ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで英字を書き分ける方法
CSSで英字を書き分ける方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2021-12-02 18:47:342672ブラウズ
CSS では、「letter-spacing」属性を使用して、英語の文字を分けて書くことができます。この属性は、文字間の間隔を設定するために使用されます。「letter-spacing: spacing value;」を追加するだけで済みます。英語の文字要素にスタイルを適用するだけです。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
css で英字を分けて書く方法
letter-spacing 属性を使用して、英字を分けて書くように設定できます。文字間隔属性は、文字間の間隔を設定するために使用されます。
letter-spacing プロパティは、文字間の間隔 (文字間隔) を増減します。
このプロパティは、テキスト文字ボックス間に挿入されるスペースの量を定義します。文字グリフは通常、その文字ボックスよりも狭いため、長さの値を指定すると、文字間の通常の間隔が調整されます。したがって、normal は値 0 と同等です。
例は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
letter-spacing:15px;
}
</style>
<head>
<body>
<p>qwertyuiopasdfghjklzxcvbnm</p>
</body>
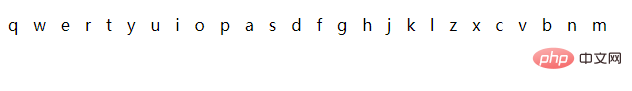
</html>出力結果:

(学習ビデオ共有: css ビデオ チュートリアル)
以上がCSSで英字を書き分ける方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでナビゲーションバーを修正する方法次の記事:CSSでナビゲーションバーを修正する方法

