ホームページ >ウェブフロントエンド >Vue.js >8 つの Vue.js UI コンポーネントをまとめて共有すると、いつでも 1 つを使用できます。
8 つの Vue.js UI コンポーネントをまとめて共有すると、いつでも 1 つを使用できます。
- 青灯夜游転載
- 2022-02-21 10:35:532210ブラウズ
この記事では、8 つの Vue.js UI コンポーネントを要約して共有します。ぜひ集めてください。使えるかもしれません。

#Vue.js は、Web アプリケーション開発において急速に開発者のお気に入りになりつつあります。 GitHub 上に 123,000 を超えるスターがあり、この最新の新鮮な JavaScript ライブラリは、既存のプロジェクトに簡単に統合できるため、開発者にとって魅力的な選択肢です。速いし、とても強力です。これを使用すると、動的でスケーラブルで保守可能な単一ページ アプリケーションを最初から構築できます。 [関連する推奨事項: vue.js ビデオ チュートリアル ]
Vue.js は、JavaScript フレームワークとして、動的データを DOM にレンダリングし、データを DOM 要素にバインドし、管理/保守することを容易にします。ユーザーがブラウザをリロードしなくても、アプリケーション (ローカル ストレージ) の状態を確認できます。これは軽量でモジュール式であり、必要な構成が最小限であるため、推奨されます。また、非常に高速で、ファイル サイズも小さくなります。開発者は、これを任意のプロジェクトまたは既存のフレームワークに簡単にドロップできます。
Vue.js が徐々に多くの開発者にとって選ばれるフレームワークになるにつれ、注目に値する 8 つの UI コンポーネントを紹介します。2022 年にはプロジェクトに統合してほしいと考えています。各コンポーネントの最後に、そのコンポーネントの GitHub リポジトリ アカウントへのリンクを追加して、貢献できるようにしました。
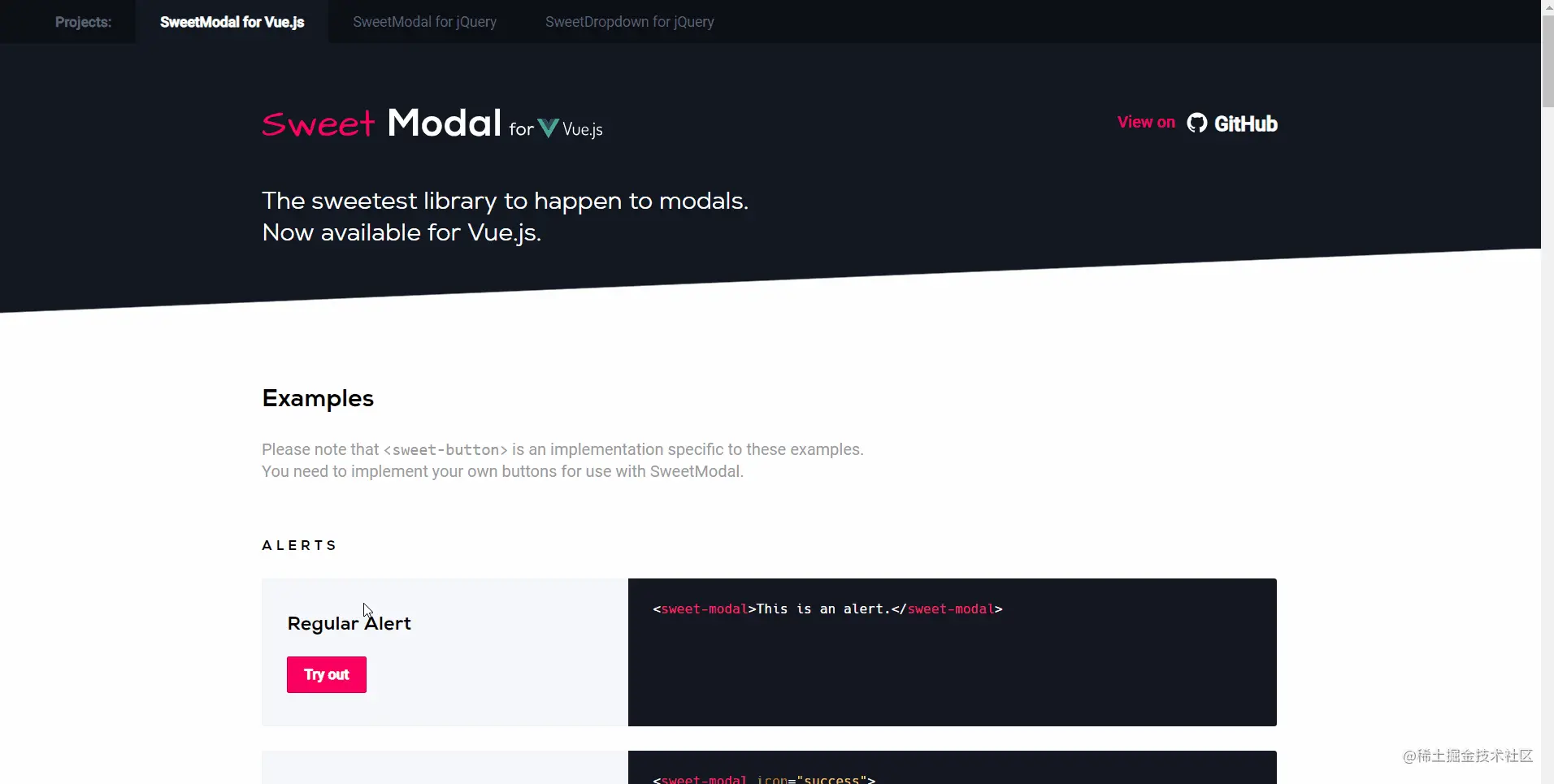
スイート モーダル

