ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript 実行メカニズム - 変数プロモーション (詳細な例)
JavaScript 実行メカニズム - 変数プロモーション (詳細な例)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-02-23 17:47:062019ブラウズ
この記事では、javascript 変数プロモーションに関する関連知識をお届けします。変数プロモーションとは何ですか?なぜ変数プロモーションがあるのでしょうか?一緒に見ていきましょう。皆さんのお役に立てれば幸いです。

関連する推奨事項: JavaScript 学習チュートリアル
まずコードを見てみましょう。次のコードはどう思いますか?出力はどうなりましたか?
showName()
console.log(myname)
var myname = '极客时间'
function showName() {
console.log('函数showName被执行');
}
JavaScript 開発を使用したプログラマは、JavaScript が順番に実行されることを知っているはずです。このロジックに従って理解すると、次のようになります:
- 1 行目を実行すると、関数 showName がまだ定義されていないため、実行時にエラーが報告されるはずです。同行 2行目では、変数mynameが定義されていないため、同様にエラーが報告されます。
- ただし、実際の実行結果は以下のようになりません。
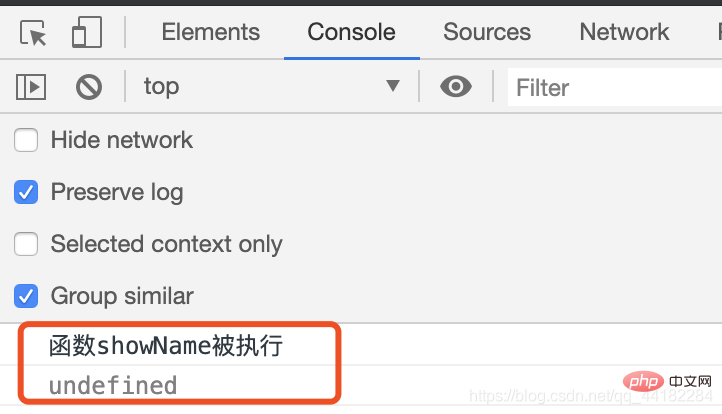
1 行目は「関数 showName が実行されました」、2 行目は「」と出力されます。 「未定義」は、先ほど想像した順次実行と同じですが、少し異なります。 
上記の実行結果から、関数や変数は定義前でも使用できることがわかると思いますが、未定義の変数や関数を使用した場合、JavaScript コードは引き続き実行できるのでしょうか?これを確認するには、次のように 3 行目の変数 myname の定義を削除します。
showName()
console.log(myname)
function showName() {
console.log('函数showName被执行');
}
