ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML5で表の行を非表示にする方法
HTML5で表の行を非表示にする方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-25 14:05:512882ブラウズ
方法:1、利用“border-style”和style属性,语法为“
”;2、可直接不给table标签设置border属性,语法为“
表格内容
”。
本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
html5怎么让表格线看不见
方法一:
利用border-style属性,border-style属性设置一个元素的四个边框的样式。此属性可以有一到四个值。
示例如下:
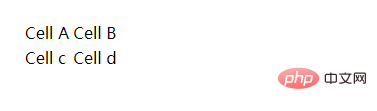
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <table style="border-style:none;"> <tr> <td >Cell A</td> <td>Cell B</td> </tr> <tr> <td>Cell c</td> <td>Cell d</td> </tr> </table> </body> </html>输出结果:
方法二:
不给table元素设置border属性
示例如下:
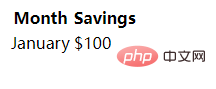
<html> <body> <table> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> </table> </body> </html>输出结果:
推荐教程:《html视频教程》
以上がHTML5で表の行を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:h5とhtml5の違いは何ですか次の記事:h5とhtml5の違いは何ですか