ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでスクロール軸を非表示にする方法
CSSでスクロール軸を非表示にする方法
- WBOYオリジナル
- 2021-12-03 14:15:572834ブラウズ
スクロール軸を非表示にする CSS メソッド: 1. 「::-webkit-scrollbar」セレクターを使用してスクロール軸オブジェクトを選択します。 2. display 属性を使用してスクロール軸スタイルを非表示に設定します。構文は「::-webkit-scrollbar{display:none;}」です。

このチュートリアルの動作環境: Windows 10 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css でスクロール軸を非表示にする方法
CSS では、「::-webkit-scrollbar」セレクターを使用して、スクロール バーを選択します。このセレクターの機能は、スクロール バー オブジェクトを選択し、スタイルを設定することです。
構文は次のとおりです:
::-webkit-scrollbar { styles here }スクロール バーを非表示に設定する方法を例に挙げてみましょう。例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
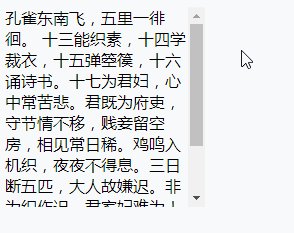
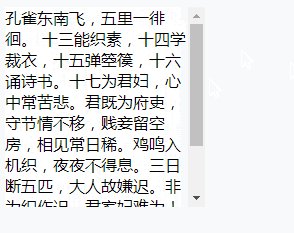
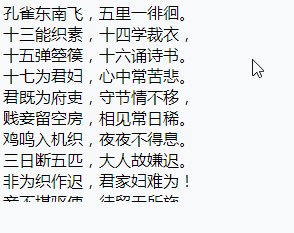
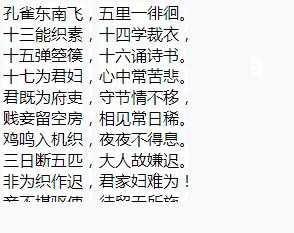
</html>出力結果:

::-webkit-scrollbar {display:none} スタイルを追加した後:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
::-webkit-scrollbar {display:none}
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀东南飞,五里一徘徊。
十三能织素,十四学裁衣,十五弹箜篌,十六诵诗书。十七为君妇,心中常苦悲。君既为府吏,守节情不移,贱妾留空房,相见常日稀。鸡鸣入机织,夜夜不得息。三日断五匹,大人故嫌迟。非为织作迟,君家妇难为!妾不堪驱使,徒留无所施,便可白公姥,及时相遣归。
</div>
</body>
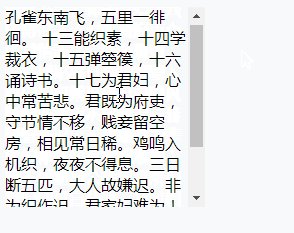
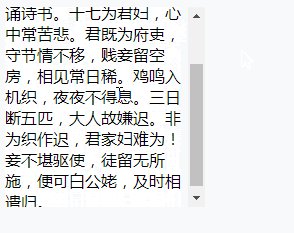
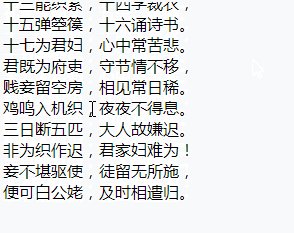
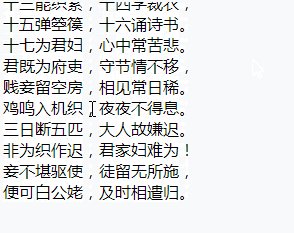
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSでスクロール軸を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで上下の鋭い角を持つ楕円を描く方法次の記事:CSSで上下の鋭い角を持つ楕円を描く方法