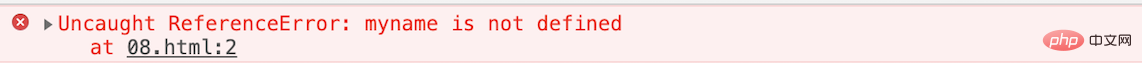
その後、このコードが再度実行されると、JavaScript エンジンはエラーを報告し、結果は次のようになります。
上記の 2 つのコードの実行結果から判断すると、次の 3 つの結論を導き出すことができます。 
- 変数を定義する前に変数を使用してもエラーは発生しませんが、変数の値は定義時の値ではなく未定義になります。
- 関数定義の前に使用すると、エラーは発生せず、関数は正しく実行されます。
- 最初の結論は理解しやすいです。変数が定義されていないため、JavaScript コードを実行すると変数が見つからず、JavaScript はエラーをスローします。
しかし、2 番目と 3 番目の結論については、非常に不可解です:
なぜ変数や関数を定義する前に使用できるのでしょうか?これは、JavaScript コードが 1 行ずつ実行されていないことを示しているようです。- 同じように、変数と関数の処理結果が異なるのはなぜでしょうか?たとえば、上記の実行結果では、事前に使用した showName 関数で完全な結果を出力できますが、事前に使用した myname 変数の値は定義で使用した「geek time」の値ではなく、未定義です。
- 変数ホイスティング (ホイスティング)
これら 2 つの問題を説明するには、まず変数ホイスティングとは何かを理解する必要があります。
しかし、変数のプロモーションを紹介する前に、まず次のコードを見て、JavaScript における宣言と代入が何であるかを見てみましょう。
var myname = '极客时间'
このコードは 2 行のコードで構成されていると考えることができます:
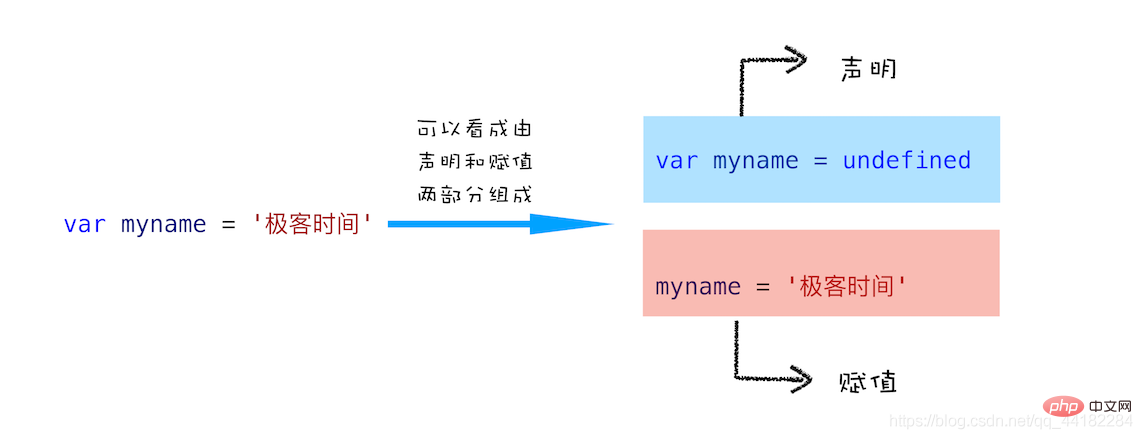
var myname //声明部分 myname = '极客时间' //赋值部分
以下に示すように:
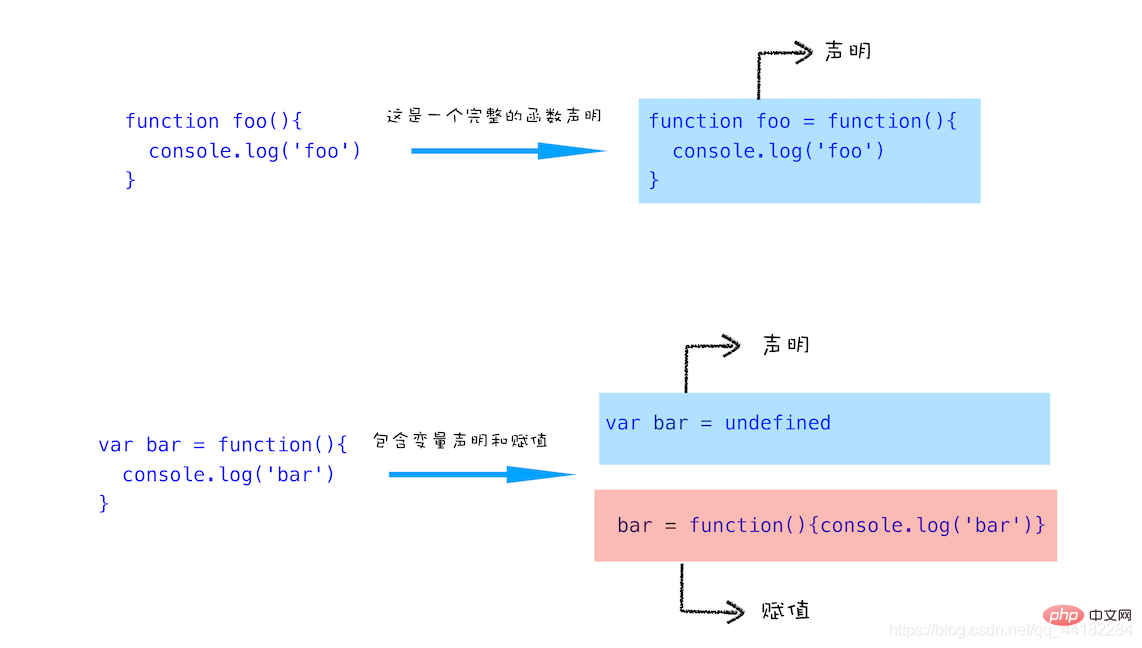
上記は宣言と代入です。次のコードと組み合わせて、関数の宣言と代入を見てみましょう: 
function foo(){
console.log('foo')
}
var bar = function(){
console.log('bar')
}
