ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSスタイルで画像を引き伸ばす方法
CSSスタイルで画像を引き伸ばす方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-03 15:52:017361ブラウズ
CSS では、transform 属性を使用して画像を引き伸ばすことができます。この属性の値が "scale()" の場合、画像要素を引き伸ばすことができます。必要なのは、画像要素。:scale(横伸縮率,縦伸縮率);」スタイルで十分です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
CSS スタイルで画像を引き伸ばす方法
CSS では、transform 属性を使用して画像を引き伸ばすことができます。属性は to です。要素は回転、拡大縮小、移動、または傾斜されます。
属性の値がscale()の場合、画像を引き伸ばすことができます。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.img2{
transform:scalex(2);
}
.img3{
transform:scalex(3);
}
</style>
</head>
<body>
<img class="img1 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="CSSスタイルで画像を引き伸ばす方法" ><br>
<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="CSSスタイルで画像を引き伸ばす方法" ><br>
<img class="img3 lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="CSSスタイルで画像を引き伸ばす方法" ><br>
</body>
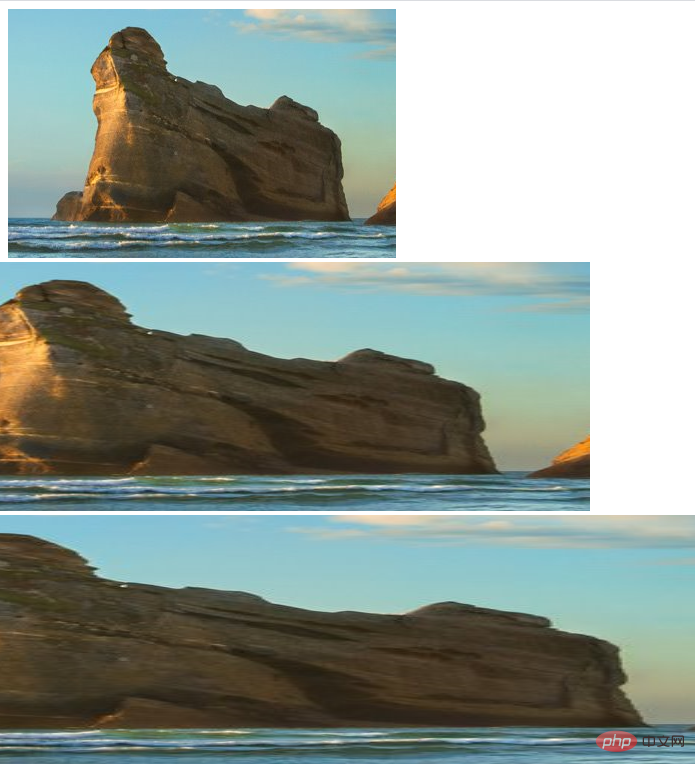
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSスタイルで画像を引き伸ばす方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで太字を使わずに書く方法次の記事:CSSで太字を使わずに書く方法

