ホームページ >ウェブフロントエンド >Vue.js >12のヒント! Vue 開発のパフォーマンスを最適化します。
12のヒント! Vue 開発のパフォーマンスを最適化します。
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-02-22 17:51:022043ブラウズ
この記事では、vue に関する関連知識を提供し、主に開発におけるパフォーマンス最適化の 12 のヒントを紹介します。

パフォーマンスの最適化は、すべての開発者が遭遇する問題です。特に、エクスペリエンスがますます重視され、競争が激化する環境では、私たち開発者にとって、それは重要です。ただ繰り返して機能を良くするだけでは不十分で、より多くの人に使ってもらい、ユーザーがより楽しめる良い製品にすることが最も重要であり、それが開発者の価値でもあるのではないでしょうか?能力の発現でしょうか?パフォーマンスの問題に注意を払い、製品エクスペリエンスを最適化することは、いくつかの無害なバグを修正するよりもはるかに価値があります
この記事には、Vue プロジェクトの日々の開発における私のヒントの一部が記録されています。 !
1. ロングリストのパフォーマンスの最適化
1. 応答性がありません
たとえば、メンバーリスト、製品リストなど、純粋なデータのみ動的な変更が存在しないシナリオでは、データに対して応答性の高い処理を実行する必要がないため、レンダリング速度が大幅に向上します。 [関連する推奨事項: vue.js ビデオ チュートリアル ]
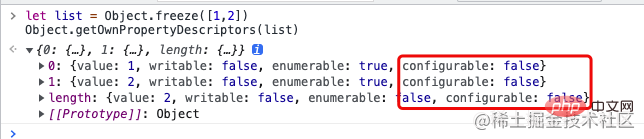
たとえば、オブジェクトをフリーズするには Object.freeze() を使用します。MDN の説明では、オブジェクトこのメソッドによって凍結されたものは変更できません。つまり、このオブジェクトに新しい属性を追加したり、既存の属性を削除したり、オブジェクトの既存の属性の列挙可能性、構成可能性、書き込み可能性を変更したり、既存の属性の値を変更したりすることはできません。属性は変更できず、オブジェクトのプロトタイプも変更できません
export default {
data: () => ({
userList: []
}),
async created() {
const users = await axios.get("/api/users");
this.userList = Object.freeze(users);
}};
Vue2 のレスポンシブ ソース コード アドレス: src/core/observer/index.js - 144 行目 次のようになります
export function defineReactive (...){
const property = Object.getOwnPropertyDescriptor(obj, key)
if (property && property.configurable === false) {
return
}
...}
最初から configurable が false であると判断され、応答処理を行わずに直接戻る
configurable ことがわかります。 false で表されます。このプロパティは変更できません。また、凍結されたオブジェクトの configurable は false

flag, ターゲット オブジェクト タイプをマークするために使用されます。Vue3 の応答性の詳細については、私の他の記事
2 を参照してください。仮想スクロール
ビッグ データの長いリストの場合、一度に作成する DOM が多すぎると、すべてを一度にレンダリングすると非常に滞ります。現時点では、仮想スクロールを使用してコンテンツのみをレンダリングできます。領域の小さな部分 (表示領域を含む) をスクロールして、表示領域のコンテンツを常に置き換え、スクロールの効果をシミュレートします。<recycle-scroller> <template> <fetchitemview></fetchitemview> </template></recycle-scroller>vue-virtual-scroller、vue-virtual を参照してください。 -scroll-list原理は、スクロール イベントを監視することであり、動的な更新が必要です。DOM を表示し、ビュー内の変位を計算します。これは、スクロール プロセスにはリアルタイムの計算が必要であることも意味します。コストがかかるため、データ量がそれほど大きくない場合は、通常のスクロールを使用してください 2. v-for traversal は、v-if の同時使用を回避します。 Vue2 では
v-for と v-if
