ホームページ >ウェブフロントエンド >フロントエンドQ&A >vue と WeChat ミニ プログラムの違いは何ですか?
vue と WeChat ミニ プログラムの違いは何ですか?
- 青灯夜游オリジナル
- 2022-01-04 11:04:382857ブラウズ
違い: 1. 「v-if」と「v-show」は要素の表示と非表示を制御するために vue で使用されますが、「wx-if」と「hidden」はミニ プログラムで使用されます。 2. vue 「v-on:event」を使用してイベントをバインドしますが、ミニ プログラムは「bindtap(bind event)」を使用してイベントをバインドします。

このチュートリアルの動作環境: Windows7 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
1. ライフ サイクル
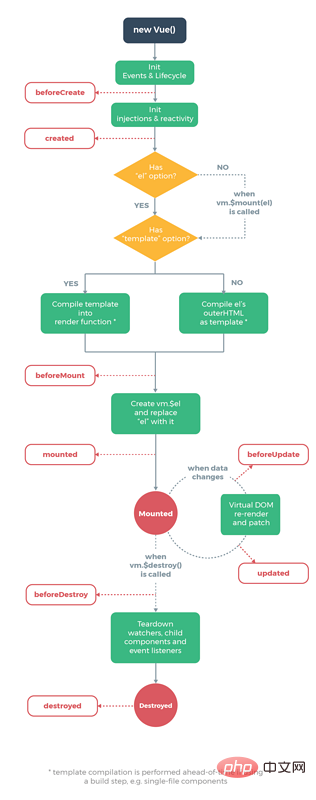
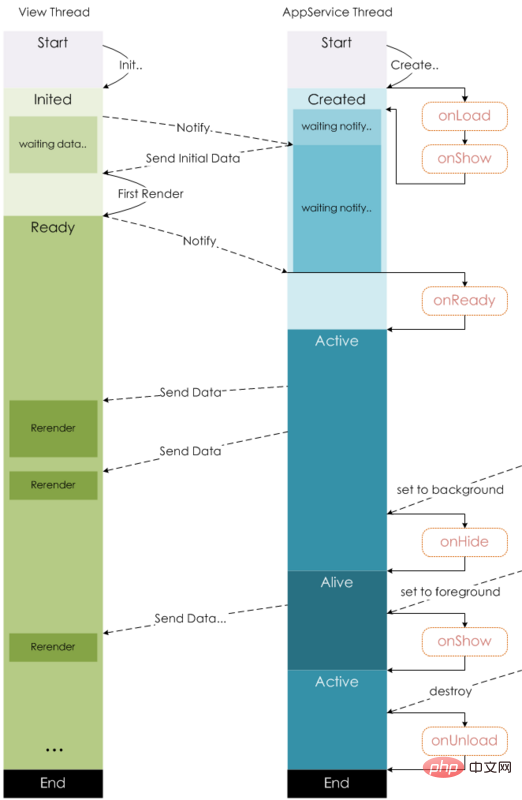
最初に 2 つの写真を投稿します:
vue ライフ サイクル

