ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで要素レベルを最高にする方法
CSSで要素レベルを最高にする方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-08 09:21:2312550ブラウズ
CSS では、「z-index」属性を使用して要素を最上位にすることができます。この属性の機能は、要素の重なり順を設定することです。より高い重なり順を持つ要素は常につまり、要素が最も高いレベルにあり、構文は「element {z-index:number;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で要素レベルを最高にする方法
最上位レベルの要素を制御します。これは、z-index を通じて設定できます。 CSSの属性。 CSS スタイルがどのように div をトップレベルまで制御するかを説明するために、3 層の div を例に挙げてみましょう。
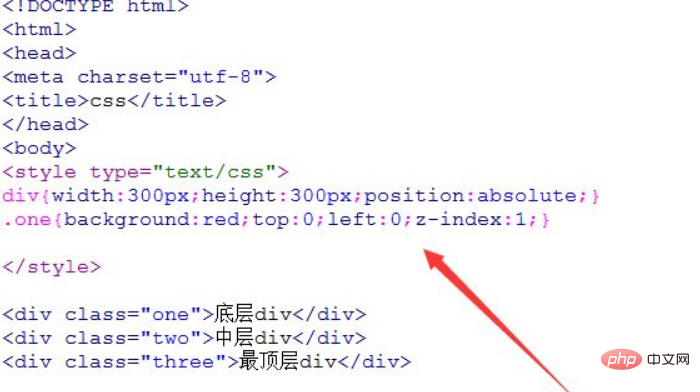
1. test.html という名前の新しい HTML ファイルを作成します。このファイルは、CSS スタイルが div をトップレベルに制御する方法を説明するために使用されます。 CSS を使用して、ページ上のすべての div の幅を 300 ピクセル、高さを 300 ピクセル、div の位置を絶対配置に設定します。
3 つの div を作成し、テキストでそれらを識別します。つまり、下の div、中間の div、および上の div です。 3 つの div のクラス属性をそれぞれ 1、2、および 3 に設定します。これは、以下のクラス名のスタイルを設定するために使用されます。
クラス名 1 の div スタイルを設定し、その背景色を赤に設定し、ページの左端からの距離を 0、ページの上端からの距離を 0 に設定し、z を使用します。 -index を使用してレベルを 1 に設定します。

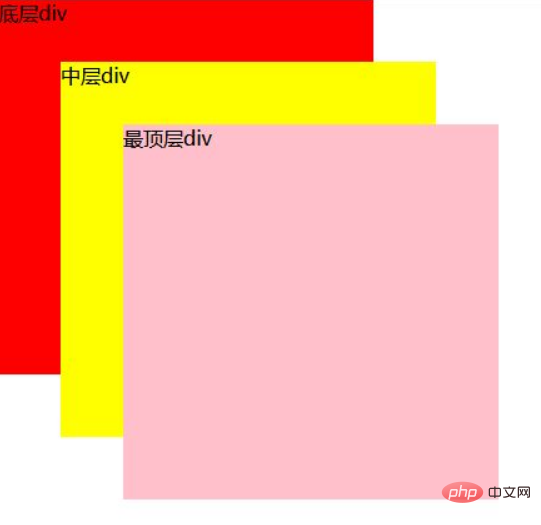
2. css タグで、クラス名 2 の div スタイルを設定し、背景色を黄色、ページの左端から 50 ピクセル、および 50 ピクセルに設定します。ページの上端から 50px の位置に配置し、z-index を使用してそのレベルを 2、つまりクラス名 1 の div の上に設定します。
クラス名 3 の div スタイルを設定し、背景色をピンク、ページの左端から 100 ピクセル、ページの上端から 100 ピクセルの位置に設定し、z-index を使用してレベルを設定します。から 3、つまりページ上の 3 つの div の一番上にあります。

test.html ファイルをブラウザで開き、実現された階層効果を確認します。

概要:
1. 3 つの div を作成し、それらの位置属性を絶対位置に設定します。
2. z-index を使用して、3 つの div の階層関係をそれぞれ設定します。数値が大きいほど、上位になります。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで要素レベルを最高にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

