ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで要素の最大幅と高さを設定する方法
CSSで要素の最大幅と高さを設定する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-06 15:54:405786ブラウズ
設定方法: 1. 要素の最大幅を設定するには、"max-width" 属性を使用します。構文は、"element {max-width: 要素の最大幅値;}" です。 「max-height」属性 要素の最大の高さを設定します。構文は「element {max-width: 要素の最大高さ値;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で要素の最大幅と高さを設定する方法
CSS では、max-width と max-height を使用できます。要素を設定するための属性。要素の最大幅と最大高さ。max-width 属性の役割は要素の最大幅を定義すること、max-height 属性の役割は要素の最大高さを設定することです。
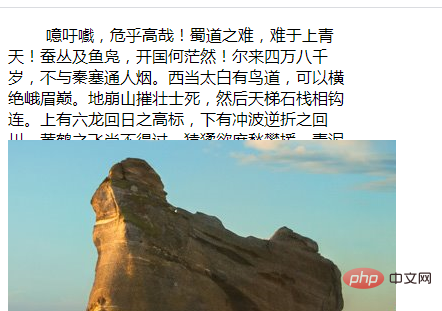
要素の最大幅と最大高さを設定する例を見てみましょう。例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {
text-indent: 1cm;
max-width:350px;
max-height:100px;
}
</style>
</head>
<body>
<p>
噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。
</p>
<img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" alt="CSSで要素の最大幅と高さを設定する方法" >
</body>
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで要素の最大幅と高さを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで一行目のインデントを設定する方法次の記事:CSSで一行目のインデントを設定する方法

