ホームページ >ウェブフロントエンド >jsチュートリアル >ES6でセットを配列に変換する方法
ES6でセットを配列に変換する方法
- 青灯夜游オリジナル
- 2022-03-07 17:41:303925ブラウズ
es6 で set を配列に変換する方法: 1. スプレッド演算子 "..."、構文 "[...set object]" を使用します; 2. Array.from() メソッド、構文 " を使用します。 Array.from(オブジェクトを設定)」。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
JavaScript では、Set (コレクション) を Array 配列に変換したい場合は、次の方法で行うことができます。
方法 1: 展開演算子 (3 点演算子) "..." を使用します。
展開演算子 "... を使用します。 」は、Set を Array に変換するのにも役立ちます。
構文:
var variablename = [...value];
例:
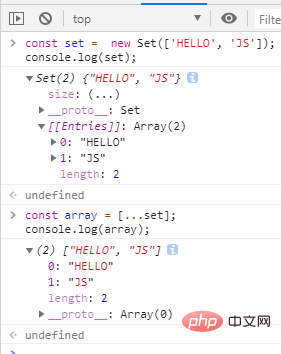
<script>
const set = new Set(['HELLO', 'JS']);
console.log(set);
const array = [...set];
console.log(array);
</script>
##方法 2: Array.from() メソッドを使用する
Array.from() メソッドは、オブジェクトまたは反復可能なオブジェクト (Map、Set など) から新しい配列を返します。 文法:Array.from(arrayLike object);例:
<script>
const set = new Set(['welcome', 'you','!']);
console.log(set);
console.log(Array.from(set))
</script>

JavaScript ビデオ チュートリアル 、ウェブフロントエンド]
以上がES6でセットを配列に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

