ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでテキストの書式を設定して両端を揃える方法
CSSでテキストの書式を設定して両端を揃える方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-07 17:30:569973ブラウズ
方法: 1. "display:inline-block;width:100%" スタイルの i タグをテキスト要素に追加します。 2. "text-indent" 属性を使用して i タグをテキスト要素に挿入します。テキスト要素。末尾揃えの場合、構文は「テキスト要素 {text-align:justify}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS でテキスト形式を設定して両端を揃える方法
CSS では、text-indent 属性を設定して両端揃えにすることができます。テキストの両端を揃えます。以下の例では、CSSで文字の両端を揃える方法を説明します。
1. test.html という名前の新しい HTML ファイルを作成して、CSS がテキストの両端をどのように配置するかを説明します。 div タグを使用して、テスト用のテキスト行を作成します。
css タグで、div 要素名を使用して div のスタイルを設定し、div の幅を 500 ピクセル、背景色を黄色として定義し、text-align 属性を justify に設定します。

#2. 上記のスタイル設定では両端の位置合わせが行われないため、実装を支援するために空のタグを定義する必要があります。 div 内で i タグを使用すると、両端を揃えやすくなります。
css タグで、i タグのスタイルを設定し、その表示属性を定義し、i タグの幅を 100 パーセントに設定します。

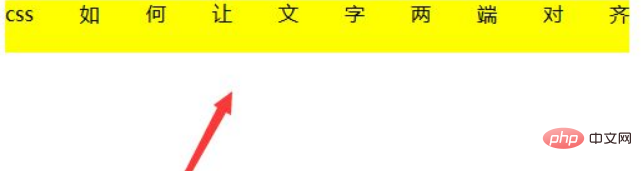
#In ブラウザで test.html ファイルを開いて、達成された効果を確認します。

概要:
1. div タグを使用してテキスト行を作成します。
2. div 内で、空のタグ (i タグなど) を定義します。
3. CSS で、text-align 属性を使用して両端揃えにし、i タグの幅を 100% に設定します。
注意事項
i タグ以外にも、span タグなども使用できます。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでテキストの書式を設定して両端を揃える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

