ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでタイトルスタイルを削除する方法
CSSでタイトルスタイルを削除する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-14 13:56:043137ブラウズ
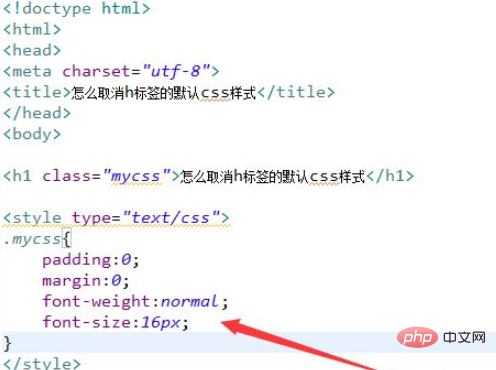
方法: 1. "padding:0;margin:0;" スタイルを使用して、タイトル要素の内側と外側のマージン スタイルを削除します。 2. "font-weight:normal;" スタイルを使用して、タイトル要素の太字スタイルを削除します; 3. "font-size:16px;" スタイルを使用して、タイトルのフォント サイズを通常のサイズに設定します。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でタイトル スタイルを削除する方法
css でタイトル スタイルを削除する場合、つまり - などのタグのスタイルは、padding 属性、margin 属性、font-weight 属性、および font-size 属性を渡す必要があります。
font-weight 属性を使用してタイトルの太字スタイルを削除し、font-size 属性を使用してタイトルのフォント サイズをリセットし、padding 属性と margin 属性を使用して内側と外側のマージンを設定します。タイトルのスタイル。
例は次のとおりです。

出力結果:

(学習ビデオ共有: CSS ビデオ チュートリアル )
以上がCSSでタイトルスタイルを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS3で回転時間を制御する方法次の記事:CSS3で回転時間を制御する方法

