ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML5のdomとは何ですか
HTML5のdomとは何ですか
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-28 11:59:252945ブラウズ
html5 の dom は、Document Object Model の略で、文書オブジェクト モデルを意味します。HTML および XML 文書用の API であり、HTML 文書にアクセスして操作するための標準メソッドを定義します。ページの一部は動的に追加、削除、変更できます。

この記事の動作環境: Windows 10 システム、html5 バージョン、Dell G3 コンピューター。
html5 の dom とは
DOM はドキュメント オブジェクト モデル (ドキュメント オブジェクト モデル) であり、HTML ドキュメントにアクセスして操作する標準的な方法を定義します。
DOM を通じて、開発者はページの特定の部分を動的に追加、削除、変更できます。
DOM (Document Object Model) は、HTML および XML ドキュメント用の API であり、DOM を通じてドキュメントを変更できます。
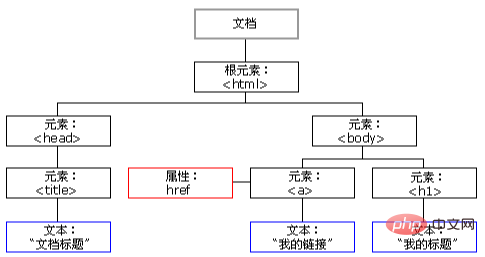
DOM は、次のように HTML ドキュメントをツリー構造として表現します。

このステートメントは非常に正式なものですが、まだ誰もが理解していません。
たとえば: HTML があるので、2 番目のレイヤーの最初のノードにアクセスする方法と、最後のノードを最初のノードに移動する方法は何でしょうか?
DOM は、同様の操作を実行する方法の標準を定義します。たとえば、getElementById を使用してノードにアクセスし、insertBefore を使用してノードを挿入します。
ブラウザが HTML をロードすると、対応する DOM ツリーが生成されます。
つまり、DOM は、さまざまな HTML タグにアクセスまたは操作するための実装標準として理解できます。
DOM を通じて、開発者はページの特定の部分を動的に追加、削除、変更できます。
HTML文書はブラウザで解析されるためDOMツリーになりますが、HTMLの構造を変更するにはJavaScriptでDOMを操作する必要があります。
DOM はツリー構造であることを常に覚えておいてください。 DOM ノードの操作は、実際には次の操作で構成されます。
Update: DOM ノードのコンテンツの更新は、DOM ノードによって表される HTML のコンテンツの更新と同等です。
- Traverse: さらなる操作のために DOM ノードの下の子ノードをトラバースします;
- Add: DOM ノードの下に新しい子ノードを追加します (Yu 動的と同等) HTML ノードを追加します;
- 削除: HTML からノードを削除することは、DOM ノードのコンテンツとそれに含まれるすべての子ノードを削除することと同じです。
html ビデオ チュートリアル 」
以上がHTML5のdomとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