ミニ プログラムのライフ サイクル

#これに比べて、ミニ プログラムのフック関数ははるかに単純です。
vue のフック関数は新しいページにジャンプするときにトリガーされますが、小プログラム のフック関数はページの別のジャンプ方法でトリガーされます。 . フックは同じではありません。
-
onLoad: ページの読み込み
ページは 1 回だけ呼び出されます。onLoad# で現在のページを開くために呼び出されるクエリを取得できます。 ## ### パラメーター。 onShow - : ページ表示
は、ページが開かれるたびに呼び出されます。
onReady - : ページの最初のレンダリングが完了しました
ページは 1 回だけ呼び出されます。これは、ページの準備ができており、ビュー レイヤーと対話できることを意味します。
onReady
の後にwx.setNavigationBarTitleなどのインターフェース設定を設定してください。詳細については、「ライフ サイクル」を参照してください。 onHide - : ページ非表示
または下部タブが切り替えられたときに呼び出されます。 onUnload - : ページのアンロード
またはnavigateBackのときに呼び出されます。
データをリクエストするためにページが読み込まれるとき、2 つのフックの使用方法は似ています。
vue は通常は ## にあります。データは #created または mounted で要求されますが、miniprogram では、データは onLoad または onShow で要求されます。 。 2. データ バインディング
VUE
: Vue が、値が要素の属性である変数を動的にバインドするとき、変数の前にコロンを追加します。 , 例:<img :src="imgSrc"/>
<image src="{{imgSrc}}"></image>コードを直接投稿しますが、この 2 つはまだ多少似ています
vue:
<ul id="example-1">
<li v-for="item in items">
{{ item.message }} </li></ul>var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
}) ミニ プログラム:
Page({
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})<text wx:for="{{items}}">{{item}}</text>4. 要素の表示と非表示
vue
を使用します。v-if と v-show は要素の表示と非表示を制御します アプレット
wx-if## を使用します# andhidden要素の表示と非表示を制御します5. イベント処理
:
v-on:event# を使用します## イベントをバインドするか、@event を使用してイベントをバインドします。例:
<button v-on:click="counter += 1">Add 1</button> <button v-on:click.stop="counter+=1">Add1</button> //阻止事件冒泡
では、bindtap(bind event) を使用します。 、または catchtap(catch イベント)バインディング イベント (例:
<button bindtap="noWork">明天不上班</button> <button catchtap="noWork">明天不上班</button> //阻止事件冒泡
vueに値
がある場合、form要素に
v-modelを追加するだけです。 data の対応する値をバインドすると、フォーム要素の内容が変更されると、それに応じて data の対応する値も変更されます。これは の非常に優れた点です。ビュー。 <pre class="brush:js;toolbar:false;"><div id="app">
<input v-model="reason" placeholder="填写理由" class=&#39;reason&#39;/>
</div>
new Vue({
el: &#39;#app&#39;,
data: {
reason:&#39;&#39;
}
})</pre>しかし、小プログラムには、そのような機能はありません。それではどうすればいいでしょうか? フォームのコンテンツが変更されると、フォーム要素にバインドされたメソッドがトリガーされ、このメソッドで、フォーム上の値が this.setData({key:value}) を通じて割り当てられます。
data に対応する値を指定します。 次のコードは、それがわかると思います:
<input bindinput="bindReason" placeholder="填写理由" class='reason' value='{{reason}}' name="reason" />
Page({
data:{
reason:''
},
bindReason(e) {
this.setData({
reason: e.detail.value
})
}
})ページ上に多くのフォーム要素がある場合、値を変更するのは物理的な作業です。 smallprogram と比較すると、vueの v-model
はとてもクールです。 #2. 値 vue
this.reason を使用して値 ## を取得します。
#アプレットで、this.data.reasonを渡して値
#を渡します。 ##invue では、イベント パラメーターのバインドは非常に簡単です。必要なのは、イベントをトリガーするメソッドで仮パラメーターとして渡されるデータを渡すことだけです (例:
<button @click="say('明天不上班')"></button>
new Vue({
el: '#app',
methods:{
say(arg){
consloe.log(arg)
}
}
})##)。 #Inアプレットでは、イベントをバインドするメソッドにパラメータを直接渡すことはできません。パラメータは、要素の data- 属性にバインドされた属性値として使用する必要があります。そして、
e.currentTarget.dataset.* で取得したメソッドで、パラメータの転送を完了します。非常に面倒です。何か...はありますか?<pre class="brush:js;toolbar:false;"><view class=&#39;tr&#39; bindtap=&#39;toApprove&#39; data-id="{{item.id}}"></view>
Page({
data:{
reason:&#39;&#39;
},
toApprove(e) {
let id = e.currentTarget.dataset.id;
}
})</pre><h2><strong>八、父子组件通信</strong></h2>
<p><strong><span style="font-size: 16px;">1.子组件的使用</span></strong></p>
<p>在<code>vue中,需要:
编写子组件
在需要使用的父组件中通过
import引入在
vue的components中注册在模板中使用
//子组件 bar.vue
<template>
<div class="search-box">
<div @click="say" :title="title" class="icon-dismiss"></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
},
methods:{
say(){
console.log('明天不上班');
this.$emit('helloWorld')
}
}
</script>
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title" @helloWorld="helloWorld"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
methods:{
helloWorld(){
console.log('我接收到子组件传递的事件了')
}
},
components:{
Bar
}
</script>在小程序中,需要:
编写子组件
-
在子组件的
json文件中,将该文件声明为组件{ "component": true } -
在需要引入的父组件的
json文件中,在usingComponents填写引入组件的组件名以及路径"usingComponents": { "tab-bar": "../../components/tabBar/tabBar" } -
在父组件中,直接引入即可
<tab-bar currentpage="index"></tab-bar>
具体代码:
// 子组件 <!--components/tabBar/tabBar.wxml--> <view class='tabbar-wrapper'> <view class='left-bar {{currentpage==="index"?"active":""}}' bindtap='jumpToIndex'> <text class='iconfont icon-shouye'></text> <view>首页</view> </view> <view class='right-bar {{currentpage==="setting"?"active":""}}' bindtap='jumpToSetting'> <text class='iconfont icon-shezhi'></text> <view>设置</view> </view> </view>
2.父子组件间通信
在vue中
父组件向子组件传递数据,只需要在子组件通过v-bind传入一个值,在子组件中,通过props接收,即可完成数据的传递,示例:
// 父组件 foo.vue
<template>
<div class="container">
<bar :title="title"></bar>
</div>
</template>
<script>
import Bar from './bar.vue'
export default{
data:{
title:"我是标题"
},
components:{
Bar
}
</script>
// 子组件bar.vue
<template>
<div class="search-box">
<div :title="title" ></div>
</div>
</template>
<script>
export default{
props:{
title:{
type:String,
default:''
}
}
}
</script>子组件和父组件通信可以通过this.$emit将方法和数据传递给父组件。
在小程序中
父组件向子组件通信和vue类似,但是小程序没有通过v-bind,而是直接将值赋值给一个变量,如下:
<tab-bar currentpage="index"></tab-bar> 此处, “index”就是要向子组件传递的值
在子组件properties中,接收传递的值
properties: {
// 弹窗标题
currentpage: { // 属性名
type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)
value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个
}
}子组件向父组件通信和vue也很类似,代码如下:
//子组件中
methods: {
// 传递给父组件
cancelBut: function (e) {
var that = this;
var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数
this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用
},
}
//父组件中
<bar bind:myevent="toggleToast"></bar>
// 获取子组件信息
toggleToast(e){
console.log(e.detail)
}如果父组件想要调用子组件的方法
vue会给子组件添加一个ref属性,通过this.$refs.ref的值便可以获取到该子组件,然后便可以调用子组件中的任意方法,例如:
//子组件 <bar ref="bar"></bar> //父组件 this.$ref.bar.子组件的方法
小程序是给子组件添加id或者class,然后通过this.selectComponent找到子组件,然后再调用子组件的方法,示例:
//子组件 <bar id="bar"></bar> // 父组件 this.selectComponent('#id').syaHello()
【相关推荐:《vue.js教程》】
以上がvue と WeChat ミニ プログラムの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

