ホームページ >ウェブフロントエンド >CSSチュートリアル >css3で子要素を中央揃えにする方法
css3で子要素を中央揃えにする方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-15 17:19:223534ブラウズ
方法: 1. 「親要素 {display:flex}」ステートメントを使用して親要素を柔軟なレイアウトに設定します; 2. 「親要素 {align-items:center}」ステートメントを使用して垂直方向に設定します子要素を中央に配置します。 3. 、「親要素 {justify-content:center}」ステートメントを使用して、子要素を水平方向に中央に配置します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 で子要素を中央に配置するように設定する方法
display:flex を使用して、親要素を柔軟なレイアウトに設定できます。親要素に使用されるスタイル。要素は最大限の柔軟性を提供します。
align-items プロパティは、フレックス コンテナの現在の行のクロス軸 (垂直軸) の方向におけるフレックス アイテムの配置を定義します。
justify-content は、フレキシブル ボックス要素の主軸 (横軸) 方向の配置を設定または取得するために使用されます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>盒子完美居中</title>
<style>
.con {
width: 300px;
height: 300px;
border: 1px solid red;
margin: 100px auto;
display: flex;
justify-content: center; /*水平方向的居中*/
align-items: center; /*垂直方向的居中*/
}
.box {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="con">
<div class="box"></div>
</div>
</body>
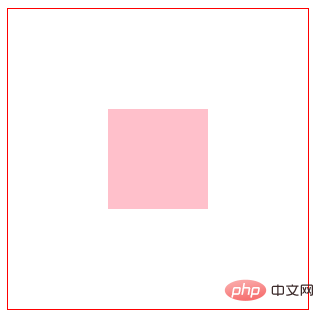
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がcss3で子要素を中央揃えにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

