ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでli要素を横向きに表示する方法
CSSでli要素を横向きに表示する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-06 10:40:4510212ブラウズ
CSS では、float 属性を使用して、li 要素を水平方向に表示できます。この属性は、要素が浮動する方向を設定するために使用されます。属性値が "left" または "right" に設定されている場合"で、li要素を横方向に表示することができます。横方向に表示する場合、構文は「li{float:left;}」または「li{float:right;}」になります。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
cssでli要素を横表示にする方法
cssでは、liタグにfloat属性を追加することで、すべてliになります。タグは同じ方向に移動します。 Float では、li タグを水平に配置できます。次の例は、CSS で li タグの水平配置を実装する方法を説明します。
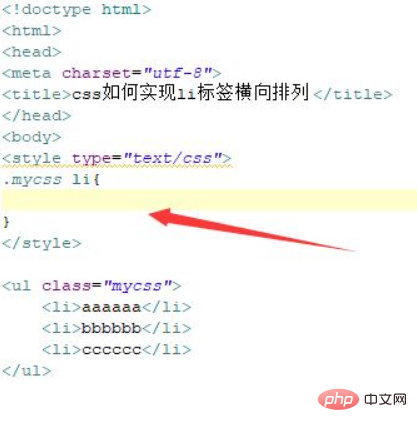
1. test.html という名前の新しい HTML ファイルを作成して、CSS が li タグの水平方向の配置を実装する方法を説明します。 li タグを使用して、テスト用のリストを作成します。 ul の class 属性を mycss に設定します。クラスを通じて li タグのスタイルを設定します。

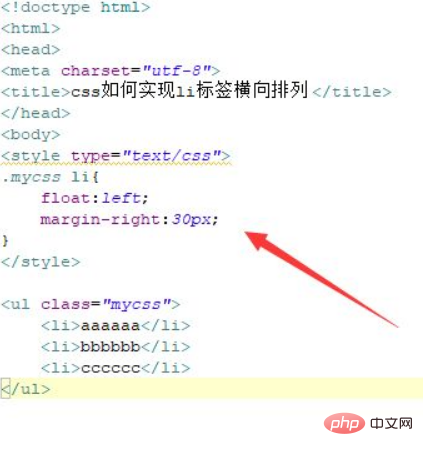
#2. CSS タグで、float 属性を left に設定してすべての li を左にフロートさせ、li タグの右マージンを 30px に定義します。 。

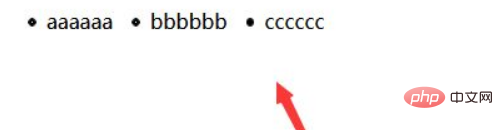
ブラウザで test.html ファイルを開いて効果を確認します。

概要:
1. li タグを使用してリストを作成し、ul の class 属性を mycss に設定します。
2. css タグで、class を通じて li タグのスタイルを設定します。
3. css タグで、float 属性を left に設定してすべての li を左にフロートさせ、li タグの右マージンを 30px に定義します。
(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでli要素を横向きに表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

