You Yuxi は、vue3 ソース コードでオプションのチェーン オペレーターが使用されていない理由を説明しています。
- 藏色散人転載
- 2021-12-29 16:01:023856ブラウズ
オプションの連鎖演算子とは何ですか?
オプションの連鎖演算子 (?. ) を使用すると、接続オブジェクト チェーン値の奥深くにあるプロパティを読み取ることができます。チェーン内の各参照が有効であることを明示的に検証します。 ?. 演算子の機能は、参照が空 (nullish ) (null または unknown) の場合を除いて、.chain 演算子と似ています。エラーが発生しない場合、この式の短絡された戻り値は未定義です。関数呼び出しで使用すると、指定された関数が存在しない場合は unknown を返します。
オプションの連鎖演算子を使用すると、存在しない可能性のあるオブジェクト プロパティにアクセスしようとするときに、式がより短く、より簡潔になります。オプションの連鎖演算子は、どのプロパティが存在する必要があるかわからない場合に、オブジェクトの内容を調査するときにも役立ちます。
const adventurer = {
name: 'Alice',
cat: {
name: 'Dinah'
}
};
const dogName = adventurer.dog?.name;
console.log(dogName);
// expected output: undefined
console.log(adventurer.someNonExistentMethod?.());
// expected output: undefined短絡効果
?.の左側の部分が存在しない場合、動作は直ちに停止します(「短絡効果」)効果")。
したがって、後で関数呼び出しや副作用があったとしても、それらは実行されません。
let user = null; let x = 0; user?.sayHi(x++); // 没有 "sayHi",因此代码执行没有触达 x++ alert(x); // 0,值没有增加
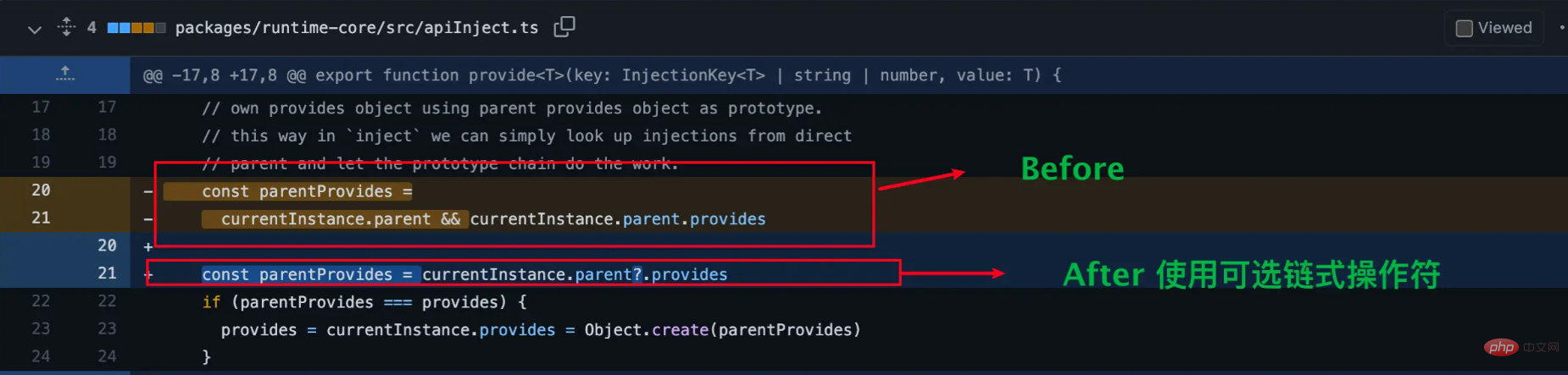
なぜこのような便利な演算子を Vue3 ソース コードで使用しないのでしょうか

これによりコードが単純になるかどうか見てみましょう。なぜこの PR はマージされなかったのでしょうか?
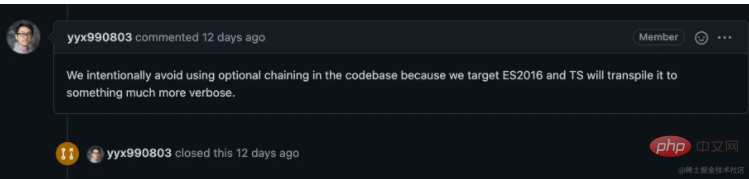
Youda からの個人的な説明

(私たちは意図的に、コード ベース (ターゲットは ES2016 であるため、リンクを選択してください。TS はそれをより詳細なコンテンツに変換します)
You Da の言葉から、Vu3 パッケージ化されたコードは ES2016 に基づいていることがわかります。コードを見ると比較的簡潔に見えますが、実際にパッケージ化すると冗長になり、パッケージのサイズが大きくなり、Vu3 のロード速度に影響を与えます。優れたフロントエンド フレームワークは本当に多くのことを考慮する必要があり、文法も思慮深いものになることがわかります~
結論
それでは、私のあなたYuxi が vue3 について個人的に説明しています ソースコードで ?.オプションのチェーン演算子を使用してはいかがでしょうか 記事の目的は実は非常に単純で、日々の業務をまとめてアウトプットすることと、これだと思うことをアウトプットすることですみんなの役に立ちます。それだけでは十分ではありません。食べ物は大切ではありませんが、愛が大切です。私の記事を皆さんに気に入っていただければ幸いです。心を込めて書いています。また、この記事を通じて同じ考えを持つ友達が増えることを願っています。あなたもトスするのが好きです、あなたは私を友達として追加することを歓迎します、お互いにからかって一緒に進歩しましょう。
推奨学習: 「最新の 5 つの vue.js ビデオ チュートリアル セレクション 」

