ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのグラデーションを透明にする方法
CSSのグラデーションを透明にする方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-06 17:10:4114853ブラウズ
CSS では、「linear-gradient()」関数と「transparent」透明度値を使用して、グラデーションの透明効果を実現できます。「background-image:linear-gradient(color)」を追加するだけです。 value、transparent)」を要素に追加します。「スタイルで十分です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS グラデーションを透明にする方法
CSS では、background-image 属性と Linear-gradint() 関数を使用して、次のことを実現できます。グラデーション効果の場合は、グラデーションの色を透明色に設定するだけです。例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(red,transparent);
}
</style>
</head>
<body>
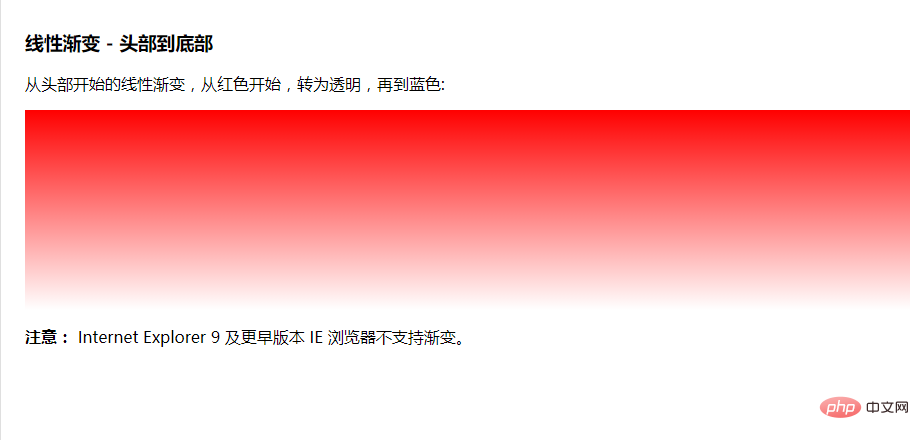
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>出力結果:

詳細プログラミング関連の知識については、プログラミング ビデオをご覧ください。 !
以上がCSSのグラデーションを透明にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで行要素の背景色を設定する方法次の記事:CSSで行要素の背景色を設定する方法

