ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6で配列を走査する方法は何ですか
es6で配列を走査する方法は何ですか
- 青灯夜游オリジナル
- 2022-03-07 18:49:439084ブラウズ
es6 配列を走査する方法: 1. forEach() を使用して配列内の各要素の関数を呼び出します; 2. map() を使用して配列の各要素に対して指定されたコールバック関数を呼び出します; 3 . filter() を使用すると、コールバック関数が呼び出され、配列内の要素がフィルタリングされ、条件を満たすすべての要素が返されます; 4. some() を使用して配列を走査し、配列内に指定された条件を持つ要素があるかどうかを検出します; 5. すべての配列要素が条件を満たすかどうかを判断するには、every() を使用します; 6. reduce() を使用します。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
ES6 の一般的な配列トラバーサル (反復) メソッド
- forEach
- map
- filter
- some
- every
- reduce
トラバースする必要があるオブジェクトを宣言します
次のコードはこのオブジェクトを参照します
let data = {
code: 1,
list: [{
id: 23,
title: "女装1",
price: 300
},
{
id: 24,
title: "女装2",
price: 200
},
{
id: 27,
title: "男装1",
price: 100
},
{
id: 29,
title: "男装2",
price: 400
},
{
id: 230,
title: "女装3",
price: 600
},
{
id: 40,
title: "童装1",
price: 700
}
]
}forEach
ForEach 、break ステートメントと continue ステートメントは使用できません
// 有二个参数 第一个参数是数值 第二个参数是索引值
data.list.forEach(function(item,index){
console.log(item,index)
//输出结果是{
// {id: 23, title: "女装1", price: 300} 0
// {id: 24, title: "女装2", price: 200} 1
// {id: 27, title: "男装1", price: 100} 2
// {id: 29, title: "男装2", price: 400} 3
// {id: 230, title: "女装3", price: 600} 4
// {id: 40, title: "童装1", price: 700} 5
