ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScript でディープ クローン作成を実装する方法
JavaScript でディープ クローン作成を実装する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-03-10 11:53:502289ブラウズ
JavaScript でディープ クローン作成を実装する方法: 1. 「...」拡張演算子を使用して 1 つのレイヤーをディープ クローン作成しますが、2 番目のレイヤーの参照は依然として元の場所を指します; 2. JSON を使用してマルチを実現します。 -layer ディープクローン作成ですが、関数はコピーできず、すべてのシナリオに適用できるわけではありません; 3. 再帰とループを使用して、パラメーターと割り当てを 1 つずつ作成します。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript でディープ クローンを実装する方法
オブジェクト型と配列型は参照型であり、変数間の参照型の相互代入はメモリへのポインタを変数に割り当てることになります。これは、b のデータが変更されると、a のデータも一緒に変更されます。

実際の開発プロセスでは、2 つの変数間の接続を切断する必要があることが多く、この接続を切断するにはディープ クローンを使用する必要があります。
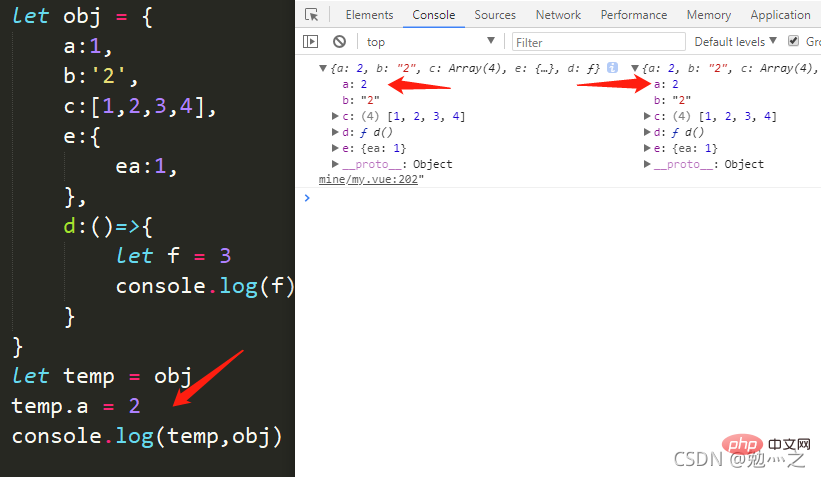
1. 拡張演算子 (...) を使用してディープ クローン作成を実装します。
この方法は最も単純で便利な方法ですが、1 つのレイヤーのみディープ クローンを作成し、2 番目のレイヤーを参照できます。 . 引き続き元の場所を指します。

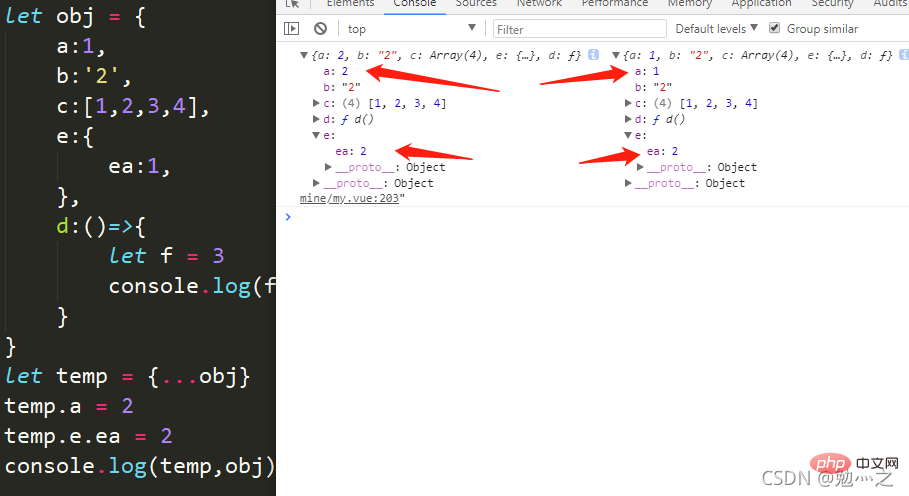
2. JSON を使用してディープ クローン作成を実装する
この方法も比較的シンプルで、多層のディープ クローン作成を実現できますが、実際には実行できません。この機能はすべてのシナリオに適用できるわけではありません。

3. 再帰とループを使用してパラメータを作成し、値を 1 つずつ割り当てます
オブジェクトを完全にコピーできるようになります
// 深克隆function deepCopy(value) {
if(value instanceof Function)return value else if (value instanceof Array) {
var newValue = []
for (let i = 0; i <p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/3fc1ae60274d26e62d618c40961c7d0f-3.png" class="lazy" alt="JavaScript でディープ クローン作成を実装する方法"></p> <p>関連する推奨事項: <a href="https://www.php.cn/course/list/17.html" target="_blank">JavaScript 学習チュートリアル</a></p>以上がJavaScript でディープ クローン作成を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


