ホームページ >ウェブフロントエンド >CSSチュートリアル >css3のフォントとは何を意味するのでしょうか?
css3のフォントとは何を意味するのでしょうか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-14 16:50:313367ブラウズ
CSS では、font は「フォント」を意味し、すべてのフォント属性を設定するために使用される省略された属性です。font 属性はフォントのスタイルを順番に設定でき、構文は「element {font:stylevariant」です。体重サイズ/身長家族;}"。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css3 のフォントの意味は何ですか?
font は、要素の設定に使用される、CSS の省略されたフォント属性であるフォントを表します。フォントを一度に 2 つ以上のアスペクトで、すべてのフォント プロパティを 1 つの宣言で設定できます。
font 短縮プロパティは、1 つの宣言ですべてのフォント プロパティを設定します。
注: このプロパティには 6 番目の値「line-height」もあり、行間隔を設定できます。
この短縮プロパティは、要素のフォントの 2 つ以上の側面を一度に設定するために使用されます。アイコンなどのキーワードを使用して、ユーザーのコンピュータ環境の側面に合わせて要素のフォントを適切に設定します。これらのキーワードを使用しない場合は、少なくともフォント サイズとフォント ファミリーを指定する必要があることに注意してください。
次のプロパティを順番に設定できます:

例は次のとおりです:
<html>
<head>
<style type="text/css">
p.ex1
{
font:italic arial,sans-serif;
}
p.ex2
{
font:italic bold 12px/30px arial,sans-serif;
}
</style>
</head>
<body>
<p class="ex1">This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.</p>
<p class="ex2">This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph. This is a paragraph.</p>
</body>
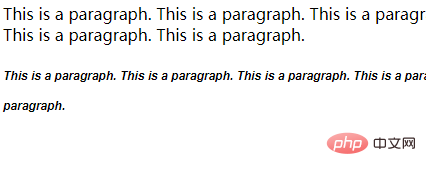
</html>出力結果:

css ビデオ チュートリアル)
以上がcss3のフォントとは何を意味するのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