// }
})map
//map 映射
//遍历数据并返回一个新的数组 对数据的处理会返回原先对应的位置
let arr = [2, 3, 6];
let newArr = arr.map(function (val, index) {
// 第一个参数是值 第二个参数是索引值
console.log(arr)
})**データを走査し、新しい配列を返します。データを処理すると、元の対応する位置が返されます
コード ブロック マップを追加する場合、同じブロック レベルのスコープを解析することはできません。
## {}{} は異なるブロック レベルのスコープを表し、異なる場所に記述されます**# #
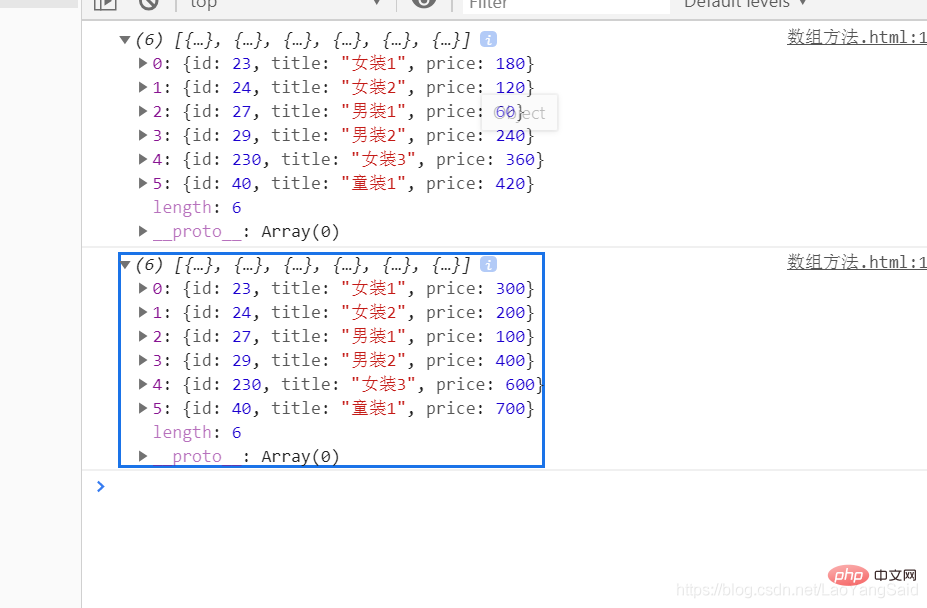
// 浅拷贝 // 浅拷贝是指a把值 给了b 当b的值改变 a b 的值同时改变。 { let arr = [2, 3, 6]; let newArr = arr.map(function (index, val) { // 第一个参数是索引值 第二个参数是值 }) console.log(arr)// 0: 2 // 1: 3 // 2: 6 } { // 浅拷贝 // 浅拷贝是指a把值 给了b 当b的值改变 a b 的值同时改变。 let newArr = data.list.map((item, index) => { item.price = item.price * .6 return item; }); console.log(newArr)//打印的结果价格都是改变的,一样的{ // 0: {id: 23, title: "女装1", price: 180} // 1: {id: 24, title: "女装2", price: 120} // 2: {id: 27, title: "男装1", price: 60} // 3: {id: 29, title: "男装2", price: 240} // 4: {id: 230, title: "女装3", price: 360} // 5: {id: 40, title: "童装1", price: 420} // } console.log(data.list)//同上 }
 出力結果はディープ コピーです。a b のどの値が変更されても、最終的な結果は b を変更しても変わりません
出力結果はディープ コピーです。a b のどの値が変更されても、最終的な結果は b を変更しても変わりません
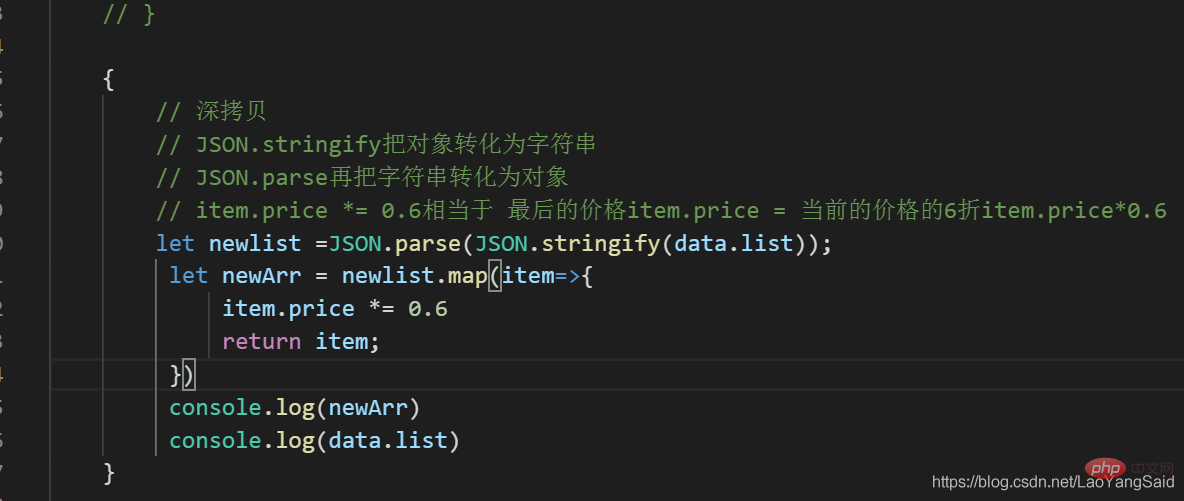
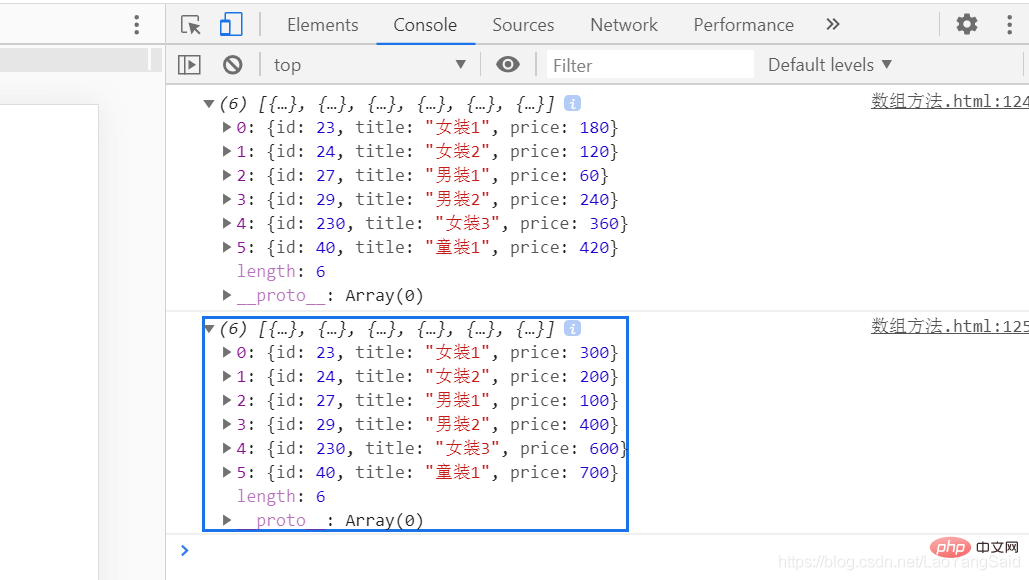
 // ディープコピー 2 (シンプルかつ粗雑)
// ディープコピー 2 (シンプルかつ粗雑)

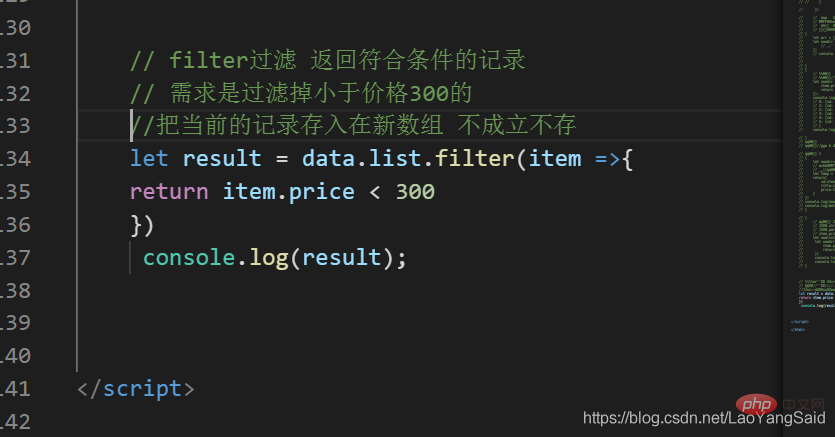
