ホームページ >ウェブフロントエンド >フロントエンドQ&A >jQueryでCSSスタイルを追加できますか?
jQueryでCSSスタイルを追加できますか?
- 青灯夜游オリジナル
- 2022-03-16 18:47:394522ブラウズ
jquery は CSS スタイルを追加できます。方法: 1. css() を使用して、一致する要素のスタイル属性を設定します。構文は "$(selector).css(属性名, 属性値)"; 2 attr() を使用します。構文は「$(selector).attr("style","style code")」です。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jquery では CSS スタイルを追加できます。たとえば、css() メソッドを使用して CSS スタイルを追加したり、attr() メソッドを使用してスタイルを設定して CSS インライン スタイルを追加したりできます。属性。
jquery を使用して CSS スタイルを追加する方法
1. css()
css を使用します。 ( ) メソッドは、一致した要素の 1 つ以上のスタイル プロパティを返すか、設定します。
CSS スタイルを設定するための構文
$(selector).css(name,value)
| パラメータ | 説明 |
|---|---|
| 名前 | 必須。 CSS プロパティの名前を指定します。このパラメータには、「color」などの任意の CSS プロパティを含めることができます。 |
| #値 | オプション。 CSS プロパティの値を指定します。このパラメータには、「red」などの任意の CSS プロパティ値を含めることができます。 空の文字列値が設定されている場合は、指定された属性を要素から削除します。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").css("color", "red");
});
});
</script>
</head>
<body>
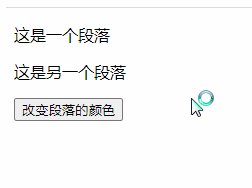
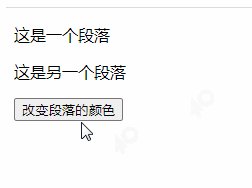
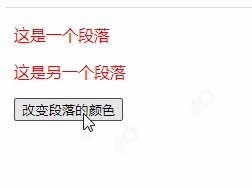
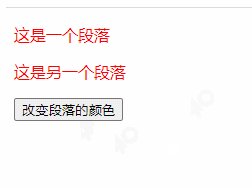
<p>这是一个段落</p>
<p>这是另一个段落</p>
<button>改变段落的颜色</button>
</body>
</html>
 ##2. attr()
##2. attr()
attr() メソッドは、選択した要素の属性値を設定または返します。 attr() メソッドを使用して要素の style 属性を設定すると、要素に CSS スタイルを追加できます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
// $("div").attr({"style":"border: 5px solid paleturquoise;"});
$("div").attr("style", "border: 5px solid paleturquoise;width: 200px;");
});
});
</script>
</head>
<body>
<div>hello</div>
<br>
<button>给div元素添加css样式</button>
</body>
</html>
[推奨学習: jQuery ビデオ チュートリアル  、
、
以上がjQueryでCSSスタイルを追加できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

