フロントエンド開発におすすめツール30選【おすすめ】!
- 藏色散人転載
- 2021-12-27 15:09:233603ブラウズ
CSS コード ジェネレーター
グラデーション、テキスト シャドウ、フレックスボックス、グリッドなどの CSS プロパティを宣言する方法を思い出そうとしたことはありますか? ?簡単ではありません。特定の CSS 機能とそのプロパティを何度も使用しない限り、それらをすべて覚えるのは難しい場合があります。ただし、CSS に習熟している人でも、特にしばらく使用していない場合は、特定のプロパティについて復習が必要になることがあります。
最新かつ優れた CSS について手早く支援が必要な場合は、CSS ジェネレーターが役に立ちます。値を入力し、結果をプレビューし、生成されたコードを取得して実行します。
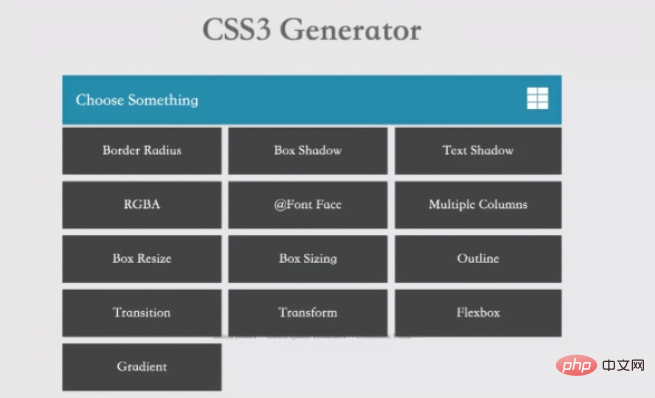
CSS3 ジェネレーター

https://css3generator.com/
CSS3 Generator は、Flexbox、グラデーション、トランジション、変換などの最新の CSS 機能を迅速にコーディングできる無料のオンライン アプリケーションです。
必要な CSS 値を入力し、結果をリアルタイムでプレビューし、生成されたコードをコピーして貼り付けます。さらに、このアプリケーションは、CSS コードをサポートするブラウザーとそのバージョンのリストを表示します。
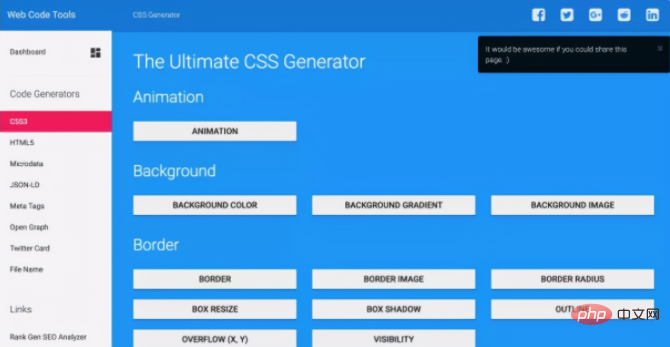
究極の CSS ジェネレーター

https://webcode.tools/css-generator
CSS ジェネレーターは、CSS アニメーション、背景、グラデーション、境界線、フィルターなどのコードを生成できる無料のオンライン アプリケーションです。
インターフェイスはフレンドリーで、興味のある CSS 関数のブラウザ サポート情報は明確で見つけやすく、生成されるコードはクリーンで正確です。
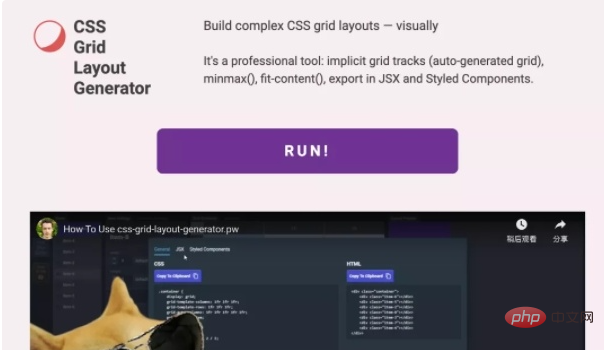
CSS グリッド レイアウト ジェネレーター

