ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptのローカル変数とは何ですか
JavaScriptのローカル変数とは何ですか
- 青灯夜游オリジナル
- 2022-03-01 13:49:412388ブラウズ
JavaScript では、ローカル変数は、関数本体内で宣言された変数、または関数の名前付きパラメーターです。ローカル変数にはローカル スコープがあります。つまり、ローカル変数は、ローカル変数が定義されている関数内でのみ使用できます。ローカル変数は関数内で定義されるため、同じ名前の変数を異なる関数で使用できます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
ローカル変数は、関数本体または関数の名前付きパラメーター内で宣言された変数です。 これらにはローカル スコープがあります。つまり、定義されている関数内でのみ使用できます。ローカル変数は関数内で定義されるため、同じ名前の変数を異なる関数で使用できます。
var は変数のプロモーションをサポートしているため、var 変数のグローバル スコープはページ全体のスクリプト コードに対して有効ですが、let と const は変数のプロモーションをサポートしていないため、let 変数と const 変数のグローバル スコープはページ全体の宣言文の先頭からスクリプトコードの末尾までの全領域と、宣言文より前の領域は無効となるスクリプトコードを指します。
同様に、var は変数のプロモーションをサポートしていますが、let と const は変数のプロモーションをサポートしていないため、var を使用して宣言されたローカル変数は関数全体で有効ですが、let と const を使用して宣言されたローカル変数は関数の先頭から有効です。宣言文から関数の末尾までが有効となります。ローカル変数とグローバル変数が同じ名前である場合、関数スコープ内ではローカル変数がグローバル変数を上書きする、つまり、ローカル変数は関数本体内で機能しますが、関数本体外では機能することに注意してください。グローバル変数は機能し、ローカル変数も機能します。変数は無効であり、ローカル変数を参照すると構文エラーが発生します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<center>
<p>在myfunction()之外没有定义petName。</p>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
myfunction();
function myfunction() {
var petName = "Sizzer"; // local variabl
document.getElementById("demo1").innerHTML = "myfunction()函数内:"+
typeof petName + " " + petName;
}
document.getElementById("demo2").innerHTML = "myfunction()函数外:"+
typeof petName;
</script>
</center>
</body>
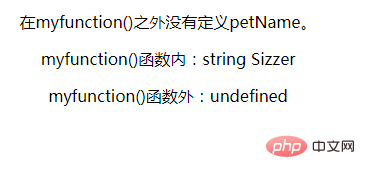
</html>出力:

上記の例は、ローカル変数の使用を示しています。ただし、関数の外部のステートメントは、petName という名前の変数を参照することはできず、エラーが発生します。これはローカルスコープがあるためです。
[関連する推奨事項: JavaScript 学習チュートリアル]
以上がJavaScriptのローカル変数とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

