ホームページ >ウェブフロントエンド >フロントエンドQ&A >jQuery セレクターの 4 つのカテゴリとは何ですか?
jQuery セレクターの 4 つのカテゴリとは何ですか?
- 青灯夜游オリジナル
- 2022-03-16 19:29:134362ブラウズ
Jquery の 4 つのセレクター: 1. ID セレクター、要素セレクター、クラス セレクター、グループ セレクターを含む基本セレクター; 2. DOM 要素間の階層関係を介して要素を取得するための階層セレクター; 3. フィルター セレクター; 4 . フォームセレクター。

このチュートリアルの動作環境: Windows7 システム、jquery1.10.2 バージョン、Dell G3 コンピューター。
jQuery セレクターの利点:
(1) コードが簡単になる
(2) CSS1 から CSS3 の選択をサポートします。
(3) 完全な処理メカニズム
JQuery セレクターの分類:
1) 基本セレクター
基本セレクターは、jQuery で最も一般的に使用されるセレクターであり、要素 ID、クラス、要素名、および複数の要素シンボル (グループ セレクター) で構成されます。

2) 階層セレクター
階層セレクターは、DOM 要素間の階層関係 (父親を含む主要な階層関係) を通じて要素を取得します。 -息子、子孫、隣人、兄弟の関係。

3) フィルター セレクター
① シンプルなフィルター セレクター
フィルター セレクターは、特定のカテゴリに基づいています。フィルター ルールは要素に一致し、(:) で始まるように記述されます。シンプル フィルター セレクターは、最も広く使用されているタイプのフィルター セレクターです。
$("div:first") 选取所有<div>元素中第1个<div>元素
$("div:last") 选取所有<div>元素中最后一个<div>元素
$("input:not(.myClass)") 选取class不是myClass的<input>元素
$("input:even") 选取索引是偶数的<input>元素(索引从0开始)
$("input:odd") 选取索引是基数的<input>元素(索引从0开始)
$("input:eq(2)") 选取索引等于2的<input>元素
$("input:gt(4)") 选取索引大于4的<input>元素
$("input:lt(4)") 选取索引小于4的<input>元素
$(":header") 过滤掉所有标题元素,例如:h1、h2、h3等
$("div:animated") 选取正在执行动画的<div>元素
$(":focus") 选取当前获取焦点的元素② コンテンツ フィルタリング セレクター
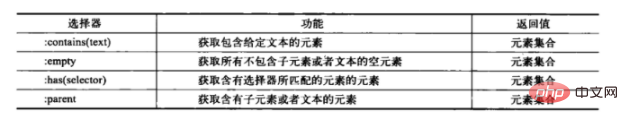
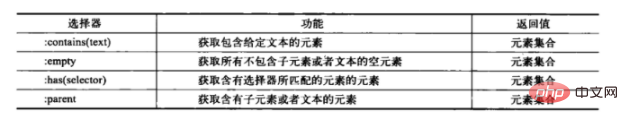
コンテンツ フィルタリング セレクターは、要素内のテキスト コンテンツまたは要素に含まれるサブ要素の特性に基づいて要素を取得します。テキスト コンテンツはあいまいな場合もあれば、絶対的な場合もあります。一致した位置。

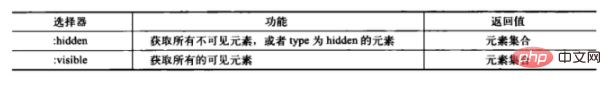
#③ 可視性フィルター セレクター
可視性フィルター セレクターは、要素が表示されるかどうかの特性に基づいて要素を取得します

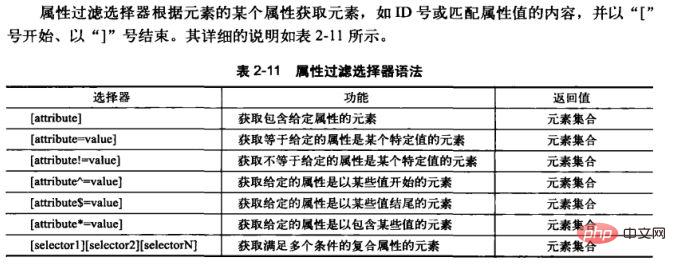
④ 属性フィルター セレクター

⑤ サブ要素フィルター セレクター

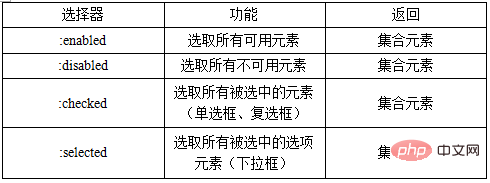
⑥ フォームobject 属性フィルター セレクター
このセレクターは主に、選択したドロップダウン ボックス、複数選択ボックス、その他の要素の選択など、選択したフォーム要素をフィルターするために使用されます。

#4) フォームセレクター

jQuery ビデオ チュートリアル 、Web フロントエンド ]
以上がjQuery セレクターの 4 つのカテゴリとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


