ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS3 はグラデーション構文をどのように定義していますか?
CSS3 はグラデーション構文をどのように定義していますか?
- WBOYオリジナル
- 2022-03-29 14:51:391985ブラウズ
css3 は、グラデーション構文を定義します: 1. 「linear-gradient (gradient Direction, color 1, color 2, ...);」、線形グラデーションの定義に使用されます; 2. 「radial-gradient (circle)」タイプ グラデーション サイズ グラデーション位置、カラー 1、カラー 2);" は、放射状グラデーションを定義するために使用されます。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 のグラデーション構文の定義
CSS3 グラデーション (グラデーション) を使用すると、指定した 2 つ以上の色の間で滑らかな遷移を表示できます。
以前は、これらの効果を実現するには画像を使用する必要がありました。ただし、CSS3 グラデーションを使用すると、ダウンロード時間と帯域幅の使用量を削減できます。さらに、グラデーションがブラウザによって生成されるため、グラデーションのある要素は拡大すると見栄えがよくなります。
CSS3 は 2 種類のグラデーションを定義します:
線形グラデーション- 下/上/左/右/斜め
Radial Gradient(Radial Gradients)- 中心によって定義されます
CSS3 Linear Gradient
In線形グラデーションを作成するには、少なくとも 2 つのカラー ノードを定義する必要があります。カラー ノードは、滑らかな遷移を示したい色です。同時に、開始点と方向(または角度)を設定することもできます。
構文
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
線形グラデーション - 上から下 (デフォルト)
以下の例は、上から始まる線形グラデーションを示しています。開始点は赤で、ゆっくりと青に移行します:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-color: red; /* 浏览器不支持时显示 */
background-image: linear-gradient(#e66465, #9198e5);
}
</style>
</head>
<body>
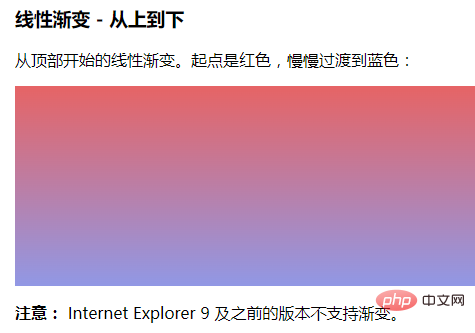
<h3>线性渐变 - 从上到下</h3>
<p>从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>出力結果:

##CSS3 Radial Gradient ##放射状グラデーションはその中心によって定義されます。
放射状グラデーションを作成するには、少なくとも 2 つのカラー ノードも定義する必要があります。カラー ノードは、滑らかな遷移を示したい色です。同時に、グラデーションの中心、形状 (円または楕円)、サイズも指定できます。デフォルトでは、グラデーションの中心は center (中心点を意味します)、グラデーションの形状は ellipse (楕円を意味します)、グラデーションのサイズは farthest-corner (最も遠い隅までを意味します) です。 構文background-image: radial-gradient(shape size at position, start-color, ..., last-color);放射状グラデーション - カラー ノードは均等に分散されます (デフォルト)
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
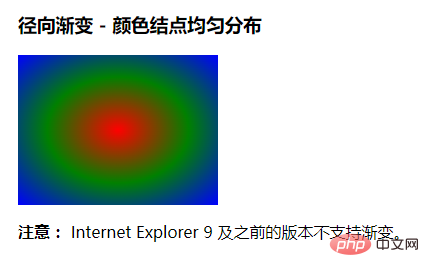
<h3>径向渐变 - 颜色结点均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>出力結果:
(学習ビデオ共有:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上がCSS3 はグラデーション構文をどのように定義していますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