 filter filter
filter filter
filter はコールバックを呼び出します配列内の要素をフィルタリングして条件を満たすすべての要素を返す関数
#価格が 300 未満の要素をフィルタリングして出力
#some この関数は、指定された条件の要素が配列内に存在するかどうかを検出することです。指定された要素が存在する場合は、返される結果は true であり、指定された要素が存在しない場合は、返される結果は true です。存在する場合、返される結果は false
この関数は、指定された条件の要素が配列内に存在するかどうかを検出することです。指定された要素が存在する場合は、返される結果は true であり、指定された要素が存在しない場合は、返される結果は true です。存在する場合、返される結果は false

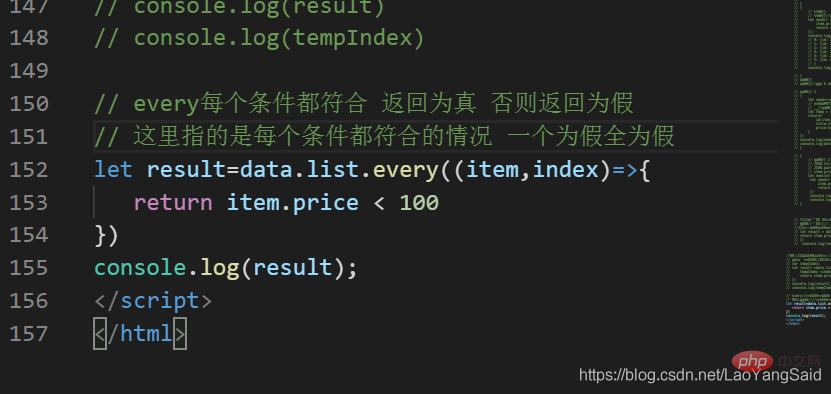
 every メソッドは、要素が存在するかどうかを判断するために使用されます。配列が判定条件を満たしている場合、コールバック関数の関数本体内でも判定が完了し、コールバック関数はブール値を返します。コールバック関数が特定の時点で false を返した場合、every メソッド全体が false を返し、トラバーサルは終了します。
every メソッドは、要素が存在するかどうかを判断するために使用されます。配列が判定条件を満たしている場合、コールバック関数の関数本体内でも判定が完了し、コールバック関数はブール値を返します。コールバック関数が特定の時点で false を返した場合、every メソッド全体が false を返し、トラバーサルは終了します。

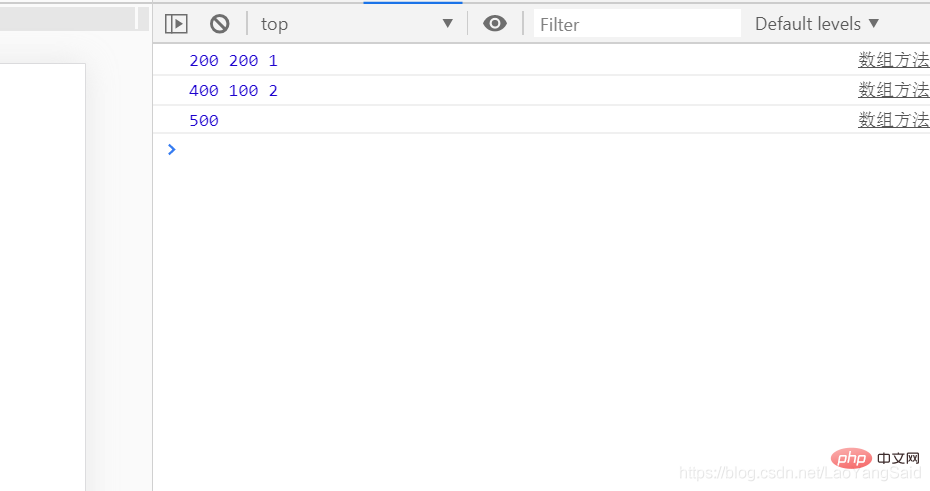
reduce は累積効果を達成するために使用されます
出力合計は sum val (数値)
// reduce 用来实现累加的效果 (常用于写购物车价格的累加)
// 声明一个数组 数组里面放数字 让其里面的数字显示为累加的总和
// let arr=[200,200,100]
// let result =arr.reduce((sum,val,index)=>{
// 200+200 index
// 400+100 index
// sum是总加后的和 val是变量里面的值 index为索引值
// console.log(sum,val,index)
// return sum +val;
// })
// console.log(result)
[関連する推奨事項:
JavaScript ビデオ チュートリアル、 Web フロントエンド
Web フロントエンド
以上がes6で配列を走査する方法は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