v-for の方が優先度が高いため、コンパイル プロセス中に、すべてのリスト要素が走査されて仮想 DOM が生成され、その後 v-if が使用されてレンダリング前に条件が満たされているかどうかが判断されます。これによりパフォーマンスの無駄が発生します。
v-if の方が優先度が高く、v-for For 属性の対象となるリストに判定条件が含まれている場合には、条件を満たさないものが生成されます。 , v-if を取得できない
<template>
<ul>
<li>
{{ item.title }}
</li>
</ul></template><script>// Vue2.xexport default {
computed: {
activeList() {
return this.list.filter( item => {
return item.isActive })
}
}}// Vue3import { computed } from "vue";const activeList = computed(() => {
return list.filter( item => {
return item.isActive })})</script>3. リストの使用法一意のキーたとえば、リストがあり、途中に要素を挿入する必要がある場合、キーを使用しなかったり、キーとしてインデックスを使用したりするとどうなるでしょうか?まず図を見てみましょう。図に示されている

li1 と li2 は再レンダリングされません。これは議論の余地はありません。そして、li3、li4、li5 はすべて
key または index が key として使用されていないためです。 の場合、各要素の対応位置関係はindexであり、上図の結果はそのまま挿入した要素からそれ以降の全ての要素までの対応位置関係が変化するため、パッチ処理時に全て実行されることになります。更新操作と再レンダリング。これは私たちが望んでいることではありません。私たちが望んでいるのは、他の 4 つの要素に変更を加えずに追加された要素をレンダリングすることなので、
key# を使用します。 ## の場合、各要素の対応する位置関係は key となるため、独自の key value## を使用する場合を見てみましょう。
这样如图中的 li3 和 li4 就不会重新渲染,因为元素内容没发生改变,对应的位置关系也没有发生改变。
这也是为什么 v-for 必须要写 key,而且不建议开发中使用数组的 index 作为 key 的原因
4. 使用 v-show 复用 DOM
v-show:是渲染组件,然后改变组件的 display 为 block 或 nonev-if:是渲染或不渲染组件
所以对于可以频繁改变条件的场景,就使用 v-show 节省性能,特别是 DOM 结构越复杂收益越大
不过它也有劣势,就是 v-show 在一开始的时候,所有分支内部的组件都会渲染,对应的生命周期钩子函数都会执行,而 v-if 只会加载判断条件命中的组件,所以需要根据不同场景使用合适的指令
比如下面的用 v-show 复用DOM,比 v-if/v-else 效果好
<template> <p> </p> <p> <my-components></my-components> </p> <section> <my-components> </my-components></section> </template>
原理就是使用 v-if 当条件变化的时候,触发 diff 更新,发现新旧 vnode 不一致,就会移除整个旧的 vnode,再重新创建新的 vnode,然后创建新的 my-components 组件,又会经历组件自身初始化,render,patch 等过程,而 v-show 在条件变化的时候,新旧 vnode 是一致的,就不会执行移除创建等一系列流程
5. 无状态的组件用函数式组件
对于一些纯展示,没有响应式数据,没有状态管理,也不用生命周期钩子函数的组件,我们就可以设置成函数式组件,提高渲染性能,因为会把它当成一个函数来处理,所以开销很低
原理是在 patch 过程中对于函数式组件的 render 生成的虚拟 DOM,不会有递归子组件初始化的过程,所以渲染开销会低很多
它可以接受 props,但是由于不会创建实例,所以内部不能使用 this.xx 获取组件属性,写法如下
<template>
<p>
</p>
<p>{{ value }}</p>
</template><script>export default {
props: ['value']}</script>// 或者Vue.component('my-component', {
functional: true, // 表示该组件为函数式组件
props: { ... }, // 可选
// 第二个参数为上下文,没有 this
render: function (createElement, context) {
// ...