https://css-grid-layout-generator.pw/
CSS グリッドは優れており、コード内でグリッドを作成すると、最終結果を完全に制御できます。ただし、コードを作成するときにグリッドを視覚的に表現できると便利です。一部の主要なブラウザーはグリッドを視覚化できる優れたツールを実装していますが、一部の開発者はさらに役立つことを行います。ここで CSS グリッド ジェネレーターが役立ちます。
Dmitrii Bykov による CSS グリッド レイアウト ジェネレーターは無料で、オンラインでアクセスでき、非常に柔軟性があります。試してみたところ、優れたプレビュー機能とクリーンなコードを提供しながら、グリッド コンテナー レベルとグリッド アイテム レベルの両方で多くの制御ができることがわかりました。
サポートが必要な場合は、「使用方法」ボタンをクリックして、アプリの作成者が提供するデモビデオをご覧ください。
静的サイト ジェネレーター
静的サイト ジェネレーターは、手動でコーディングされた静的 Web サイトを使用し、「作成」を完了する場合の
# を表します。両方の利点を維持しながら、CMS 間の妥協点を実現します。基本的に、CMS のような概念 (テンプレートなど) を使用して、静的な純粋な HTML Web サイトが生成されます。コンテンツはデータベースから抽出できますが、より一般的には Markdown ファイルが使用されます。
これらは、StaticGen Web サイトにリストされている静的 Web サイト ジェネレーターの上位 2 つです。
Next.js

https://nextjs.org/
Next.js は、静的にエクスポートされた React アプリケーション用の無料のオープンソース フレームワークです。その機能は次のとおりです。
- プリレンダリング (Next はサーバー側レンダリングをサポートします)
- ゼロ構成
- 拡張性
- ##CSS-in-JS 優れたドキュメント
- およびもっと。
- ギャツビー
 https://www.gatsbyjs.org/
https://www.gatsbyjs.org/Gatsby は、開発者が高速な Web サイトやアプリケーションを構築できるようにする、React に基づく無料のオープンソース フレームワークです。
#Gatsby は、次のような多数の機能を提供します。
React、webpack、最新の JavaScript、CSS のパワー
- リッチ データ プラグイン エコシステム
- プログレッシブ Web アプリケーション生成
- ##非常にシンプルな展開
- さまざまなユースケースに合わせてカスタマイズされた、事前にパッケージ化された Gatsby サイト
- など。
- SVG Optimizer Web 上のパフォーマンスは非常に重要です。訪問者はコンテンツが読み込まれるのを待っている間焦り、検索エンジンは Web サイトの遅さにペナルティを与える傾向があります。
グラフィックの最適化は、高速な Web サイトやアプリケーションを構築するために必要なステップであり、SVG グラフィックも例外ではありません。 SVG コードをクリーンで整然としたものにするために、SVG オプティマイザーを使用することは、フロントエンド開発者のワークフローにおいて不可欠なステップとなっています。
プロの開発者によって広く使用されている 2 つの優れた SVG オプティマイザーを以下に示します。 #SVGOMG
https://jakarchibald.github.io/svgomg/

SVG オプティマイザー
https://petercollingridge.appspot.com/svg-optimiser
これは、SVG コードをトリミングするために使用できるもう 1 つの優れた無料オンライン SVG 最適化ツールです。直感的で使いやすい。
アニメーション ライブラリ
アニメーションは、微妙なマイクロエフェクトであれ、画面上で徐々に展開される大きなコンテンツのストーリーを伝える動きであれ、ウェブ上のあらゆる場所に存在します。アニメーションは存在します。
最新の CSS と JavaScript には、クールな Web アニメーションを作成するために必要な機能が含まれていますが、以下にリストされているライブラリを使用すると、作業をより迅速に実行し、素晴らしい効果を得ることができます。
Animate.css

https://animate.style/
Animate.css は、Web プロジェクトで使用できる、すぐに使用できるクロスブラウザー アニメーション ライブラリです。ハイライト、ホームページ、スライダー、注意を引く合図に最適です。
名前が示すように、このライブラリは純粋な CSS です。あらかじめパッケージ化されたエフェクトの中には、バウンスやフリッカー、後方への入場と退場、フェードインとフェードアウトなどの目を引くエフェクト、その他多数のエフェクトが含まれています。
次の機能が含まれます:
- npm、Yarn、または CDN を使用した迅速なインストール
- 使いやすくシンプルです
- CSS カスタム プロパティ (CSS 変数) を使用してアニメーションの長さ、遅延、インタラクションをカスタマイズするオプション
- 遅延、速度の場合変更および繰り返しユーティリティ クラス。

