ホームページ >ウェブフロントエンド >フロントエンドQ&A >選択するCSSスタイルを追加する方法
選択するCSSスタイルを追加する方法
- 青灯夜游オリジナル
- 2022-01-20 17:54:035396ブラウズ
追加方法: 1. select タグに id または class 属性を追加し、属性値を設定します; 2. head タグのペアに style タグのペアを埋め込みます; 3. style タグのペアに " #id value { css property: value;}」または「.class value {css property: value;}」ステートメントを使用して CSS スタイルを追加します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
#HTML で選択する CSS スタイルを追加します
- #ID またはクラス属性を追加してタグを選択し、属性値を設定します
- スタイル タグのペアで、id またはクラス セレクターを使用して選択要素を選択し、スタイルを設定します。
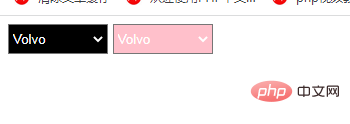
- #実装コード:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#select{
background-color: #000000;
color: white;
width: 100px;
height: 30px;
}
.select{
background-color: pink;
color: white;
width: 100px;
height: 30px;
}
</style>
</head>
<body>
<select id="select">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<select class="select">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</body>
</html>
(学習ビデオ共有:  css ビデオ チュートリアル
css ビデオ チュートリアル
以上が選択するCSSスタイルを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで段落の境界線を設定する方法次の記事:CSSで段落の境界線を設定する方法

