ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML 選択をデフォルトで選択しないように設定する方法
HTML 選択をデフォルトで選択しないように設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-24 14:51:118703ブラウズ
設定方法: 1. select タグの最初のオプション タグを空に設定します; 2. 空のオプション タグに「display:none」スタイルを追加して、デフォルトで選択が選択されないように設定します。構文は「

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、Dell G3 コンピューター。
htmlselect がデフォルトで選択されないように設定する方法
デフォルトでは、select タグは最初の値をデフォルト値として選択します。もちろん、デフォルト値を自分で定義することもできます。ただし、現在の要件はデフォルト値を選択しないことです。外観やユーザー エクスペリエンスに影響を与えない、より良い方法があります。その方法は次のとおりです:
<html> <body> <select> <option style='display: none'></option> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
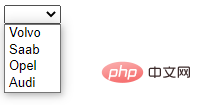
出力結果:

最初のオプションのスタイルを設定します: 表示: なし、それを null 値に設定して問題を解決します
推奨チュートリアル: "html ビデオ チュートリアル"
以上がHTML 選択をデフォルトで選択しないように設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLテーブルで行の高さを設定する方法次の記事:HTMLテーブルで行の高さを設定する方法