最初の関数 foo は完全な関数宣言であり、代入操作は含まれていないことを意味します。2 つの関数は最初に宣言します。変数 bar を指定し、function(){console.log('bar')} を bar に割り当てます。直感的に理解するには、次の図を参照してください。
さて、宣言と代入の操作を理解したところで、変数のプロモーションとは何かについて説明します。 
実装をシミュレートしましょう:
/*
* 变量提升部分
*/// 把变量 myname提升到开头,// 同时给myname赋值为undefinedvar myname = undefined// 把函数showName提升到开头function showName() {
console.log('showName被调用');}/*
* 可执行代码部分
*/showName()console.log(myname)// 去掉var声明部分,保留赋值语句myname = '极客时间'
変数プロモーションの効果をシミュレートするために、次に示すように、コードに次の調整を加えました。
# 図からわかるように、元のコードには 2 つの主な調整が加えられています。- 第一处是把声明的部分都提升到了代码开头,如变量 myname 和函数 showName,并给变量设置默认值 undefined;
- 第二处是移除原本声明的变量和函数,如var myname = '极客时间’的语句,移除了 var 声明,整个移除 showName 的函数声明。
通过这两步,就可以实现变量提升的效果。你也可以执行这段模拟变量提升的代码,其输出结果和第一段代码应该是完全一样的。
通过这段模拟的变量提升代码,相信你已经明白了可以在定义之前使用变量或者函数的原因——函数和变量在执行之前都提升到了代码开头。
JavaScript 代码的执行流程
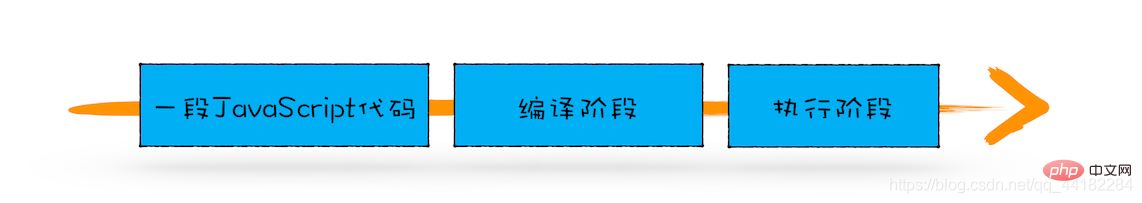
从概念的字面意义上来看,“变量提升”意味着变量和函数的声明会在物理层面移动到代码的最前面,正如我们所模拟的那样。但,这并不准确。实际上变量和函数声明在代码里的位置是不会改变的,而且是在编译阶段被 JavaScript 引擎放入内存中。对,你没听错,一段 JavaScript 代码在执行之前需要被 JavaScript 引擎编译,编译完成之后,才会进入执行阶段。大致流程你可以参考下图:
1. 编译阶段
那么编译阶段和变量提升存在什么关系呢?