https://greensock.com/
GSAP (GreenSockアニメーション プラットフォーム) は、「現代の Web 向けの超高性能、プロ仕様のアニメーション」を提供します。
非常に直観的な JavaScript ベースの構文により、素晴らしいアニメーションをすぐに構築できます。 DOM 要素や JavaScript オブジェクトから SVG、Canvas、WebGL の没入型エクスペリエンスまで、GSAP を使用してアニメーション化できるものには制限がありません。さらに、GSAP はクロスブラウザーと下位互換性があり、優れたドキュメントとサポート コミュニティを提供します。
アニメ.js
https://animejs.com/
Anime.js は、シンプルで強力な API を備えた軽量の JavaScript アニメーション ライブラリです。 CSS プロパティ、SVG、DOM プロパティ、JavaScript オブジェクトを操作します。
完全にオープン ソースで、直感的な構文と優れたドキュメントを備えているため、Anime.js をすぐに使い始めて実行できます。
クロスブラウザ テスト
開発者は、Web サイトやアプリケーションにどのデバイスからアクセスするかを制御できません。 2019 年には、すべての Web トラフィックの半分以上がモバイル デバイスからのものでした。全体的に、画面サイズはデスクトップやタブレットからスマートフォンやウェアラブル テクノロジーまで異なります。 フロントエンド開発者として、Web ページがどのような画面サイズでも動作することを保証することは、私たちの仕事の中核部分です。さまざまなブラウザーやプラットフォームで Web サイトやアプリを直接テストすることほど優れたものはありませんが、この方法ですべてのベースをカバーすることはほとんどの人にとって選択肢ではありません。以下のサービスとアプリが役に立ちます。 Caniuse
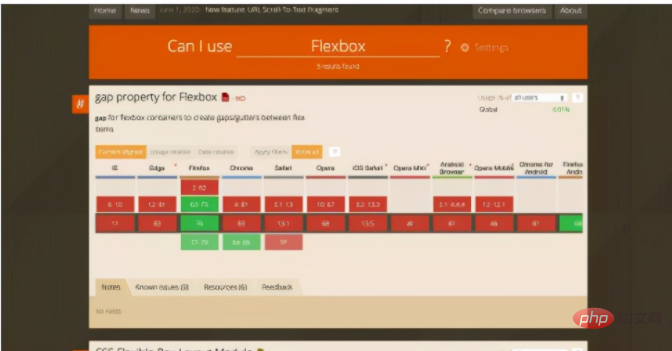
https://caniuse.com/

世界レベルおよび国固有のレベルでの最新の統計結果のほか、特定の問題やリソースなどに関する情報を入手できます。
私はレスポンシブですか?
http://ami.sensitivedesign.is/

機能のリストは次のとおりです:
これを行うには、テストするサイトの URL を入力します。テキスト ボックスを使用するか、ブラウザ上の「Am I RWD」ブックマークを使用して任意の場所からアプリの Web サイト内からアプリを使用します。
- http://localhost/ は機能します。
- クリックしてスクロールして、サイトが表示されているすべてのデバイスでテストします。
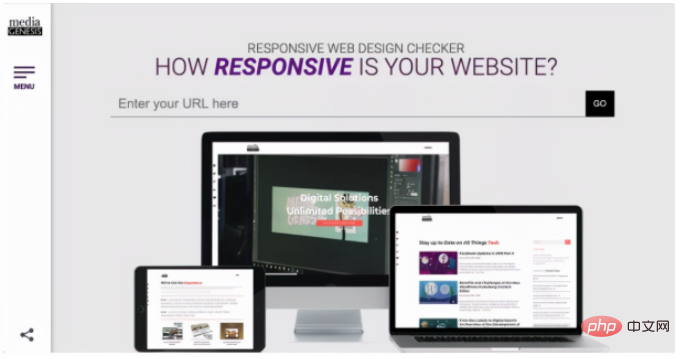
- #レスポンシブ Web デザイン チェッカー
- ##https://owneddesignchecker.com/
レスポンシブ Web デザイン チェッカーは、さまざまな画面サイズだけでなく、さまざまなデバイス上で Web サイトがどのように見えるかをテストできるもう 1 つの無料オンライン アプリです。これらには、さまざまなデスクトップおよびラップトップ コンピュータ、Apple iPad Retina や Amazon Kindle Fire などのタブレット、Apple iPhone 6/7 Plus、Samsung Galaxy などのスマートフォンが含まれます。