}})
6. 子组件分割
先看个例子
<template>
<p>
</p>
<p>{{ someThing() }}</p>
</template><script>export default {
props:['number'],
methods: {
someThing () { /* 耗时任务 */ }
}}</script>
上面这样的代码中,每次父组件传过来的 number 发生变化时,每次都会重新渲染,并且重新执行 someThing 这个耗时任务
所以优化的话一个是用计算属性,因为计算属性自身有缓存计算结果的特性
第二个是拆分成子组件,因为 Vue 的更新是组件粒度的,虽然第次数据变化都会导致父组件的重新渲染,但是子组件却不会重新渲染,因为它的内部没有任何变化,耗时任务自然也就不会重新执行,因此性能更好,优化代码如下
<template>
<p>
<my-child></my-child>
</p></template><script>export default {
components: {
MyChild: {
methods: {
someThing () { /* 耗时任务 */ }
},
render (h) {
return h('p', this.someThing())
}
}
}}</script>
7. 变量本地化
简单说就是把会多次引用的变量保存起来,因为每次访问 this.xx 的时候,由于是响应式对象,所以每次都会触发 getter,然后执行依赖收集的相关代码,如果使用变量次数越多,性能自然就越差
从需求上说在一个函数里一个变量执行一次依赖收集就够了,可是很多人习惯性的在项目中大量写 this.xx,而忽略了 this.xx 背后做的事,就会导致性能问题了
比如下面例子
<template>
<p> {{ result }}</p></template><script>import { someThing } from '@/utils'export default {
props: ['number'],
computed: {
base () { return 100 },
result () {
let base = this.base, number = this.number // 保存起来
for (let i = 0; i < 1000; i++) {
number += someThing(base) // 避免频繁引用 this.xx
}
return number }
}}</script>
8. 第三方插件按需引入
比如 Element-UI 这样的第三方组件库可以按需引入避免体积太大,特别是项目不大的情况下,更没有必要完整引入组件库
// main.jsimport Element3 from "plugins/element3";Vue.use(Element3)// element3.js// 完整引入import element3 from "element3";import "element3/lib/theme-chalk/index.css";// 按需引入// import "element3/lib/theme-chalk/button.css";// ...// import {
// ElButton,
// ElRow,
// ElCol,
// ElMain,
// .....// } from "element3";export default function (app) {
// 完整引入
app.use(element3)
// 按需引入
// app.use(ElButton);}
9. 路由懒加载
我们知道 Vue 是单页应用,所以如果没有用懒加载,就会导致进入首页时需要加载的内容过多,时间过长,就会出现长时间的白屏,很不利于用户体验,SEO 也不友好
所以可以去用懒加载将页面进行划分,需要的时候才加载对应的页面,以分担首页的加载压力,减少首页加载时间
没有用路由懒加载:
import Home from '@/components/Home'const router = new VueRouter({
routes: [
{ path: '/home', component: Home }
]})
用了路由懒加载:
const router = new VueRouter({
routes: [
{ path: '/home', component: () => import('@/components/Home') },
{ path: '/login', component: require('@/components/Home').default }
]})
在进入这个路由的时候才会走对应的 component,然后运行 import 编译加载组件,可以理解为 Promise 的 resolve 机制
-
import:Es6语法规范、编译时调用、是解构过程、不支持变量函数等 -
require:AMD规范、运行时调用、是赋值过程,支持变量计算函数等
更多有关前端模块化的内容可以看我另一篇文章 前端模块化规范详细总结
10. keep-alive缓存页面
比如在表单输入页面进入下一步后,再返回上一步到表单页时要保留表单输入的内容、比如在列表页>详情页>列表页,这样来回跳转的场景等
我们都可以通过内置组件 <keep-alive></keep-alive> 来把组件缓存起来,在组件切换的时候不进行卸载,这样当再次返回的时候,就能从缓存中快速渲染,而不是重新渲染,以节省性能
只需要包裹想要缓存的组件即可
<template> <p> <keep-alive> <router-view></router-view> </keep-alive> </p></template>
- 也可以用
include/exclude来 缓存/不缓存 指定组件 - 可通过两个生命周期
activated/deactivated来获取当前组件状态
11. 事件的销毁
Vue 组件销毁时,会自动解绑它的全部指令及事件监听器,但是仅限于组件本身的事件
而对于定时器、addEventListener 注册的监听器等,就需要在组件销毁的生命周期钩子中手动销毁或解绑,以避免内存泄露
<script>export default {
created() {
this.timer = setInterval(this.refresh, 2000)
addEventListener('touchmove', this.touchmove, false)
},
beforeDestroy() {
clearInterval(this.timer)
this.timer = null
removeEventListener('touchmove', this.touchmove, false)
}}</script>
12. 图片懒加载
图片懒加载就是对于有很多图片的页面,为了提高页面加载速度,只加载可视区域内的图片,可视区域外的等到滚动到可视区域后再去加载
这个功能一些 UI 框架都有自带的,如果没有呢?
