ホームページ >ウェブフロントエンド >フロントエンドQ&A >html では next とはどういう意味ですか?
html では next とはどういう意味ですか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2022-01-18 11:59:112884ブラウズ
HTML では、next は「次」または「次の」を意味し、next() メソッドを表すためによく使用されます。このメソッドは、選択した要素の次の兄弟要素を返すことができ、また、縮小検索を指定することもできます。次の兄弟要素範囲のセレクター式。構文は「$(selector).next(filter)」です。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
#html における next の意味
next() メソッドは、選択した要素の次の兄弟要素を返します。
兄弟要素とは、同じ親要素を共有する要素です。
注: このメソッドは 1 つの要素のみを返します。
DOM ツリー: このメソッドは、DOM 要素の次の兄弟要素に沿って前方に移動します。
関連メソッド:
nextAll() - 選択した要素の後のすべての兄弟要素を返します。
nextUntil() - 指定された 2 つのパラメータ間の各要素を返します。 element
構文
$(selector).next(filter)
パラメータの説明
filter オプション。検索を 1 つの兄弟要素に絞り込むセレクター式を指定します。
例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").next().css("background-color","yellow");
});
</script>
</head>
<body>
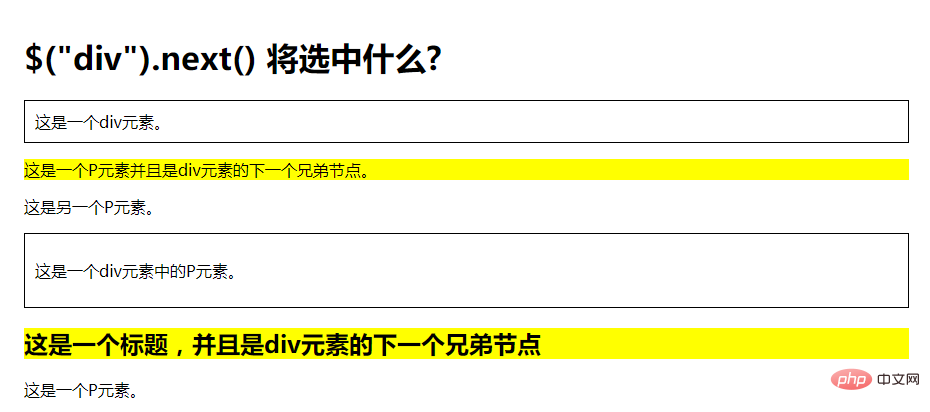
<h1> $("div").next() 将选中什么?</h1>
<div style="border:1px solid black;padding:10px;">这是一个div元素。</div>
<p>这是一个P元素并且是div元素的下一个兄弟节点。</p>
<p>这是另一个P元素。</p>
<div style="border:1px solid black;padding:10px;">
<p>这是一个div元素中的P元素。</p>
</div>
<h2>这是一个标题,并且是div元素的下一个兄弟节点</h2>
<p>这是一个P元素。</p>
</body>
</html>出力結果:

html ビデオ チュートリアル 》
以上がhtml では next とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:domとhtml domの違いは何ですか次の記事:domとhtml domの違いは何ですか

