ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで文字の方向を設定する方法
CSSで文字の方向を設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-06 14:34:274193ブラウズ
CSS では、direction 属性を使用してテキストの方向を設定できます。構文は「direction:ltr/rtl」です。 direct 属性は文字の方向を指定する属性で、属性値が「ltr」の場合は文字の方向を左から右に、属性値が「rtl」の場合は文字の方向を右から右に設定できます。左。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でテキストの方向を設定する方法
css では、direction 属性を使用してテキストの方向を設定できます。方向属性の機能は、テキストを指定することです。
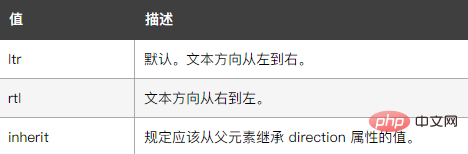
この属性の値は次のとおりです:

例は次のとおりです:
<html>
<head>
<style type="text/css">
p.one{
direction: rtl
}
p.two{
direction: ltr
}
</style>
</head>
<body>
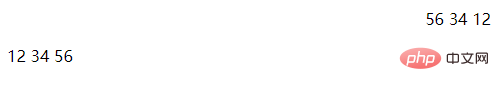
<p class="one">12 34 56</p>
<p class="two">12 34 56</p>
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで文字の方向を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで境界線の右と下に影を設定する方法次の記事:CSSで境界線の右と下に影を設定する方法