https://www.browserstack.com/
BrowserStack は、2000 を超える実際のデバイスやブラウザで閲覧できる人気の有料サービスです。Web サイトまたはアプリをテストします。の上 。箱から出してすぐに使用しても完全に安全です。
コード コラボレーションとプレイグラウンド
コード、プロトタイプ、プロジェクトのアイデアを迅速に共有できる優れたツールをいくつか紹介します。
#GitHubこれ以上言う必要はありません
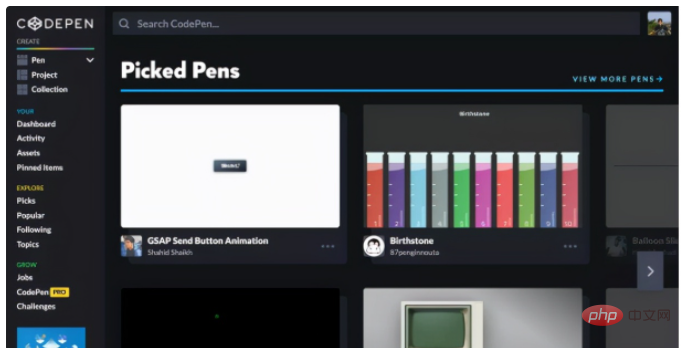
CodePen
https://codepen.io/
CodePen は長年にわたって存在し、フロントエンド開発者コミュニティによって愛され、広く使用されています。コンセプトを試すのに最適です。 、プロトタイピング、コーディングとコード共有の学習。これはチームによって次のように定義されています。
CodePen はソーシャル開発環境です。基本的に、ブラウザーでコードを記述し、そのビルドの結果を確認できるようになります。これは、あらゆるスキルの開発者にとって便利な無料のオンライン コード エディターであり、特にコードを学習している人にとっては力になります。主に、HTML、CSS、JavaScript などのフロントエンド言語と、これらに変換できる前処理構文に焦点を当てます。
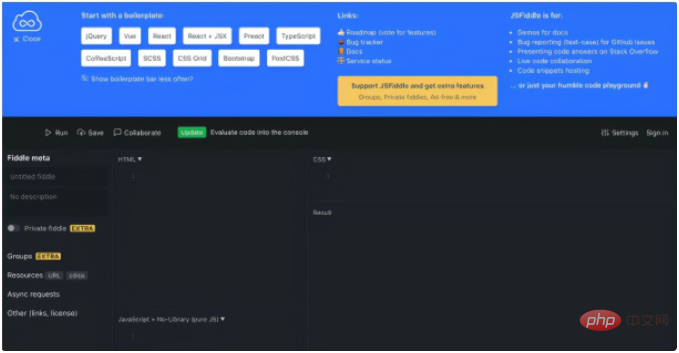
JSFiddle
https://jsfiddle.net/
JSFiddle はい「フィドル」として知られる、ユーザーが作成した共同作業の HTML、CSS、および JavaScript コード スニペットをテストおよび表示するためのオンライン IDE サービスおよびオンライン コミュニティ。 AJAX 呼び出しをシミュレートできます。 2019 年、JSFiddle はプログラミング言語 (PYPL) 人気指数の検索数に基づいて世界および米国で Cloud9 IDE に次いで 2 位にランクされ、最も人気のあるオンライン IDE となりました。
SoloLearn
https://www.sololearn.com/
SoloLearn は、HTML、CSS、JavaScript コードをテストできる優れたオンライン プレイグラウンドです。また、基本的なコーディング コースを無料で提供するほか、開発者や学習者向けのフォーラムも提供します。
jsrun.net
https://jsrun.net/
CodePenの国内版なのでオススメです! CodepenやJSFiddleは良いのですが、サーバーが海外にあるため非常に遅いです。 jsrun.net は非常に高速です。