ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryでdivのclass属性を変更する方法
jqueryでdivのclass属性を変更する方法
- 青灯夜游オリジナル
- 2022-03-18 11:58:203774ブラウズ
変更方法: 1. "$("div").addClass("クラス属性値")" ステートメントを使用します; 2. "$("div").attr("class", " value ")" ステートメント; 3. "$("div").removeClass("class 属性値")" ステートメントを使用します。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
#jquery は div の class 属性を変更します
方法 1: addClass() メソッドを使用します
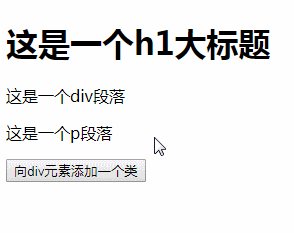
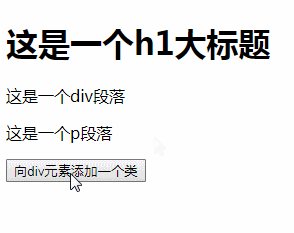
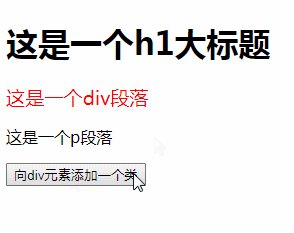
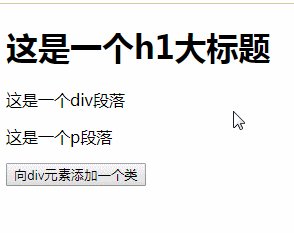
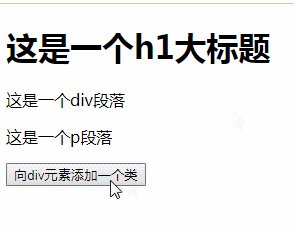
addClass() メソッドは、選択した要素に 1 つ以上のクラスを追加します。 このメソッドは既存のクラス属性を削除しませんが、1 つ以上のクラス属性を追加するだけです。#例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
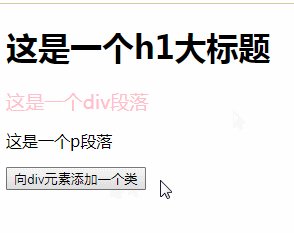
$("div").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div>这是一个div段落</div>
<p>这是一个p段落</p>
<button>向div元素添加一个类</button>
</body>
</html> #方法 2: attr() メソッドを使用する
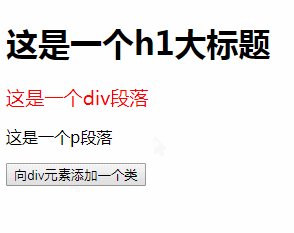
#方法 2: attr() メソッドを使用する
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
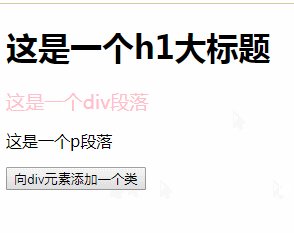
$("div").attr("class","intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div>这是一个div段落</div>
<p>这是一个p段落</p>
<button>向div元素添加一个类</button>
</body>
</html>
 方法 3:removeClass() メソッド
方法 3:removeClass() メソッド
removeClass() メソッドを使用して、選択した要素から 1 つ以上のクラスを削除します。
注: パラメータが指定されていない場合、このメソッドは選択した要素からすべてのクラスを削除します。 例:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div class="intro">这是一个div段落</div>
<p>这是一个p段落</p>
<button>去除div 元素的类</button>
</body>
</html>
[推奨学習:  jQuery ビデオ チュートリアル
jQuery ビデオ チュートリアル
Web フロントエンド]
以上がjqueryでdivのclass属性を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