推荐一个第三方插件 vue-lazyload
npm i vue-lazyload -S // main.jsimport VueLazyload from 'vue-lazyload'Vue.use(VueLazyload) // 接着就可以在页面中使用 v-lazy 懒加载图片了<img alt="12のヒント! Vue 開発のパフォーマンスを最適化します。" >
或者自己造轮子,手动封装一个自定义指令,这里封装好了一个兼容各浏览器的版本的,主要是判断浏览器支不支持 IntersectionObserver API,支持就用它实现懒加载,不支持就用监听 scroll 事件+节流的方式实现
const LazyLoad = {
// install方法
install(Vue, options) {
const defaultSrc = options.default
Vue.directive('lazy', {
bind(el, binding) {
LazyLoad.init(el, binding.value, defaultSrc)
},
inserted(el) {
if (IntersectionObserver) {
LazyLoad.observe(el)
} else {
LazyLoad.listenerScroll(el)
}
},
})
},
// 初始化
init(el, val, def) {
el.setAttribute('src', val)
el.setAttribute('src', def)
},
// 利用IntersectionObserver监听el
observe(el) {
var io = new IntersectionObserver((entries) => {
const realSrc = el.dataset.src if (entries[0].isIntersecting) {
if (realSrc) {
el.src = realSrc
el.removeAttribute('src')
}
}
})
io.observe(el)
},
// 监听scroll事件
listenerScroll(el) {
const handler = LazyLoad.throttle(LazyLoad.load, 300)
LazyLoad.load(el)
window.addEventListener('scroll', () => {
handler(el)
})
},
// 加载真实图片
load(el) {
const windowHeight = document.documentElement.clientHeight const elTop = el.getBoundingClientRect().top const elBtm = el.getBoundingClientRect().bottom const realSrc = el.dataset.src if (elTop - windowHeight 0) {
if (realSrc) {
el.src = realSrc
el.removeAttribute('src')
}
}
},
// 节流
throttle(fn, delay) {
let timer let prevTime return function (...args) {
const currTime = Date.now()
const context = this
if (!prevTime) prevTime = currTime clearTimeout(timer)
if (currTime - prevTime > delay) {
prevTime = currTime fn.apply(context, args)
clearTimeout(timer)
return
}
timer = setTimeout(function () {
prevTime = Date.now()
timer = null
fn.apply(context, args)
}, delay)
}
},}export default LazyLoad
使用上是这样的,用 v-LazyLoad 代替 src
<img alt="12のヒント! Vue 開発のパフォーマンスを最適化します。" >
13. SSR
这一点我在项目中也没有实践过,就不班门弄斧了,关于 SSR 的优化可以看这篇文章: Vue-SSR 优化方案详细总结,这里记录一下,就不搬过来了
(学习视频分享:web前端)
以上が12のヒント! Vue 開発のパフォーマンスを最適化します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

