この記事では、form タグでの get および post の 2 つの送信方法に関する関連知識と比較について説明します。form フォームの機能は、タグ
途中で、訪問者はテキスト、選択項目、またはいくつかの制御モジュールなどを追加できます。その後、これらのコンテンツがサーバーに送信されます。 フォームでは 2 つのことを指定する必要があります:
- フォームのメソッド パラメーターはフォームの送信方法を設定するために使用され、デフォルトでは POST が使用されます。
- #action はフォームの送信 URL を設定するために使用されます。未記述または空文字列のままの場合は、現在の URL が使用されます。
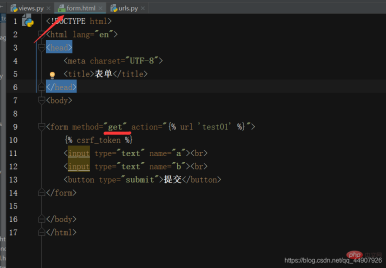
- ①post を使用したフォーム送信の例メソッド:
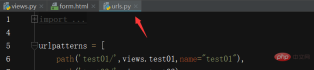
初めてこのインターフェースにアクセスするときは GET メソッドです(ブラウザでの URL へのアクセスは GET メソッドです。説明の必要はありません) view 関数を観察すると、この関数がフォームをユーザーのテンプレート ページにレンダリングしていることがわかります。投稿送信メソッドでは、URL にパラメーターは表示されません。入力ボックスにデータを入力して送信をクリックすると、POST メソッドが送信され、ビュー関数に従って、入力ボックスに入力されたデータがコンソールに出力されます。
注:
- 送信された情報は、request.POST.get を通じて取得できます。データ。


#②get メソッドを使用したフォーム送信の例:
以下の実装処理例:
このインターフェースに初めてアクセスするときは GET メソッドです(ブラウザ上で URL にアクセスするのは GET メソッドですので説明は不要です) view 関数を観察するとわかります。フォーム テンプレート ページを使用してユーザーに表示されます。入力ボックスにデータを入力して送信をクリックすると、GET メソッドが送信されます (フォーム フォームに POST 送信メソッドを設定しているため)。ビュー関数に従って、入力ボックスの入力が印刷されます。コンソール上のデータ。(設定により、テンプレート内の送信ボタンをクリックすると GET 送信となり、フォームフォームで送信された a と b の値は、対応する)
注:
get送信されたパラメータは URL に表示されます;
- 送信されたパラメータは request.GET を通じて取得できます。 .getメソッド。



-
-
#リクエスト オブジェクトの属性 GET と POST は両方とも QueryDict タイプのオブジェクトです; Python 辞書とは異なり、QueryDict タイプのオブジェクトは、同じキーに複数の値がある状況を処理するために使用されます。
メソッド get():
キーに従って値を取得します。キーの値は 1 つだけ取得できます。  キーに複数の値がある場合、同時に最後の値を取得します (カバーされているため)
キーに複数の値がある場合、同時に最後の値を取得します (カバーされているため)
メソッド getlist():  キーに従って値を取得し、リスト内のキーの値を返します
キーに従って値を取得し、リスト内のキーの値を返します
④リクエスト内の GET および POST オブジェクトの属性:
最初: GET 属性!
- QueryDict タイプのオブジェクト
- get リクエスト メソッドのすべてのパラメータが含まれます
- ? # の後にある URL リクエスト アドレスのパラメータに対応します## パラメータの形式は、key1=value1
- などのキーと値のペアです。key1=value1&key2=value2
- QueryDict 型オブジェクト
- ポスト リクエスト メソッドのすべてのパラメーターが含まれます
- フォーム内のコントロールに対応します
- フォーム内のコントロールフォームには name 属性が必要です。その場合、name 属性の値がキー、value 属性の値が値となり、キーと値のペアの送信が形成されます。
- チェックボックス コントロールの場合、name 属性は次のとおりです。グループでもあり、コントロールが選択されたときに送信されます。ワンクリックで複数の値を設定できる状況があります。
GET リクエストを作成します。 「クリック」ボタンをクリックする限り、関数は「②フォームフォームの使用法」「getメソッド」と同じ効果があることがわかります。バックエンドでaとbの値を出力することもできます(ブラウザで URL リンクを観察することでも確認できます!)、データの送信が成功したことがわかります。⑤ GET および POST リクエスト メソッドの概要:
- GET: GET は、その名前が示すように、サーバーからデータを取得します。ステータスとデータは URL にパラメータを含めてサーバーに送信されます。
- POST は一定量のデータをサーバーに送信し、通常はサーバーのデータを変更します。
- POST メソッドのパラメータは URL では見ることができません。これらは本文パラメータを通じてサーバーに渡されます。そのため、GET メソッドと比較して、渡されたパラメータを URL で直接確認できます。もちろん、POST メソッドが GET メソッドよりも安全であると単純に判断することはできません。Web サイトを安全に保つためには、より多くのセキュリティ処理を行う必要があります。チュートリアル: "
- html ビデオ チュートリアル "
以上がform タグの GET および POST 送信メソッドを 10 分で理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 テキストからウェブサイトへ:HTMLの力Apr 13, 2025 am 12:07 AM
テキストからウェブサイトへ:HTMLの力Apr 13, 2025 am 12:07 AMHTMLは、Webページを構築するために使用される言語であり、タグと属性を使用してWebページの構造とコンテンツを定義します。 1)htmlは、などのタグを介してドキュメント構造を整理します。 2)ブラウザはHTMLを分析してDOMを構築し、Webページをレンダリングします。 3)マルチメディア関数を強化するなど、HTML5の新機能。 4)一般的なエラーには、閉じられていないラベルと引用されていない属性値が含まれます。 5)最適化の提案には、セマンティックタグの使用とファイルサイズの削減が含まれます。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイドApr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイドApr 12, 2025 am 12:02 AMwebdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTMLの役割:Webコンテンツの構造Apr 11, 2025 am 12:12 AM
HTMLの役割:Webコンテンツの構造Apr 11, 2025 am 12:12 AMHTMLの役割は、タグと属性を使用してWebページの構造とコンテンツを定義することです。 1。HTMLは、読みやすく理解しやすいようなタグを介してコンテンツを整理します。 2。アクセシビリティとSEOを強化するには、セマンティックタグなどを使用します。 3. HTMLコードの最適化により、Webページの読み込み速度とユーザーエクスペリエンスが向上する可能性があります。
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツールApr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツールApr 09, 2025 am 12:12 AMHTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。
 HTML、CSS、およびJavaScriptの役割:コアの責任Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任Apr 08, 2025 pm 07:05 PMHTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLは初心者のために簡単に学ぶことができますか?Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?Apr 07, 2025 am 12:11 AMHTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTMLでの開始タグの例は何ですか?Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?Apr 06, 2025 am 12:04 AMAnexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

Dreamweaver Mac版
ビジュアル Web 開発ツール

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。