为了搞清楚这个问题,我们还是回过头来看上面那段模拟变量提升的代码,为了方便介绍,可以把这段代码分成两部分。
第一部分:变量提升部分的代码。
var myname = undefined
function showName() {
console.log('函数showName被执行');
}
第二部分:执行部分的代码。
showName() console.log(myname) myname = '极客时间'
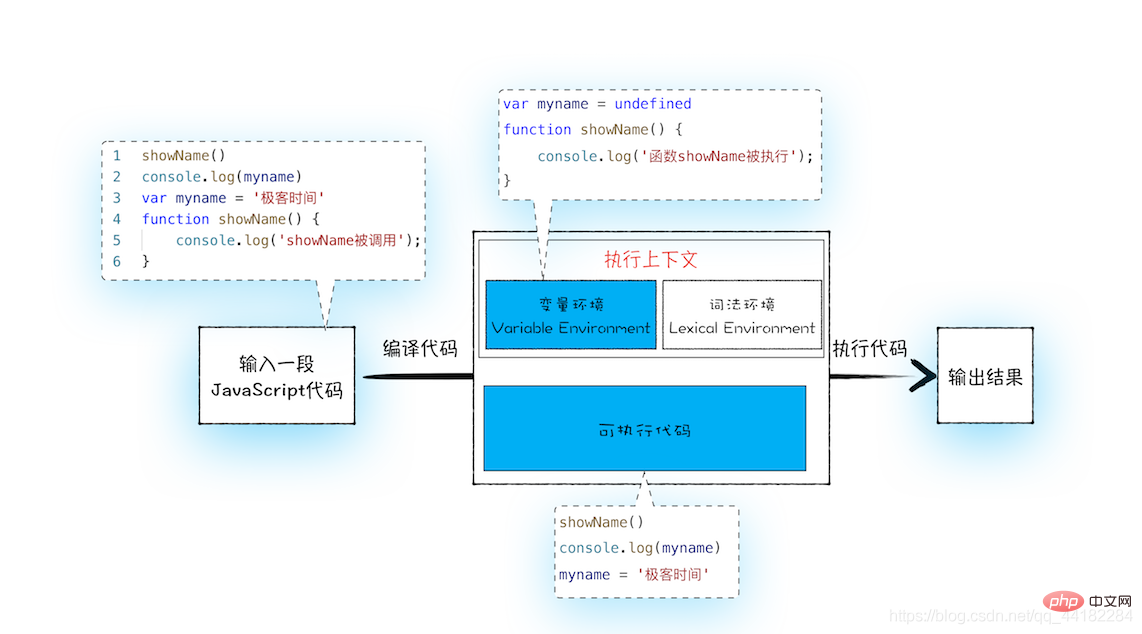
下面我们就可以把 JavaScript 的执行流程细化,如下图所示:

从上图可以看出,输入一段代码,经过编译后,会生成两部分内容:执行上下文(Execution context)和可执行代码。
执行上下文是 JavaScript 执行一段代码时的运行环境,比如调用一个函数,就会进入这个函数的执行上下文,确定该函数在执行期间用到的诸如 this、变量、对象以及函数等。
关于执行上下文的细节,我会在下一篇文章《08 | 调用栈:为什么 JavaScript 代码会出现栈溢出?》做详细介绍,现在你只需要知道,在执行上下文中存在一个变量环境的对象(Viriable Environment),该对象中保存了变量提升的内容,比如上面代码中的变量 myname 和函数 showName,都保存在该对象中。
你可以简单地把变量环境对象看成是如下结构:
VariableEnvironment:
myname -> undefined,
showName ->function : {console.log(myname)
了解完变量环境对象的结构后,接下来,我们再结合下面这段代码来分析下是如何生成变量环境对象的。
showName()
console.log(myname)
var myname = '极客时间'
function showName() {
console.log('函数showName被执行');
}
我们可以一行一行来分析上述代码:
- 第 1 行和第 2 行,由于这两行代码不是声明操作,所以 JavaScript 引擎不会做任何处理;
- 第 3 行,由于这行是经过 var 声明的,因此 JavaScript 引擎将在环境对象中创建一个名为 myname 的属性,并使用 undefined 对其初始化;
- 第 4 行,JavaScript 引擎发现了一个通过 function 定义的函数,所以它将函数定义存储到堆 (HEAP)中,并在环境对象中创建一个 showName 的属性,然后将该属性值指向堆中函数的位置(不了解堆也没关系,JavaScript 的执行堆和执行栈我会在后续文章中介绍)。
这样就生成了变量环境对象。接下来 JavaScript 引擎会把声明以外的代码编译为字节码,至于字节码的细节,我也会在后面文章中做详细介绍,你可以类比如下的模拟代码:
showName() console.log(myname) myname = '极客时间'
好了,现在有了执行上下文和可执行代码了,那么接下来就到了执行阶段了。
2. 执行阶段
JavaScript 引擎开始执行“可执行代码”,按照顺序一行一行地执行。下面我们就来一行一行分析下这个执行过程:
- 当执行到 showName 函数时,JavaScript 引擎便开始在变量环境对象中查找该函数,由于变量环境对象中存在该函数的引用,所以 JavaScript 引擎便开始执行该函数,并输出“函数 showName 被执行”结果。
