ホームページ >ウェブフロントエンド >フロントエンドQ&A >vue の主要な修飾子は何ですか
vue の主要な修飾子は何ですか
- 青灯夜游オリジナル
- 2022-01-04 11:33:384878ブラウズ
vue のキー修飾子は次のとおりです: 1. Enter キーをキャプチャできる「.enter」、2. Tab キーをキャプチャできる「.tab」、3. 「.delete」 「delete」キーと「backspace」キーをキャプチャします。4.「.esc」、キャンセルキーをキャプチャできます。5.「.space」、スペースバーをキャプチャできます。6.「.up」など。

このチュートリアルの動作環境: Windows10 システム、vue2.9.6 バージョン、DELL G3 コンピューター。
キーボード イベントをリッスンするとき、よく使用されるキーに対応するコード値を見つける必要があることがよくあります。 Vue はキー修飾子を v-on に追加して、キー イベントをリッスンできます。
すべてのキー修飾子のエイリアスはここにリストされています:
.enter => // enter键 .tab => // tab键 .delete (捕获“删除”和“退格”按键) => // 删除键 .esc => // 取消键 .space => // 空格键 .up => // 上 .down => // 下 .left => // 左 .right => // 右
通常のログイン機能の操作では、パスワードを入力した後、次のように入力します。 Enter キーを押してログインするので、マウスを操作しながらログイン ボタンをクリックする必要はありません。では、この関数は vue ではどのように実装されているのでしょうか?
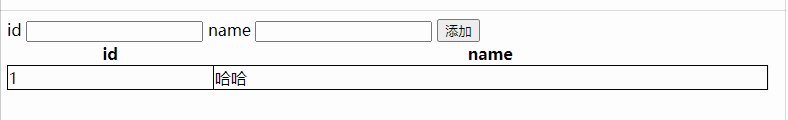
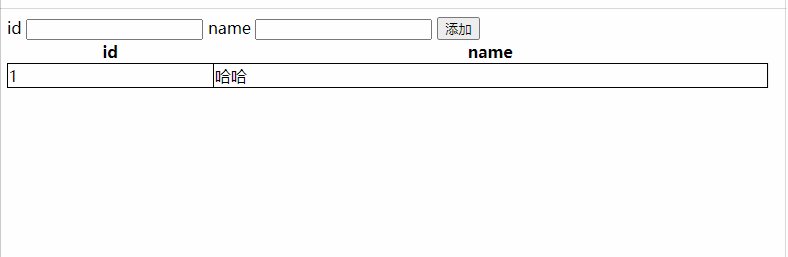
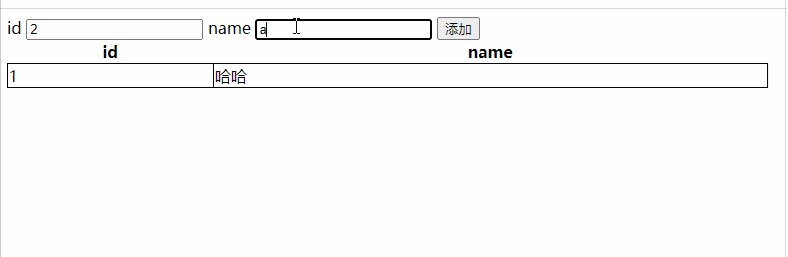
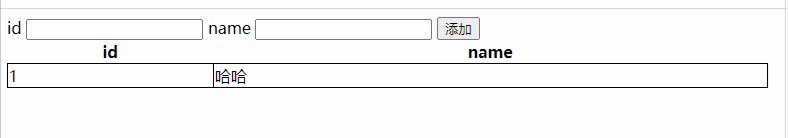
このケースをデモンストレーションするために、単純なデータ追加関数を作成してみましょう:
<style>
table{
width:760px;
/* margin: 0 auto; */
border-collapse: collapse;
}
table td{
border: 1px solid black;
width: .4rem;
}
</style>
</head>
<body>
<div id="app">
<label for="">id</label>
<input type="text" v-model="id">
<label for="">name</label>
<input type="text" v-model="name">
<input type="button" value="添加" @click="add()">
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
</tr>
</tbody>
</table>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'哈哈'}
],
id:'',
name:''
},
methods: {
add(){
// 向数组的最后一位添加新的对象
this.list.push({id:this.id,name:this.name})
// 完成添加后清空文本框
this.id=this.name=""
}
}
})
</script>
</body>現時点では、追加ボタンをクリックして追加できます

