折り返さないようにします。テキスト コンテンツは折り返されません。テキストは
タグが見つかるまで同じ行に表示されます。
空白属性は、オブジェクト内のテキスト表示モードを設定または取得します。
構文:
white-space : normal | nowrap;
属性値:
normal: デフォルト。空白はブラウザによって無視されます。
nowrap: テキストは折り返されません。テキストは、
タグが見つかるまで同じ行に続きます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
width: 120px;
height: 60px;
line-height: 20px;
border: 1px dashed #ccc;
margin: 10px;
}
.demo {
white-space: nowrap
}
</style>
</head>
<body>
<div>内容将会不被换行显示</div>
<div class="demo">内容将在一行内强制显示完整</div>
</body>
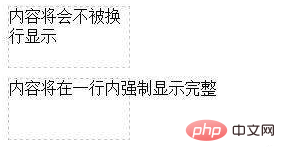
</html>レンダリング:

(学習ビデオの共有: CSS ビデオ チュートリアル )
以上がCSS3でフォントが折り返されないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