- 接下来打印“myname”信息,JavaScript 引擎继续在变量环境对象中查找该对象,由于变量环境存在 myname 变量,并且其值为 undefined,所以这时候就输出 undefined。
- 接下来执行第 3 行,把“极客时间”赋给 myname 变量,赋值后变量环境中的 myname 属性值改变为“极客时间”,变量环境如下所示:
VariableEnvironment:
myname -> "极客时间",
showName ->function : {console.log(myname)
好了,以上就是一段代码的编译和执行流程 。
代码中出现相同的变量或者函数怎么办?
现在你已经知道了,在执行一段 JavaScript 代码之前,会编译代码,并将代码中的函数和变量保存到执行上下文的变量环境中,那么如果代码中出现了重名的函数或者变量,JavaScript 引擎会如何处理?
我们先看下面这样一段代码:
function showName() {
console.log('极客邦');
}
showName();
function showName() {
console.log('极客时间');
}
showName();
在上面代码中,我们先定义了一个 showName 的函数,该函数打印出来“极客邦”;然后调用 showName,并定义了一个 showName 函数,这个 showName 函数打印出来的是“极客时间”;最后接着继续调用 showName。那么你能分析出来这两次调用打印出来的值是什么吗?
我们来分析下其完整执行流程:
- 首先是编译阶段。遇到了第一个 showName 函数,会将该函数体存放到变量环境中。接下来是第二个 showName 函数,继续存放至变量环境中,但是变量环境中已经存在一个 showName 函数了,此时,第二个 showName 函数会将第一个 showName 函数覆盖掉。这样变量环境中就只存在第二个 showName 函数了。
- 接下来是执行阶段。先执行第一个 showName 函数,但由于是从变量环境中查找 showName 函数,而变量环境中只保存了第二个 showName 函数,所以最终调用的是第二个函数,打印的内容是“极客时间”。第二次执行 showName 函数也是走同样的流程,所以输出的结果也是“极客时间”。
综上所述,一段代码如果定义了两个相同名字的函数,那么最终生效的是最后一个函数。
总结
好了,今天就到这里,下面我来简单总结下今天的主要内容:
- JavaScript 代码执行过程中,需要先做变量提升,而之所以需要实现变量提升,是因为 JavaScript 代码在执行之前需要先编译。
- 在编译阶段,变量和函数会被存放到变量环境中,变量的默认值会被设置为 undefined;在代码执行阶段,JavaScript 引擎会从变量环境中去查找自定义的变量和函数。
- 如果在编译阶段,存在两个相同的函数,那么最终存放在变量环境中的是最后定义的那个,这是因为后定义的会覆盖掉之前定义的。
相关推荐:javascript学习教程
以上がJavaScript 実行メカニズム - 変数プロモーション (詳細な例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

