ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSセレクターを使用して最後のいくつかの要素を選択する方法
CSSセレクターを使用して最後のいくつかの要素を選択する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-14 15:23:067612ブラウズ
CSS では、「:nth-last-child()」セレクターを使用して、最後のいくつかの要素を選択できます。このセレクターは、親要素と一致するように、親要素の最後の子要素からカウントを開始します。子要素の構文は「親要素:nth-last-child(子要素の逆数値){cssスタイルコード;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS セレクターで最後のいくつかの要素を選択する方法
CSS では、セレクターを使用して最後のいくつかの要素を選択したいとします。 :nth-last-child(n) セレクターを使用できます。
:nth-last-child(n) セレクターは、要素のタイプに関係なく、最後の子から数えて、その要素の N 番目の子であるすべての要素と一致します。
n には、数値、キーワード、または数式を指定できます。
例は次のとおりです:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:nth-last-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
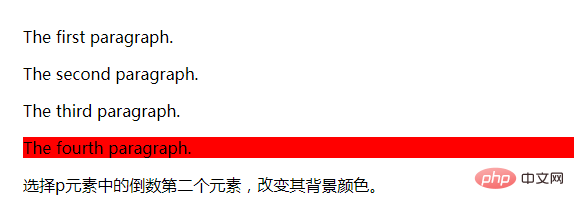
<p>选择p元素中的倒数第二个元素,改变其背景颜色。</p>
</body>
</html>出力結果:

css ビデオ チュートリアル)
以上がCSSセレクターを使用して最後のいくつかの要素を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