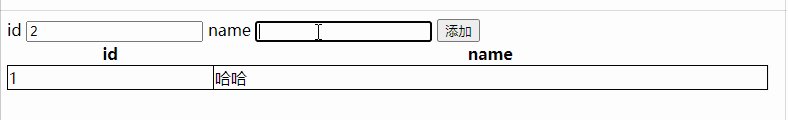
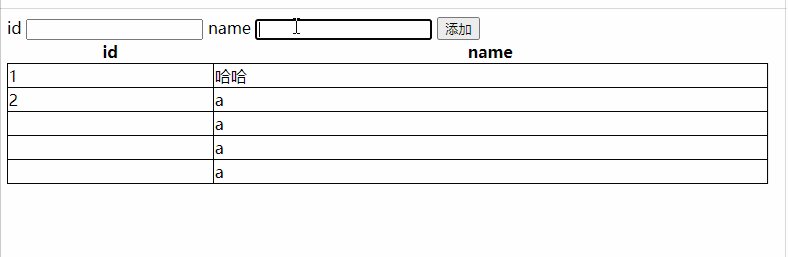
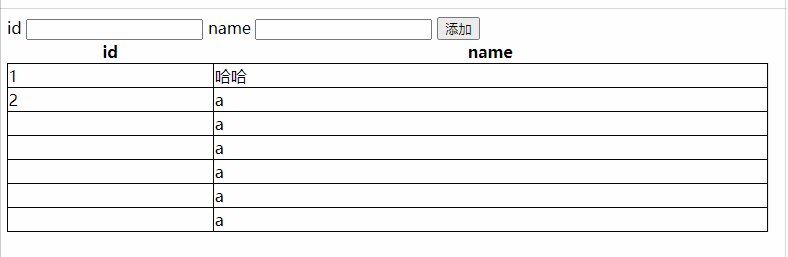
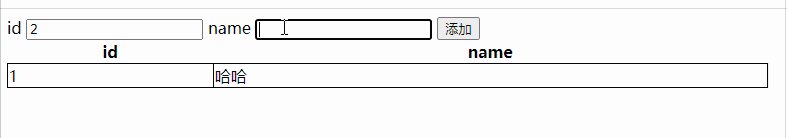
keyup キー リフト イベントはネイティブ JS で提供されており、次のことができます。メソッド センターの add メソッドをキーアップ リフト イベントにバインドして、目的の効果が得られるかどうかを確認します。名前を入力した後に Enter キーを押すため、キーアップ イベントを [名前内] テキスト ボックス
<input type="text" v-model="name" @keyup="add()">## にバインドします。

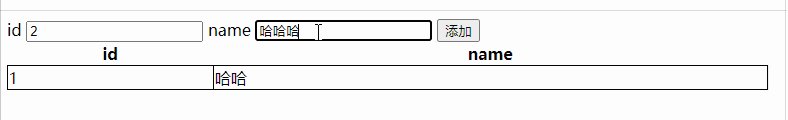
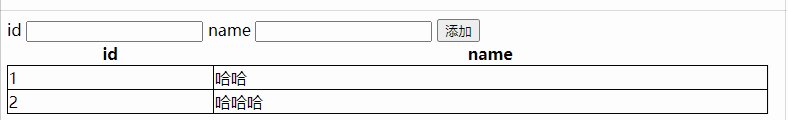
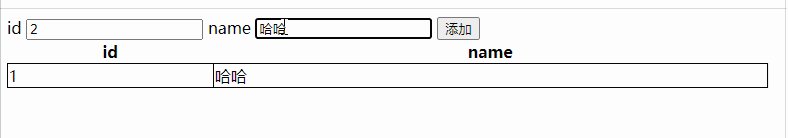
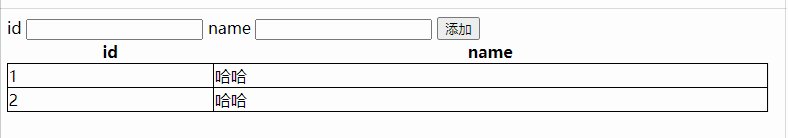
<!-- enter:回车键 --> <input type="text" v-model="name" @keyup.enter="add()">When というキーを使用する必要があります。入力が完了し、テキスト ボックスはまだフォーカスを取得しています。Enter キーを押すと、追加関数が実行されます。

- .enter
-
##.delete (「削除」および「終了」「ラティス」キーをキャプチャ) -
.esc -
.space -
.up -
.down -
.left -
.right
<input type="text" v-model="name" @keyup.f4="add()">
これは  Vue in 2.5.0
Vue in 2.5.0
キーを入力しないようにしてください
vue.js チュートリアル
"]以上がvue の主要な修飾子は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