モーダルは、Web アプリケーションのユーザー エクスペリエンスに少し異なるものを追加する優れた方法です。 。 Sweet Modal は、優れたモーダルの選択肢を多数提供しており、多くのモーダルが Web アプリをユニークなものにします。フォーム経由でデータを収集したり、アラートを配信したりするために使用できます。どのプロジェクトにも美しいモーダルが必要です。 GitHub には 500 を超えるスターがあり、これは間違いなく注目に値するプロジェクトです。
GitHub: https://github.com/adeptoas/sweet-modal-vue
##Vue Scrollama
##Vue Scrollama は、Web ページ上でスクロール駆動のインタラクションを簡単に作成し、ユーザーに物語のようなエクスペリエンスを提供できるコンポーネントです。このコンポーネントを使用すると、ビジュアルがすべてを物語ります。また、カスタマイズ性も高く、素晴らしい Web アプリケーションを作成することもできます。 
GitHub: https://github.com/shenoy/vue-scrollama
Vue-parallax
# Parallax は、Web アプリケーションに活気と独自性を加える優れた方法です。Vue-parallax を使用すると、Vue プロジェクトに視差を簡単に実装でき、完全にカスタマイズ可能です。このコンポーネントには GitHub で 300 を超えるスターが付いており、定期的にメンテナンスが行われており、新興コミュニティが成長し続けています。 
GitHub: https://github.com/apertureless/vue-parallax
Vue-typer
#タイプライター効果には特別な点があり、ユーザーを魅了し、ほとんどの優れた UI コンポーネントと同様にユーザーを魅了し、より良いエクスペリエンスを生み出します。このコンポーネントは非常にカスタマイズ可能であり、Web アプリケーションを完璧にするためにフォントの種類、サイズ、入力速度などを変更するためのオプションが多数あることを忘れないでください。 
GitHub: https://github.com/cngu/vue-typer
Vue-slider
#写真はユーザーを惹きつけますが、スライダーはそれを紹介する優れた方法です。 Vue-slider は、Web アプリを確実に目立たせる、非常にモダンな応答性の高い「Netflix」スタイルのスライダーを提供します。 
GitHub: https://github.com/fanyeh/vue-slider
Vue.js ポップオーバー

ポップオーバーとツールチップ – 重要ですが過小評価されている UI コンポーネント。これらは、ユーザーに提示したいメインコンテンツから気を散らすことなく、ユーザーに情報を表示する優れた方法です。 Vue.js ポップオーバーを使用すると、クリエイティブでアニメーション化されたツールチップやポップオーバーを Web アプリケーションのさまざまな要素に追加できます。
GitHub: https://github.com/euvl/vue-js-popover
#Vue-bar

GitHub:
Vue 無限スライド バー

一部の UI コンポーネントはリストに掲載できませんが、リストには掲載されています。間違いなく注目に値します。Vue ダーク モード(https://www.vuedarkmode.com/)
- さまざまな UI コンポーネントで構成されるこのグループ/コレクションは、Vue プロジェクトに付加価値を追加します。ダークテーマが採用され、それに合わせてアイコンと要素が色付けされました。 Web アプリにダーク モードを追加したり、単にデザインを組み合わせたりするのに最適です。
以上、今すぐプロジェクトに実装できる 8 つの素晴らしい Vue.js UI コンポーネントです。何を待っているのですか?
英語原文: https://blog.bitsrc.io/8-vue-js-ui-component-for-2019-5bfff4df480e
Web フロントエンド著者: Krissanawat Kaewsanmuang
(学習ビデオ共有:
以上が8 つの Vue.js UI コンポーネントをまとめて共有すると、いつでも 1 つを使用できます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

