ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS画像を左右にオフセットする方法
CSS画像を左右にオフセットする方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-06 09:37:5112032ブラウズ
CSS では、transform 属性と「translateX()」関数を使用して画像を左右にオフセットできます。「transform:translateX(右オフセット値)」または「transform:」を追加するだけです。 translationX( - 左へのオフセット値)」スタイル。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS イメージの左右のオフセットを設定する方法
CSS では、transform 属性を使用して、CSS イメージの左右のオフセットを設定できます。この属性の機能は、要素に 2D または 3D 変換を適用することです。このプロパティを使用すると、要素を回転、拡大縮小、移動、または傾けることができます。
属性値をtranslateXに設定すると、要素を左右にオフセットできます。例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img2{
transform:translateX(10px);
}
.img3{
transform:translateX(-10px);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="CSS画像を左右にオフセットする方法" ><br>
<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="CSS画像を左右にオフセットする方法" ><br>
<img class="img3 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="CSS画像を左右にオフセットする方法" ><br>
</body>
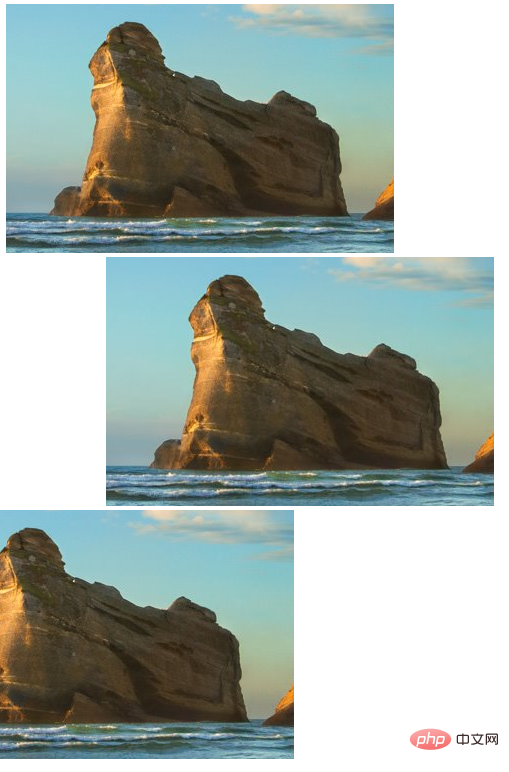
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSS画像を左右にオフセットする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

